Pytorch画像分類アプリのflaskプログラム部分を紐解きます。
flaskは最近やっているから、大丈夫だね〜
Pytorchの画像分類アプリをflaskで実装するチュートリアルをやっています。
前回はチュートリアルのPytorch部分を思い出しながら、読み解きました。今回は残りのflaskの部分について見ていきたいと思います。と言いつつもflask部分はほとんどありませんでしたが^^;
こんな人の役に立つかも
・機械学習のWebアプリを作成したい人
・Pytorchアプリをflaskで動作させたい人
・Pytorchのチュートリアルをやっている人
flaskアプリのためのフォルダ構成
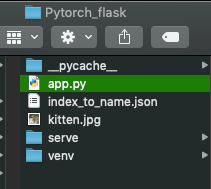
ファイルの構成
特別という訳ではないのですが、私は「/Python/Pytorch_flask」というフォルダを作成して管理しています。
今回のアプリで採用されている方式は、flaskチュートリアルの最もシンプルなアプリの動作で紹介されている方法で、フォルダの構成としてはapp.pyで簡潔に記載する、というものでした。

最もミニマムな構成でflaskアプリを動作させる方法は、こちらでも記事にしておりますので、ご参照ください。

Python仮想環境
Pytorchのチュートリアルでは触れていないのですが、先ほどの階層図にも見られるように「venv」というフォルダが存在しています。これは、私が勝手にPython仮想環境を利用しているためです。仮想環境を利用することで、マシン全体のPython環境に影響を与えず、閉じた環境として構築できますので、venvによるPython仮想環境を採用しています。仮想環境とflaskについては、アプリを動作させる記事で手順を書いていますので、どうぞこ参考ください。

flaskとPython仮想環境の構築についてはこちらの記事もご参考ください。

Flaskを中心にプログラムを理解
importなどは前回の記事で書いていますので、今回はflaskの要所となるプログラムを見ていくことにします。
flaskに置いてWebアプリケーションのviewを定義するプログラムが「@app.route」というデコレータで定義されています。これによって特定のURLに対する挙動をプログラミングすることができます。
まずはクライアントがGETメソッドで「/」にアクセスした時の処理となります。
@app.route('/', methods=['GET'])
def root():
return jsonify({'msg' : 'Try POSTing to the /predict endpoint with an RGB image attachment'})この時は、root関数が呼び出され、jsonifyによって、json形式の文字列「Try…」が返されることになります。
/predictにRGBイメージをつけてアクセスしてくださいね、とアプリの使い方を教えてくれますね。
このWebアプリの一番の要所としては、「/predict」にクライアントが画像ファイルをPOSTした時のプログラムです。
次のように、predict関数が呼び出されるようになっています。
@app.route('/predict', methods=['POST'])
def predict():
#POSTメソッドの時だけ以下の処理を実行します。
if request.method == 'POST':
#リクエストコンテキストの特殊なproxyであるrequestから画像ファイルを取り出します。
file = request.files['file']
#画像ファイルがNone出ないことを判定します。
if file is not None:
#ニューラルネットワークに入力できる画像形式に変換します。(前回記事)
input_tensor = transform_image(file)
#input_tensorとなった画像ファイルをニューラルネットモデルに入力して結果を得ます。(前回記事)
prediction_idx = get_prediction(input_tensor)
#結果の数値をラベル一覧から該当するラベルを得ます。(前回記事)
class_id, class_name = render_prediction(prediction_idx)
#json形式で画像の分類結果を返します。
return jsonify({'class_id': class_id, 'class_name': class_name})
if __name__ == '__main__':
app.run()プログラム中のコメントとして処理の流れを書きました。
画像ファイルは、POSTメソッドとして受け取り、flaskのリクエストコンテキストのrequestというproxyに入っています。これを取り出して、Pytorchプログラムのニューラルネットワークモデルへとデータを渡しています。
flaskのリクエストコンテキストについてはこちらの記事もご参考ください。

このようなモジュールを経由したデータの渡し方という点で、チュートリアルがとても参考になります。
実際にプログラムのflask部分はあまり多くありませんでした・・・すみません。


