画像の描画はいろいろと煩雑です。
アプリのオリジナリティのためには重要な要素だね~
JUCEコンポーネントの表示をオリジナルの画像にしたいと考えていて、以前オリジナルのLookAndFeelで改造したダイヤルを、画像で表示させるように改造してみました。ダイヤルをオリジナル画像とすると、かなり独自アプリ感がでてきて面白いです。
こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEプログラミングでコンポーネントにオリジナル画像を設定したい人
・JUCEのダイヤル(スライダー)にオリジナル画像を設定したい人
基本となるプロジェクト
JUCEのチュートリアル、「Customise the look and feel of your app」のダイヤルの外観をgraphicsで描画するところまでのプログラムが必要になります。以前の記事としては、以下の内容が該当しますので、ご参照ください。
これから改造していくプログラムの部分は、上記のチュートリアルで作成した独自のlookAndFeelクラスである「OtherLookAndFeel」クラスを改造していく内容となります。
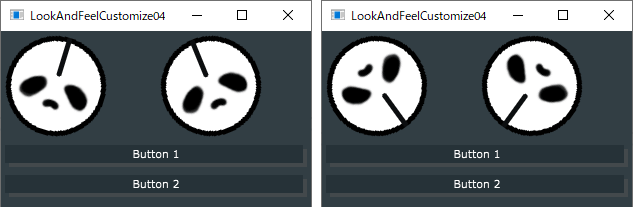
ダイヤル画像の見た目
このようにダイヤル画像(knob.png)を使ってダイヤル画像を当てはめました。

パンダなのか骸骨なのか・・・
ダイヤル画像がない場合、こちらの画像をご利用くださいませ。
↓

102×102のPNG形式の画像として準備しました。アプリのプロジェクトフォルダなどに配置しておきます。私は次のようにプロジェクトフォルダ階層に入れておきました。ここへの相対パスとしてプロジェクトに登録されますので、移動させたり削除させたりするとProjucerで再度登録しなければいけなくなります。

アプリの作成
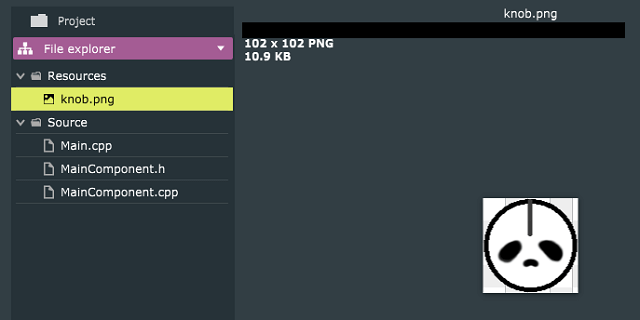
画像データの登録
この画像をまずはProjucerにバイナリデータとして登録します。Resouecesフォルダを作成してそこにknob.pngをドラッグアンドドロップしました。

画像をProjucerに登録する手順については、以前のアプリの背景画像の設定記事もご参照下さい。
https://panda-clip.com/juce-image-gui
都合の良い変更
今回適当に102×102というサイズで画像を作成してしまったので、ウィンドウサイズのダイヤルの領域が少し大きくなるように以下のように調整しました・・・
MainComponent.cppのコンストラクタの一番下の行です。
//...略...
setSize(310, 220);
}本当は、resized関数の矩形領域のサイズなども含めて全体として画面の分割調整をしなければいけないのだと思いますが、今回は目的のために力業で乗り越えましょう・・・
ダイヤル画像のプログラム
MainComponent.hに記載してあるチュートリアルで作成したオリジナルのlookAndFeelクラス、OtherLookAndFeelの中の「drawRotarySlider」関数での描画関数をカスタマイズします。
#include <JuceHeader.h>
#include "../JuceLibraryCode/JuceHeader.h"//[1]ここを追加します。
class OtherLookAndFeel : public juce::LookAndFeel_V4
{
public:
//...略...
void drawRotarySlider(juce::Graphics& g, int x, int y, int width, int height, float sliderPos,
const float rotaryStartAngle, const float rotaryEndAngle, juce::Slider&) override
{
//[2]画像を読み込みます。
juce::Image knob_image = juce::ImageCache::getFromMemory(BinaryData::knob_png, BinaryData::knob_pngSize);
//[3]透明度を1に設定します。
g.setOpacity(1.0f);
//[4]これが今回頑張って作成した行です。
g.drawImageTransformed(knob_image, juce::AffineTransform::translation(-51, -51).rotated(angle).translated(51, 51));
}
//...略...[1]では、画像読み込みのためのヘッダファイルをincludeしておきます。そして、[2]で、先ほど登録したknob.pngを読み込みます。[3]は、画像の透明度を1、完全に表示する状態に設定しておきます。(デフォルトでも私の環境では1でしたが、チュートリアルでは、1に設定しておいてねみたいな記載がちらっと見えたので、一応追加しておきました。)
[4]で、ダイヤル画像を設定しています。いくつかの試行錯誤の末、drawImageTransformed関数で画像を回転させて表示する方法でできることがわかりました。この関数の第二引数には、アフィン変換のクラスAffineTransformのオブジェクトを渡すことができるので、回転、移動、拡大縮小などの一般的な変換を行うことができます。
重要な点は、第二引数のAffineTransformの設定で、まず、回転を行う前に画像の半分の大きさである51、(正方形なので縦横同じ51)をマイナス方向に移動させます。その後、rotate関数で原点を中心に回転させます。回転の数値としては、先に導き出しているangle変数の値です。回転後、trantlated関数で元の位置に戻します。回転させるときは、回転軸の原点に画像を移動させる、という点がポイントになってきます。

