気になっていた点がJUCEでの画像の扱いです。
チュートリアルではあまり詳しく触れられないのかな〜
JUCEのチュートリアルも結構消化してきましたが、今の所、画像をUIとして利用するようなチュートリアルが出てきていませんでした。少し気になったので、画像をJUCEアプリで利用できないかどうか、調査しました。
JUCEで画像を扱う情報について、次のサイトを参考に実装してみました。
https://forum.juce.com/t/how-to-add-a-background-image/21454
こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEプログラミングで画像を読み込みたい人
・JUCEアプリの背景として画像を利用したい人
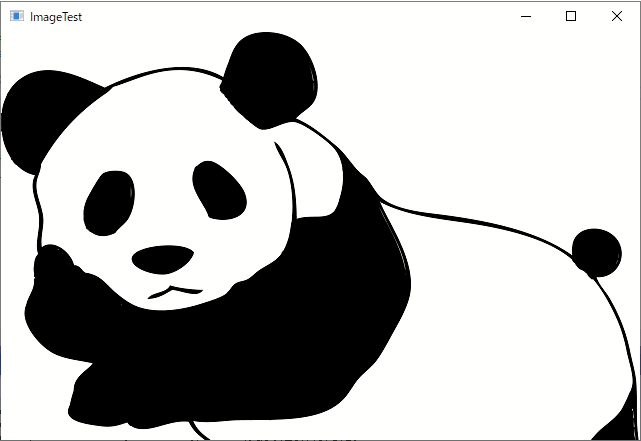
こんなアプリを実装してみました
画像をウィンドウの背景として埋め込みました。

※イラストはIllustACのフリー素材を利用させていただいております。
アプリという名の暴挙
ということで、参考にしたサイトの方法で、アプリの背景画像をパンダにすることができましたので、その方法を備忘録していきたいと思います。
アプリの実装
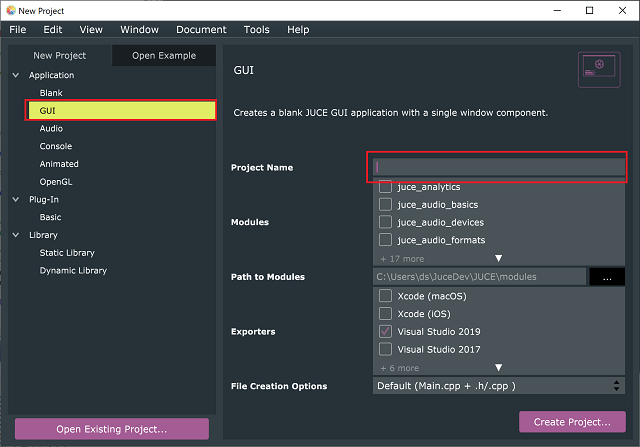
GUIプロジェクトの作成
今回のアプリは、ProjucerのGUIテンプレートからはじめました。
プロジェクト名は「ImageTest」としました。

画像の作成と読み込み
背景となる画像を準備します。今回、私は、イラストACの冒頭に紹介したフリー画像を利用しましたが、適当にペイントで作成した画像でも大丈夫です。
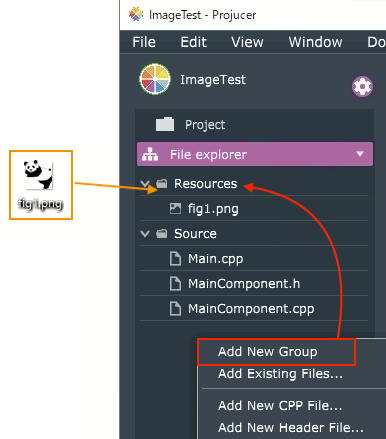
画像をProjucerに読み込むには、次の手順を行います。
①画像が完成(私はデスクトップにfig1.pngという画像を作成しました。)
②下の図の赤枠のように、右クリックして「AddNewGroup」で「Resources」フォルダを作成します。
③オレンジの枠のように、画像をResourcesフォルダに配置します。

ここまでで、JUCEで画像を利用するための下準備が完了しました。ここから、IDEボタンでプロジェクトを開くと、それぞれのIDE(例えば私の場合は、VisualStudio2019でやっています)で画像データが利用可能な状態で読み込まれます。
プログラムの実装
MainComponent.cppを開き、次のプログラムを追記します。
#include "MainComponent.h"
#include "../JuceLibraryCode/JuceHeader.h"//[1]追加しました。
//...略...
//[2]paint関数を以下の内容に変更しました。
void MainComponent::paint (juce::Graphics& g)
{
juce::Image background = juce::ImageCache::getFromMemory(BinaryData::fig1_png, BinaryData::fig1_pngSize);
g.drawImageAt(background, 0, 0);
}今回重要な点として、BinaryDataを使えるようにするという点で、これは[1]のようにincludeすることでできるようになりました。Projucerにドラッグ&ドロップされた画像データは、バイナリで管理されるようになるようで(現状の理解としてそう捉えていますが、実際の内部動作として確認はしていません)「BinaryData::」とIDEで入力すると、登録された画像データが入力補完で出現しますので、とても便利です。

[2]では、juce::Imageクラスのbackgroundオブジェクトにjuce::ImageCacheクラスのgetFromMemory関数で画像データを読み込みます。
第一引数に画像を指定、第二引数に画像サイズを指定しますが、このサンプルのようにすでに準備されたデータを指定するだけなので、とてもシンプルです。
最後に、graphicsクラスのdrawImageAt関数で画像を描画します。第二引数と第三引数は画像描画の左上原点を示します。drawImageAt関数は、単純にオリジナル画像のサイズの画像を表示するだけなので、矩形領域に画像をフィットさせたりはしません。他にも画像のdraw系関数がgraphicsクラスにありましたので、色々と試したいところです。
気づいた点
画像は相対パスで紐付けされているだけです。そのため、今回の画像をデスクトップに作成して、それを削除したら、画像が利用できなくなります。アプリとしてプロジェクトフォルダ内などに配置した方が良さそうだと思いました。画像のリソースの管理ルールなども自分の中で決めてやっていった方が良いと思いました。
画像が利用できると、世界が広がりますね〜


