flaskでWebアプリケーションを作成するチュートリアルを進めていきます。前回の続きで、テンプレートのHTMLファイルを作成します。base.htmlを作成しましたので、baseに埋め込まれるような個別のページのテンプレートをHTMLで作成して、実際に動作の確認を行なっていきます。
前回のbase.htmlを作成する記事はこちらになります。

こんな人の役に立つかも
・PythonでWebアプリケーションを作成したい人
・flaskのチュートリアルを行なっている人
・flaskのテンプレートについて勉強をしている人
テンプレートの作成
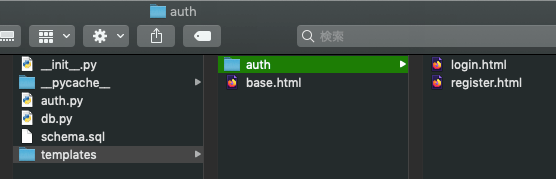
今回作成していくテンプレートのHTMLには、「register.html」と「login.html」があります。この2つのHTMLファイルは、tenplatesフォルダの中に「auth」というフォルダを作成して配置します。

ユーザー登録:register.html
「auth」フォルダの中に、「register.html」という名前でファイルを作成します。そして、次のHTMLコードを追記します。
{% extends 'base.html' %}
{% block header %}
<h1>{% block title %}Register{% endblock %}</h1>
{% endblock %}
{% block content %}
<form method="post">
<label for="username">Username</label>
<input name="username" id="username" required>
<label for="password">Password</label>
<input type="password" name="password" id="password" required>
<input type="submit" value="Register">
</form>
{% endblock %}htmlの構成
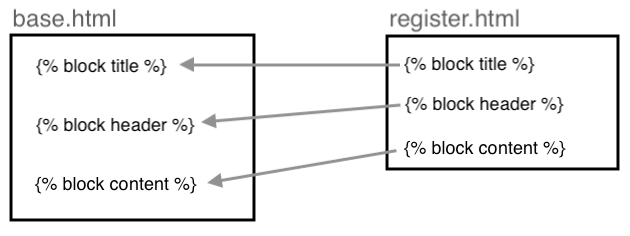
{% extends ‘base.html’ %}の表記で、前回作成した「base.html」の各ブロックを置き換える、という意味になっています。ベースのHTMLの構成は「base.html」を利用し、「title」「header」「content」の各「block」に記載したものを埋め込みます。

個別のページのHTMLでは、それぞれtitleブロック、headerブロック、contentブロックの内容を記載していくのですね。
htmlの内容
大抵のページで、タブに表示するタイトルとページ内に記載するタイトルは同一です。そのような場合、titleをheaderのblockで内包するように記載することで、一度で指定できて便利です。
{% block header %}
<h1>{% block title %}Register{% endblock %}</h1>
{% endblock %}こうすることで、2回書き込む必要がなくなるとのことです。
contentブロックでは、ユーザー登録のフォームを作成しています。必須項目には、「required」を入れることで、フォーム送信の時点も未入力確認をしています。
もちろんサーバー側のviewプログラムでもここが未入力の時はエラー処理を施しています。というのも、HTMLは、ブラウザ(の開発でコードを表示して編集)などで改変ができます。そのため、requiredをとってフォームを送信することもできてしまうからです。
ログイン:login.html
「auth」フォルダ内に以下の内容の「login.html」を作成します。
{% extends 'base.html' %}
{% block header %}
<h1>{% block title %}Log In{% endblock %}</h1>
{% endblock %}
{% block content %}
<form method="post">
<label for="username">Username</label>
<input name="username" id="username" required>
<label for="password">Password</label>
<input type="password" name="password" id="password" required>
<input type="submit" value="Log In">
</form>
{% endblock %}内容としては、registerとほぼ同じになります。違うのはタイトル文字、またはボタンの文字くらいでしょうか・・・viewであるauth.pyに値が渡されてからの処理が違うだけで、テンプレートとしては同様の内容となっています。
検証
それでは、プログラムを動作させていきます。
ターミナル、またはコマンドラインにて、flask-tutorialに移動して、Pythonの仮想環境を立ち上げます。(※私の環境では、flask-tutorialにflaskrを作成して、venvという名前で仮想環境を設定しています。この部分については、こちらの記事もご参考ください。)
$ cd flask-tutorial
$ . venv/bin/activate仮想環境を立ち上げたら、flaskのデバッグ用Webサーバーを起動しましょう。(windowsのコマンドプロンプトの場合、exportがsetとなります。)
(venv)$ export FLASK_APP=flaskr
(venv)$ export FLASK_ENV=development
(venv)$ flask init-db
(venv)$ flask runログイン検証
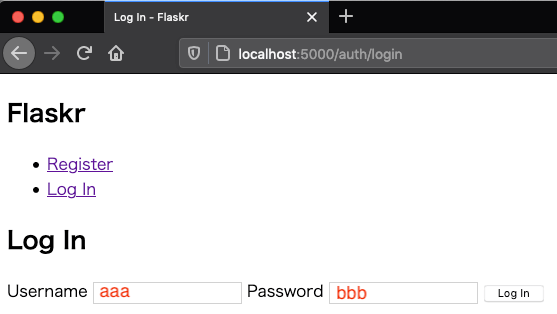
まずは、「login」画面にアクセスしてみましょう。
ブラウザで「localhost:5000/auth/login」にアクセスをします。

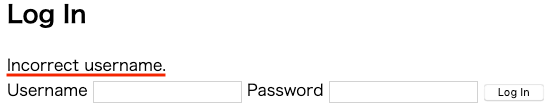
今はデータベースを「init-db」して起動させたので、データベースにはユーザーが登録されていない状態なので、ログインはできないはずです。適当にユーザー名とパスワードを入れて「log In」してみます。

flaskで表示するエラーがこのように表示されました。
ユーザー登録
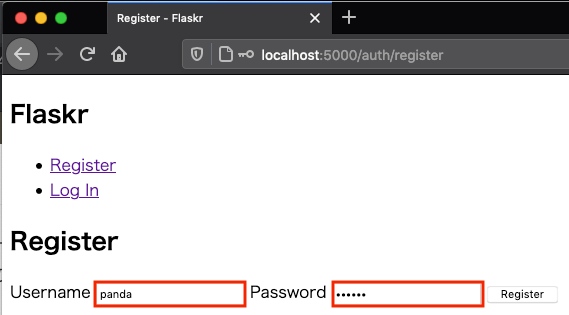
それでは、ユーザー名とパスワードを登録してログインするために、「local:5000/auth/register」へアクセスします。
適当なユーザー名とパスワードを入力してregisterします。

すると、ログイン画面へリダイレクトされます。
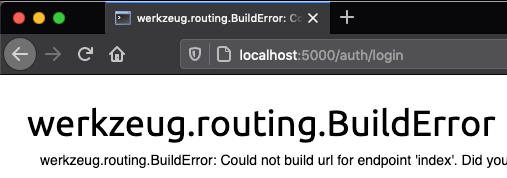
ログイン画面で先ほど登録したユーザー名とパスワードを入力してログインしてみます。

viewのプログラムで、ログインが成功したら「index.html」へリダイレクトするのですが、まだ作成していないので、このようにエラーが出ます。
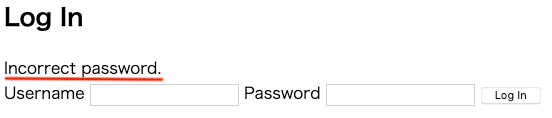
最後に、試しに間違ったパスワードを入力してみます。

flashで表示するerror変数の文字列、「Incorrect password」が正しく表示されています。

