静的ファイルについて勉強を進めました。
サイトの見た目に関する要素が多い項目です。
flaskでWebアプリケーションを作成するチュートリアルを進めています。今回は、「Static Files」のチュートリアルを進めていきます。チュートリアルのページは次のページとなります。
ここまでのチュートリアルで、シンプルなブログアプリのログイン画面を作成することができました。機能的には完成しているのですが、見た目がとても質素なものです。静的ファイルを導入して、CSSを追加し、見た目を少し整えていくチュートリアルになります。
こんな人の役に立つかも
・PythonでWebアプリケーションを作成したい人
・flaskのチュートリアルをしている人
・flaskアプリにCSSで装飾を行いたい人
flaskの静的ファイル
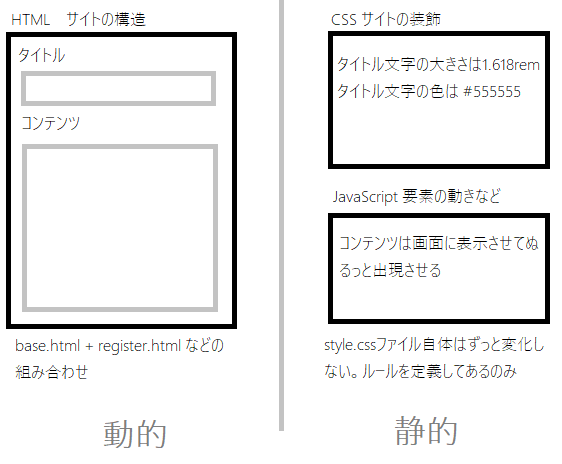
flaskで静的ファイルというと、主に「CSS」と「JavaScript」を示します。CSSは見た目を整えるスクリプト、JavaScriptもHTML要素に見た目の動きを加えたりする(サーバーサイドでも使うことができますが、ここでは、主に要素に動きをつけたりするクライアントサイドのスクリプト)ような用途で利用されます。見た目を定義するファイルは、定義してそのまま使うので、ファイルの構造的な変化がありません。それなので、「静的ファイル」という位置づけになっているのだと思います。
テンプレートのHTMLは、表示を構造化しているので、例えばユーザー登録の画面を表示するときは「base.html+register.html」のようにいくつかのファイルが組み合わされて作成されます。このような「動的」に対して「静的」ということなのだと思います。

アクセスの方法
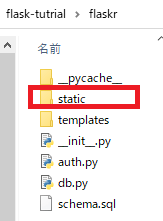
flaskの静的ファイルは「static」というフォルダに配置するとのことです。

テンプレートのHTMLファイルなどからは、次のようにurl_for関数を利用して「static」フォルダにアクセスできます。
すでに「style.css」というファイルを「static」フォルダから読み込むような設定をbase.htmlで行っています。
{{ url_for('static', filename='style.css') }}CSSファイルを反映
「style.css」というファイルを「static」フォルダ内に配置します。そして、次のチュートリアルのcssを書き込みます。
html { font-family: sans-serif; background: #eee; padding: 1rem; }
body { max-width: 960px; margin: 0 auto; background: white; }
h1 { font-family: serif; color: #377ba8; margin: 1rem 0; }
a { color: #377ba8; }
hr { border: none; border-top: 1px solid lightgray; }
nav { background: lightgray; display: flex; align-items: center; padding: 0 0.5rem; }
nav h1 { flex: auto; margin: 0; }
nav h1 a { text-decoration: none; padding: 0.25rem 0.5rem; }
nav ul { display: flex; list-style: none; margin: 0; padding: 0; }
nav ul li a, nav ul li span, header .action { display: block; padding: 0.5rem; }
.content { padding: 0 1rem 1rem; }
.content > header { border-bottom: 1px solid lightgray; display: flex; align-items: flex-end; }
.content > header h1 { flex: auto; margin: 1rem 0 0.25rem 0; }
.flash { margin: 1em 0; padding: 1em; background: #cae6f6; border: 1px solid #377ba8; }
.post > header { display: flex; align-items: flex-end; font-size: 0.85em; }
.post > header > div:first-of-type { flex: auto; }
.post > header h1 { font-size: 1.5em; margin-bottom: 0; }
.post .about { color: slategray; font-style: italic; }
.post .body { white-space: pre-line; }
.content:last-child { margin-bottom: 0; }
.content form { margin: 1em 0; display: flex; flex-direction: column; }
.content label { font-weight: bold; margin-bottom: 0.5em; }
.content input, .content textarea { margin-bottom: 1em; }
.content textarea { min-height: 12em; resize: vertical; }
input.danger { color: #cc2f2e; }
input[type=submit] { align-self: start; min-width: 10em; }それでは、CSSが反映されているかを確認してみます。
Python仮想環境でデバッグ用Webサーバーを立ち上げましょう。(以下、立ち上げのコマンドを羅列しました。windowsではexportがsetとなります。)
$ cd Python/flask-tutrial
$ . venv/bin/activate
(venv)$ export FLASK_APP=flaskr
(venv)$ export FLASK_ENV=development
(venv)$ flask init-db
(venv)$ flask runPython仮想環境の構築とWebサーバーについては以下の記事もご参考ください。

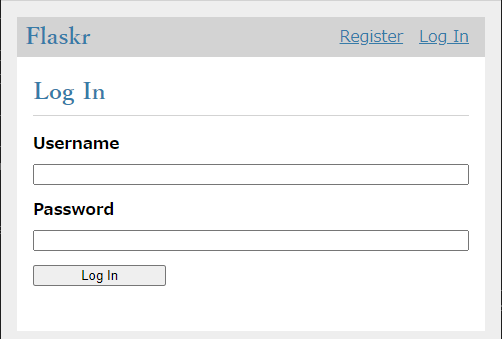
「localhost:5000/auth/login」にアクセスを行います。

CSSで装飾されたログインページが表示されました。
よくあるエラー
表示が質素なままの場合、cssがちゃんと読み込まれていない可能性があります。その時は、ブラウザのキャッシュをクリアをしてリロードを行うと読み込まれるかもしれません。または、style.cssのファイル名がstylesとなっていたりとかも考えられます。
今回は余裕でした。
ちょっとしたまとめ
・静的ファイルには主に「CSS」と「JavaScript」、見た目を装飾するファイル
・たぶん画像(メディア)も静的ファイルに含まれます。
・テンプレートでは「url_for(‘static’, ファイル名)」でアクセスできます。
・静的ファイルは「static」フォルダに配置します。

