セッション、なんだか難しそうです・・・
セッションがどんなものか、まずはそこから調べていきましょう
flaskのチュートリアル、クイックスタートの勉強をしています。今回は、クイックスタートの「Sessions」の項目を進めていきます。
こんな人の役に立つかも
・flaskでWebアプリ開発をしたい人
・flaskのクイックスタートチュートリアルを勉強したい人
・Webアプリケーション開発の初歩の知識を勉強したい人
Sessions
Webサービスでログインフォームからログインを行ったら、そのサービス内でページを切り替えたりしても、同一のユーザーであるということを保持し続けているのが普通です。このようなログインしているか、ログインしていないかを保持するような仕組みを考えて行く時にセッションという概念を利用して実現していきます。
ユーザーがブラウザからログイン情報を入力してログインを行ったら(ログイン情報をWebサーバーに送信)、その情報からWebサーバーは「セッション情報」を作成してユーザー(クライアント)に返答します。
Webサーバーから返答された「セッション情報」はユーザーのブラウザの「cookie」として保存されます。
cookieに情報が保存されると、Webサーバーはcookieの情報を元に処理を行いますので、cookieの中の「セッション情報」によってユーザーがログインしているのか、ECサイトなら、カートの中身の商品などをsession情報の変数内に保持しておくことで「セッション情報」が消滅するまでユーザーの個人的な情報を維持することができます。
特に、flaskでは、cookieの中の「session」という特別な変数の中に「セッション情報」が保存されるようです。
cookieは以前のチュートリアルで勉強しております。よろしければ、ご参照ください。

暗号化した特別なcookie情報がsessionということですね。
flaskではsessionという名前の変数で簡単に扱えるようになっているんだね
チュートリアルのプログラム
チュートリアルのプログラムを動作させてみて、sessionの動作を確認していきます。今回は、チュートリアルのプログラムそのままに動作しますので、そのまま利用します。
このWebアプリケーションでは、特別なcookieであるsessionに「username」を保存して取り出す、というチュートリアルを行っています。
「application.py」として以下のプログラムを作成ておきます。
from flask import Flask, session, redirect, url_for, request
from markupsafe import escape
app = Flask(__name__)
#秘密鍵、絶対に外部に漏洩してはいけない情報
app.secret_key = b'_5#y2L"F4Q8z\n\xec]/'
@app.route('/')
#indexにてsession変数内のユーザー名を読み出して表示する処理
def index():
if 'username' in session:
return 'ログインユーザー名: %s' % escape(session['username'])
return 'ログインしていません。'
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
session['username'] = request.form['username']
return redirect(url_for('index'))
return '''
<form method="post">
<p><input type=text name=username>
<p><input type=submit value=Login>
</form>
'''
@app.route('/logout')
def logout():
#session内にusernameが存在した場合削除、内場合Noneを返す
session.pop('username', None)
return redirect(url_for('index'))「app.secret_key」という変数に秘密鍵を設定することで、「セッション情報」の暗号化に利用されるようです。この秘密鍵は外部に漏洩してはいけない情報になります。
このWebアプリケーションのルーティングでの動作は次のようになっています。
・「localhost:5000」にアクセスすると、sessionに「username」が存在すると、「ログインユーザー名:●●」と表示されます。
・「localhost:5000/login」にアクセスするとユーザー名入力フォームが表示されます。(GETの処理)
・「localhost:5000/login」のフォームにユーザー名を入力して送信するとindexにリダイレクトします。この時、session変数に「username」が記録されます。
※もう一度ログイン処理を行った場合、sessionの「username」が上書きされるだけです。
・「localhost:5000/logout」にアクセスすると、sessionから「username」が取り除かれます。
動作をさせるためには、Python仮想環境とデバッグ用Webサーバーを起動します。

動作の確認
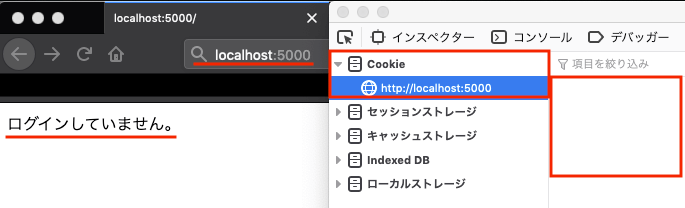
まずは「localhost:5000」にアクセスします。初期状態で、「ログインしていません」と表示され、ブラウザのcookieには何も存在していません。
※今回はfirefoxで開発ツール->「ストレージ」タブをみながらcookieの変化を確認しています。正しく検証するために、ブラウザのcookieを全て削除しておくことを推奨です。

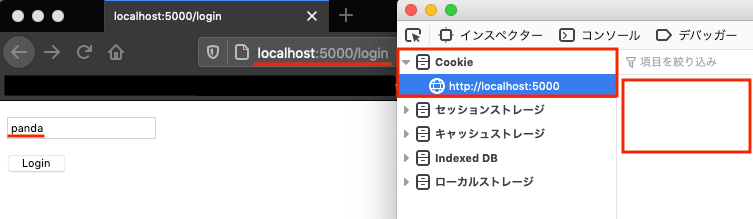
「localhost:5000/login」にアクセスすると、初回はGETメソッドでアクセスすることになりますので、ログインフォームが表示されます。ここに、適当なユーザー名を入力して「login」ボタンを押してみます。
まだこの時点ではcookieには何も含まれていません。

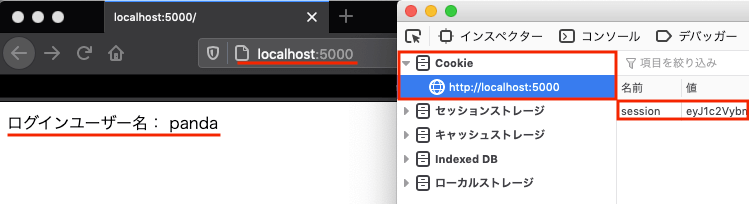
「login」ボタンを押すと、POSTメソッドの「/login」のルーティングが実行されるため、sessionにusernameが保存されます。そして、リダイレクトでインデックスページが表示されます。
cookieを確認すると、sessionという名称が存在していて、値は秘密鍵で暗号化されたものが確認できます。Webサーバーのindexページの処理でsession変数のusernameが存在している場合、sessionからusernameを取り出して表示、という処理になっていますので、ブラウザからは暗号化された値、Webサーバーでは秘密鍵で複合した値を取り出していることがわかります。

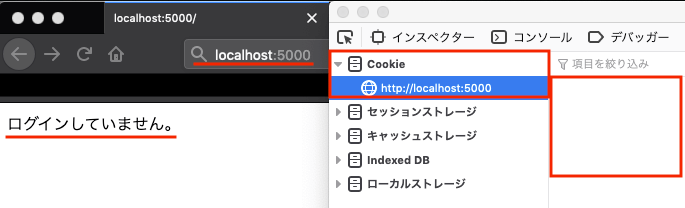
最後に、「localhost:5000/logout」へアクセスします。このURLにアクセスすると、sessionの「username」が除去されます。
一番最初の状態と同様に戻りました。

セッションの仕組みを利用すると、安全なログイン処理やWebサービス特有のユーザーの個人的な情報(ECサイトのカートの中身など)を保持できるようです。
チュートリアルでプログラムを組むことで、sessionの概念がより明確に理解できました。