クイックスタートでも、意外とWebアプリの知識がないとやるのに時間がかかります。
説明だけのプログラムが多い感じがするね
Flaskのクイックチュートリアルの「The Request Object」をやっていきます。クイックチュートリアルのみだと、何をやりたいのかがいまいち理解できずに苦戦しております。クイックチュートリアルのプログラムを元に、動かしてみることを目標に頑張っていきたいと思います。今回は、リクエストオブジェクトについて勉強ということでしたが、どちらかというと実装からプログラムの動き方を学ぶという感じになっております。
チュートリアルページはこちらをやっています。
こんな人の役に立つかも
・flaskを勉強している人
・PythonでWebアプリケーションを作りたい人
・flaskの実装を体感してみたい人
The Request Object
チュートリアルでは、以下のプログラムとなっています。
@app.route('/login', methods=['POST', 'GET'])
def login():
error = None
if request.method == 'POST':
if valid_login(request.form['username'],
request.form['password']):
return log_the_user_in(request.form['username'])
else:
error = 'Invalid username/password'
# the code below is executed if the request method
# was GET or the credentials were invalid
return render_template('login.html', error=error)このプログラムでは、requestというオブジェクトからクライアントのHTTPリクエストを利用しています。「request.method」で「POST」メソッドを取り出したり、「request.form」からPOSTメソッドで送信された変数を参照したりできます。(requestを利用するためには、「from flask import request」が必要になります。)
実際に、このプログラムだとどのように動くのかがイメージしづらかったので、次のようなアプリケーションで動作を検証してみました。
検証用のプログラム
作成するプログラムは次の3つです。
①application.py:サーバーサイドプログラム
②login.html:ログインフォーム用テンプレートファイル
③in.html:ログインした後に表示するテンプレートファイル
①application.py
チュートリアルのプログラムにいくつか追加、変更しました。
#動作するようにimportとappのインスタンス生成なども追加
from flask import Flask, url_for
from markupsafe import escape
from flask import request
from flask import render_template
app = Flask(__name__)
@app.route('/')
def index():
return 'Index'
@app.route('/login', methods=['POST', 'GET'])
def login():
if request.method == 'POST':
#条件を入力されていれば通るように変更
if request.form['username'] and request.form['password']:
#in.htmlへ飛ぶように変更
return render_template('in.html',
username=request.form['username'],
password=request.form['password'])
# the code below is executed if the request method
# was GET or the credentials were invalid
return render_template('login.html')
特に、valid_loginという関数は定義しなければ使えないので、とりあえずフォームの内容「username」と「password」に入力されていればOKというように条件を変更しています。おそらくvalid_formという関数を別途定義して、入力文字の制限などを本来は加えるように条件を設定するのかと思われます。データベースに接続して正しいアカウント情報か検索するなどもここに入るのですかね。
今回は簡単に「username」かつ「password」に何かしらの値が入っていればTrueとなるような条件に変更しています。
また、def loginのretuenには、「in.html」へ「username」と「password」を渡すような処理を書き加えています。
プログラムの流れとしては、GETメソッドでアクセスした時は、「login.html」が普通に表示されます。(内容未入力で送信を押しても、「username」と「password」の入力判定if分が実行されないだけでlogin.htmlをそのままreturnするだけになります。
②login.html
一般的なフォームを使ったHTMLです。HTMLのformタグにてPOSTメソッドを設定し、「username」と「password」という値を送信します。このHTMLはテンプレートファイルなので、「templates」フォルダに配置します。
<!doctypehtml>
<html>
<head>
<meta charset="utf8"/>
</head>
<body>
<h1>ログインフォーム</h1>
<form method="POST" action="/login">
<input placeholder="お名前" name="username" type="text"/>
<input placeholder="パスワード" name="password"type="password"/>
<input value="送信" type="submit"/>
</form>
</body>
</html>③in.html
正常に入力された場合の表示するHTMLテンプレートです。このHTMLもテンプレートファイルなので、「templates」フォルダに配置します。
<html>
<body>
<h1>ログイン情報</h1>
<h2>お名前</h2>
<span>{{username}}</span>
<h2>パスワード</h2>
<span>{{password}}</span>
</body>
</html>すごく適当なHTMLだね・・・
力作です。
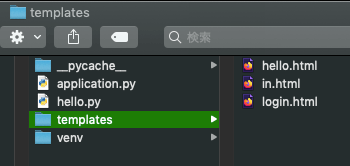
最終的に私のフォルダ構成は次のようになりました。

実行と動作確認
それでは、デバッグ用サーバーの立ち上げなどを行なって「localhost:5000/login」にアクセスします。
実行するまでのデバッグ環境の立ち上げについては、次の記事でまとめていますので、ご参照ください。

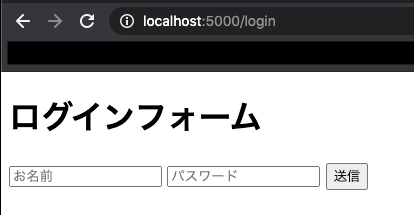
loginページが表示されます。

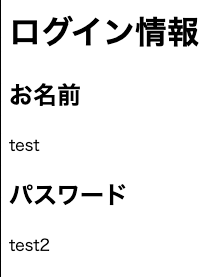
お名前に「test」、パスワードに「test2」と入力しました。そして、送信を押します。

ちなみに、名前、またはパスワードを未入力のまま(今回のエラーパターン)では、普通にログインフォームに戻るのみとなっています。

