APIとなると、完全に一人前のWebアプリケーションですね。
flaskで可能性が広がるね〜
今回も、Flaskのチュートリアル、クイックスタートの「APIs with JSON」を進めていきます。
Flaskを使うと、JSON形式を返すようなAPIも簡単にできてしまうようです。よくある、特定のURLにアクセスすると情報が取得できる、というようなタイプのAPIです。
例えば、証券会社のAPIなどでは、特定のURLで日本円の価格情報が取得できたりします。
こんな人の役に立つかも
・flaskでWebアプリ開発をしたい人
・flaskのクイックスタートチュートリアルを勉強したい人
・Webアプリケーション開発の初歩の知識を勉強したい人
APIs with JSON
それでは、このチュートリアルで使われている用語をみていきます。
JSONについて
JSONは、次のような決まりでデータの表現形式です。データ表現の一般化の一つということになります。
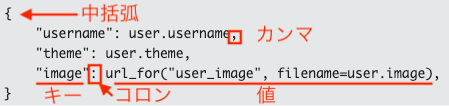
{
"username": user.username,
"theme": user.theme,
"image": url_for("user_image", filename=user.image),
}JSONは、中括弧でデータを囲み、その中で「キー」という文字列がデータの項目を表現します。「:」で区切って、データの値を表記します。そして、データの最後には「カンマ」をつけます。

JSON形式は、色々なところで使われていて、最初はデータを改行するときの最後のカンマはよく忘れがちなんです。
Pythonでは、辞書型という型がありますが、JSONと同じ形式なので、Pythonプログラミングでは辞書型として扱うことで利用できます。
retuenで辞書型(dict)を返すことで、flaskアプリケーションはJSONに変換してくれるとのことです。
厚切り
プログラムで試してみます
dict型をflaskアプリケーションから返すことで、実際にJSONとしてクライアントに到達していることを確認してみます。
「application.py」を次のように作成しました。チュートリアルのプログラムでは動作しませんので、動作するような変更を加えています。
from flask import Flask, url_for, g
from flask import request, render_template, after_this_request
from flask import make_response, abort, redirect
from markupsafe import escape
app = Flask(__name__)
@app.route('/')
def index():
return "Index"
@app.route("/me")
def me_api():
#get_current_user():データベースなどから情報を引っ張ってくるようなイメージ
#user = get_current_user()
return {
#今回は直打ちでテスト
"username": "panda",
"theme": 1,
"image": "https://panda-clip.com",
}チュートリアルで表記されている「get_current_user()」という関数は、データベースなどからデータを引っ張ってくるような想定をした関数かと思われます。チュートリアルでは何も定義されていませんので、今回は直接辞書型をreturnするような内容としました。
その他、import、ルート階層のルーティングを追加しています。
プログラムを実行するためには、Pyrhonの仮想環境、デバッグWebサーバーを立ち上げる必要があります。

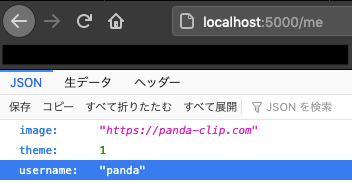
Webアプリケーションを実行して、firefoxで「localhost:5000/me」にアクセスしてみました。

辞書型以外でのreturn
jsonifyを使うことで、辞書型以外の値をJSON形式でreturnすることができるようです。
例えば、ユーザー名の一覧を取得したような1次元配列をreturnしたい時は次のようにjsonifyを利用してreturnすることでJSON形式で値を返すことができます。
「application.py」に以下のプログラムを追加して実行してみます。
from flask import jsonify
@app.route("/jsonifytest")
def j_test():
users = ["panda", "usagi", "kopanda"]
return jsonify([user for user in users])jsonifyへ与える値としては、リスト内包表記でfor文を利用していますので、実際には[“panda”, “usagi”, “kopanda”]という配列になりますので、今回、あえてこの表記にする必要はないのですが、チュートリアルのようにリスト内包表記で配列を作成してみています。
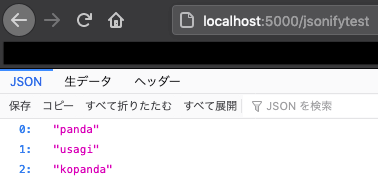
ブラウザで「localhost:5000/jsonifytest」へアクセスしてみます。

JSON形式で値がクライアントへ送信されていることが確認できました。