flaskの基本を学んだので、ちょっとWebアプリ的な何かを作ってみたいです。
初めてのWebアプリケーションだね
flaskのクイックスタートでとても基本的な部分を学んできました。今のところ、flask以外何も利用していないので、flask以外の機能を取り込んだアプリケーションを作るとなるとどのような感じなのかをつかみたくなりました。そこで、以前勉強したscikit-learnの一番シンプルな「アヤメの分類問題」のプログラムを実行するようなWebアプリを作成してみようと思います。
こんな人の役に立つかも
・flaskのシンプルなアプリチュートリアルを探している人
・flaskのみのチュートリアルだといまいち実用性がつかめない人
・flaskでWebアプリを作りたい人
アプリの概要
scikit-learnの基本的な課題である、アヤメの分類問題をflaskアプリに埋め込んで見たいと思いました。
scikit-learn側でやることは、アヤメのデータを準備して、k最近傍法で分類器を訓練し、テスト用データの1番目を予測してみる、という実用性のないアプリ内容となっています^^;
ストレートな男のアプリです。
scikit-learnや、アヤメの分類問題についてどんなものかわからないという方は、scikit-learnの記事もご覧ください。

実装
環境の準備
Pythonの仮想環境を立ち上げます。仮想環境の立ち上げや開発環境の設定については、以下の記事もご参照ください。

仮想環境のvenv(私は上記記事でvenvという名称の仮想環境を作成しています。)でscikit-learnをpipでインストールしました。
windowsでは以下のようにしてvenvという名称の仮想環境に入り、pipします。
>venv\Script\activate
(venv)>pip install scikit-learnmacのターミナルでは、少し記載が違います。以下のようにして仮想環境に入り、pipします。
$. venv\bin\activate
(venv)$pip install scikit-learn※このとき、scikit-learnはnumpyとscipyに依存関係にあるので一緒にインストールされます。
プログラミング
「application.py」を次のように作成します。
from sklearn.datasets import load_iris
from sklearn.model_selection import train_test_split
from sklearn.neighbors import KNeighborsClassifier
import numpy as np
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
@app.route('/')
def index():
#ほんとはここでデータを読み込みたくないけれどとりあえず
panda_box = load_iris()
#アヤメのデータとラベルを変数Xとyに格納
X = panda_box.data
y = panda_box.target
#アヤメのデータ、ラベルを訓練用、テスト用に分割
X_train, X_test, y_train, y_test = train_test_split(X, y, test_size = 0.5, stratify=y)
#k-最近傍法のオブジェクトの宣言
knc = KNeighborsClassifier(n_neighbors = 1)
#分類器を訓練データで訓練
#実用的なアプリでは、訓練済みデータを読み込む等をするはず・・・
knc.fit(X_train, y_train)
#X_test[0]をnumpyの形にする。predictするためにnumpyに。
test_data = np.array([X_test[0]])
#データの予測(predict)
kotae = str(knc.predict(test_data))
#アヤメの種類を文字で表示するように
if kotae == "[0]":
kotae = "setosa"
elif kotae == "[1]":
kotae = "versicolor"
elif kotae == "[2]":
kotae = "virginica"
#文字列を結合して変数をHTMLに埋め込みました。
return "<div>アヤメの種類</div><div>" + kotae + "</div>"
動作確認
venv仮想環境にてデバッグ用Webサーバーを立ち上げます。
windowsでは以下の通りです。
(venv)>set FLASK_APP=application.py
(venv)>set FLASK_ENV=development
(venv)>flask runmacのターミナルでは以下でWebサーバーを立ち上げます。
(venv)$export FLASK_APP=application.py
(venv)$export FLASK_ENV=development
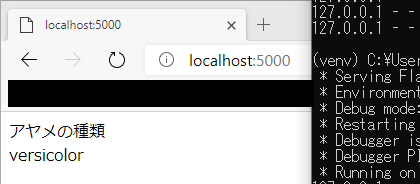
(venv)$flask runブラウザにて、「localhost:5000」にアクセスしてみます。

このように、テストデータの1番目のアヤメに対して訓練したモデルで答えを出すようにできました。
ブラウザをリロードすると、アヤメのデータを読み込む部分から走るので、答えが変化します。(もちろん3種類しかアヤメの種類がないので、何回か同じ答えになり、変化していないように見えてしまうときもあります。)
もう少し実用的にするためには次のような改良点があげられます。
・アヤメのデータを毎回訓練させるのではなく、訓練済みのモデルをロードする
・ユーザーのアヤメの画像を入力できるようにする
このような機能が追加できると、もっと本格的な画像判定アプリが作れそうです。
所感
こうしてプログラムを作成してみると、flaskでグローバル変数ってどうやって扱うのだろう、とか、そういった疑問点も出てきましたので、今後チュートリアルを進めるうえでより実用的に考えることができそうです。

