HTTPのエラーコードを久しぶりにちゃんと確認しましたよ。
普段なんとなくの知識を再確認するいいチャンスです。
今回は、flaskのチュートリアル、クイックスタートの「Redirect and Error」から勉強を進めていきます。動作させて動きをみる、を中心に行なっていきます。
チュートリアルページはこちらです。
こんな人の役に立つかも
・flaskを勉強している人
・PythonでWebアプリケーションを作りたい人
・flaskのクイックスタートチュートリアルで勉強をしている人
Redirect and Error
チュートリアルプログラムを少し変更して、動作させてみていたいと思います。動作準備は、次のページも参考にしてください。

「application.py」として次のプログラムを実行しました。
from flask import Flask, url_for, g
from markupsafe import escape
from flask import request
from flask import render_template
from flask import request, after_this_request
from flask import make_response
#追加したimport
from flask import abort, redirect
app = Flask(__name__)
@app.route('/')
def index():
return redirect(url_for('login'))
@app.route('/login')
def login():
abort(401)
#以下は実行されない
this_is_never_executed()importは前回までの流用+今回利用する「redirect」と「abort」を追加しています。「redirect」はその名前の通り、指定したURLへ遷移させます。「abort」は処理を中断します。abortの引数401は、HTTPのステータスコードです。401エラーで「Unauthorized」のエラーコードとなります。
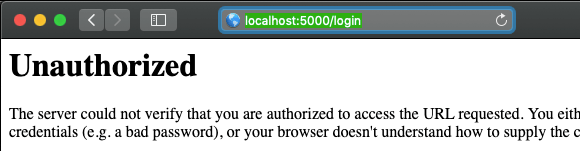
このプログラムを動作させ、適当なブラウザにて「localhost:5000」にアクセスすると、次のような画面が表示されました。

エラーハンドラ
クイックスタートの範囲から外れるのですが、「エラーハンドラ」を定義することで、オリジナルのエラー画面が実装できるそうです。
エラーハンドラを試すために、「application.py」の「@app.route(‘/login’)」を次のように変更します。(abortを400に変更)
@app.route('/login')
def login():
#400に変更しました。
abort(400)
#以下は実行されない
this_is_never_executed()エラーハンドラを定義してみます。werkzeugというものを使ってエラーハンドラを定義する方法です。「application.py」に以下のプログラムを追加します。
#エラーハンドラを定義① werkzeugの利用
from werkzeug.exceptions import BadRequest
@app.errorhandler(BadRequest)
def handle_bad_request(e):
return 'bad communication!', 400さりげなくB’z
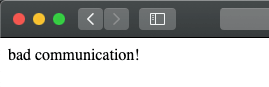
これで、ブラウザをリロードしてみます。

自分で定義した400の表示内容となっています。returnに、HTMLテンプレートをrender_templateすれば、HTMLでより複雑なエラーページを定義することができます。
もう一つのやり方でもやってみます。次のようにプログラムを修正します。
'''
#エラーハンドラを定義① werkzeugの利用
from werkzeug.exceptions import BadRequest
@app.errorhandler(BadRequest)
def handle_bad_request(e):
return 'bad communication!', 400
'''
#エラーハンドラを定義②
def handle_bad_request(e):
return 'bad communication!', 400
# or, without the decorator
app.register_error_handler(400, handle_bad_request)こっちのやり方でも、オリジナルの400エラーページを表示することができました。
オリジナルのエラーページは結構実装しそうなので、少し踏み込んで試してみました。werkzeugがなんなのか、など調べましたが、まだ自分の知識として落とし込めていないので、今回は、エラーページをオリジナルにカスタマイズする、というやり方の一つとしてこのようにできるんだ、という理解に止まっています。クイックスタートはまた別の項目へいきますので、今後より詳細に知る必要があった時に理解を進めようと思います。