ゲーム作るのやっぱ面白いですね
ツクールを使うと、ゲームバランスとか画像、音楽にこだわれるので、ちょうど良いツールだね
ゲーム用の音楽というものに興味があり、ogg形式の音声ファイルをループさせるような仕様の楽曲を作成しようとしていました。そこで、昔よくやっていたRPGツクールの現行バージョンを調べていたら、すごくゲームが作りたくなり、購入してみました。
ということで、いろいろなRPGのシーンに音楽を当てはめるべく、RPGツクールMZでシンプルなRPGを作成してみましたので、その備忘録を綴ります。
こんな人の役にたつかも
・RPGツクールMZで初めてゲームを作成する人
・RPGツクールMZの基本的な操作を知りたい人
・RPGツクールMZの購入を検討している人
初心者用の入門サイトを見ながら、すごく簡単なシナリオのRPGを作成してみました。
作成したゲームの設定
まずはゲームのシナリオなど設定です
タイトル
PanDungeon
このタイトル、どうでしょうかね・・・
なんかしっくりくる・・・
ストーリー
「最果ての地に果てのないダンジョンがあると言われている
また一人の冒険者がダンジョンの入り口に立つ」
ということで、いろいろな音楽をいろいろなステージで試すことができるような拡張性のあるストーリーにしました。
シナリオ
ゲームシナリオとしては、
1)OP
2)フィールド移動
3)洞窟でボスにエンカウント
という一番シンプルな流れを実装していきたいと思います。
ゲーム全体の初期設定
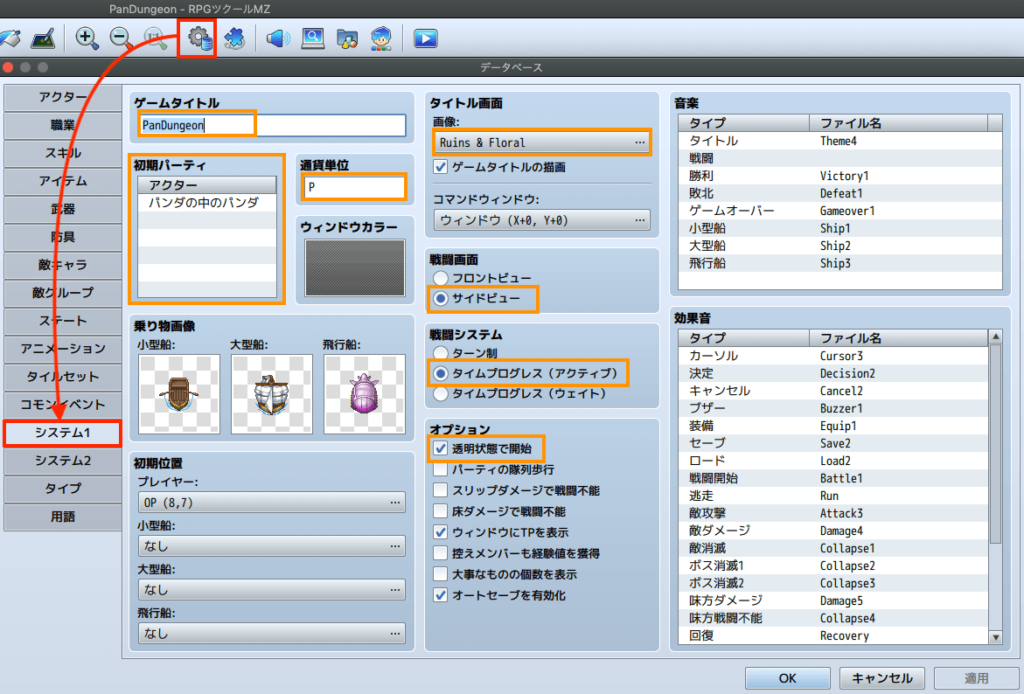
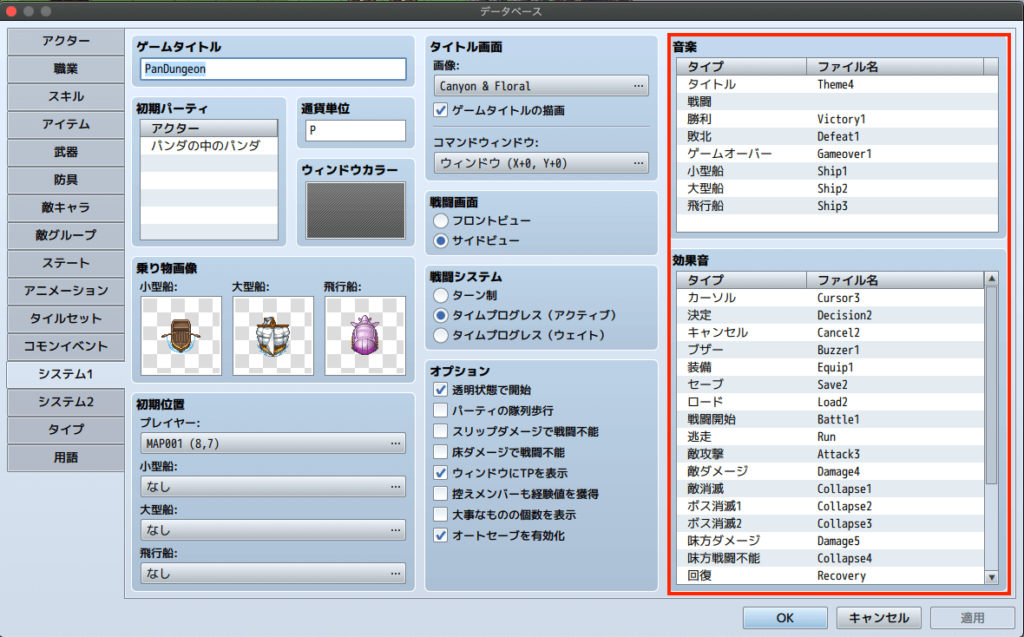
まず最初に、ゲーム全体の設定を行いました。画面上ぶの歯車マークから、「システム1」を選択すると、ゲーム全体の設定ができます。

今回、私は、オレンジ色の項目を設定しました。タイトル画面の画像とタイトル文字周りの装飾をここで変更できます。素敵画像がデフォルトで準備されていましたので、それを設定しました。
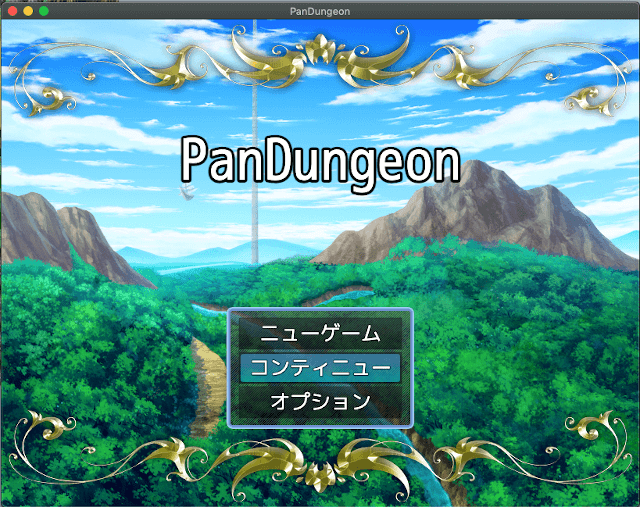
こんな感じです。

冒険します感満載!
次に、バトルシーンは、FFのような横から見るタイプで、プログレスバーが溜まったら行動みたいなアクティブバトルにしたかったので「サイドビュー」「タイムプログレス(アクティブ)」を選択しました。

最後の透明状態で開始は、オープニング時に主人公キャラクターを隠すためにチェックを入れました。
オープニングの作成
マップの作成
冒険の舞台となるマップを作成しました、マップ作成ってワクワクしませんか?
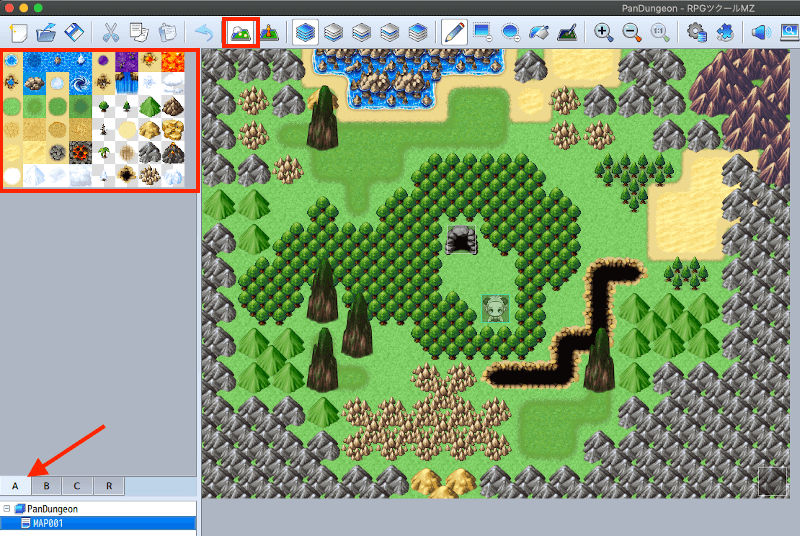
上メニューの赤枠を押すと、マップ作成画面に切り替わるので、左のマップチップを選択して、ぽちぽちマップを塗りつぶしていきます。

下のAなどのタブを切り替えると、街などのいろいろなマップのサンプルに切り替わります。
マップの詳細な作成方法や仕組みについては、公式のチュートリアルが参考になります。
ここでは、洞窟でボスとエンカウントするので、洞窟は必要最低限の要素です。
また、作成するマップは、左下のツリー構造で管理されますので、今何枚のマップがあるかなどの管理も視覚的にわかりやすくて良いなと感じます。
主人公初期位置の設定
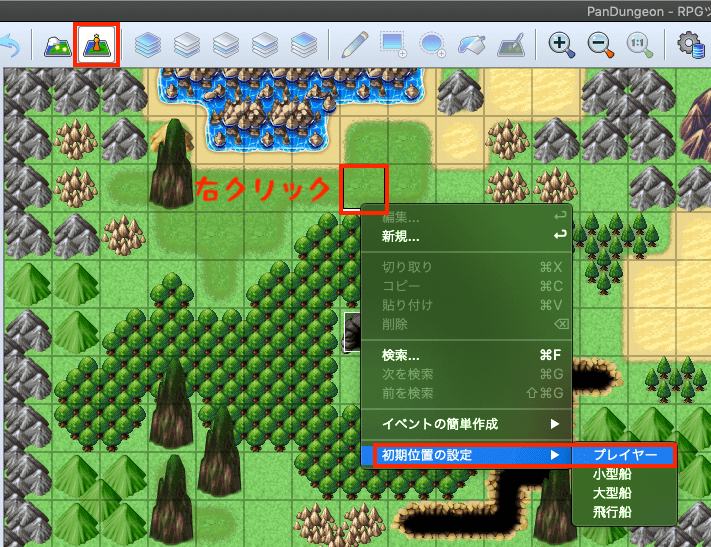
メニュー上部の赤枠を押すと、イベント設置画面になります。作成したマップにグリッドが表示されました。

主人公の初期位置にしたい場所を選択して、右クリック、「初期位置の設定」「プレイヤー」を選択することで主人公の初期位置を設定できます。
オープニングイベントの設定
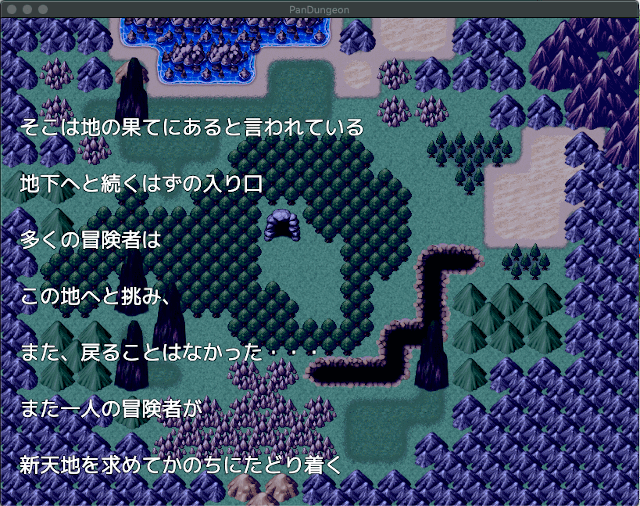
オープニングイベントとして、ゲーム開始時に暗転、テロップを流すような演出を行います。

オープニングの文章が下から上にスクロールしていくような感じです。
マップの移動できなさそうなところに自動実行イベントを作成します。

設置したいマス目をダブルクリックすると、イベント設定ウィンドウが出てきます。
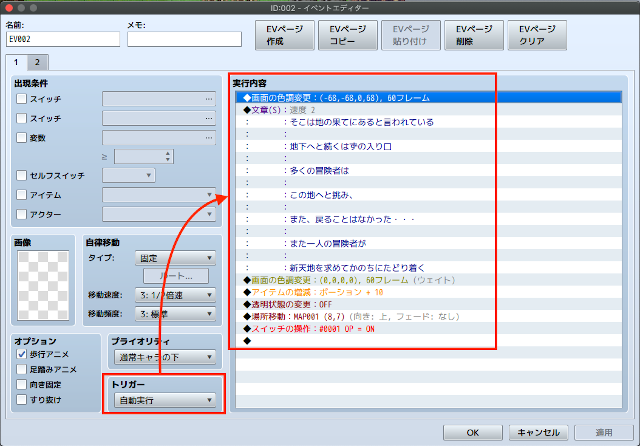
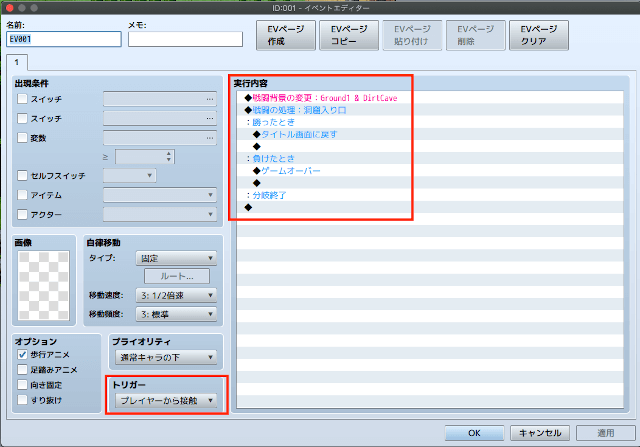
次のスクショは、今回のイベントの入力が全て完了した画面になります。まずは、左下の「トリガー」を「自動実行」に変更します。これで、マップ表示と同時に自動的に実行されます。

イベント処理の詳細
次に、「実行内容」を作成していきます。
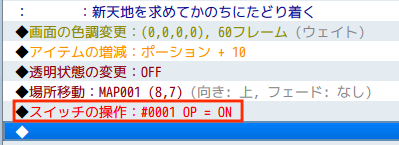
画面の色調変更
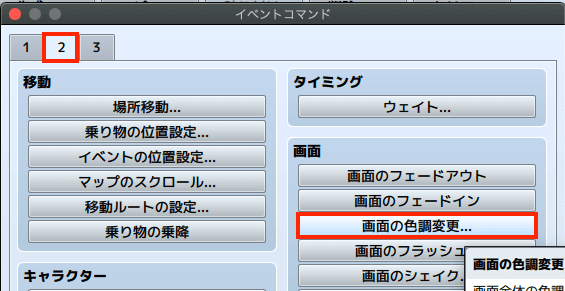
まずは、画面を暗転させたいので、「画面の色調変更」を実行します。実行内容の1行目をダブルクリックして、「画面の色調変更」を選択します。

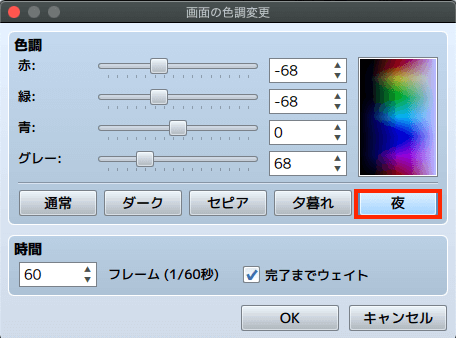
変更する色を尋ねられるので、「夜」の色にしました。上部のバーで色調を細かく設定すれば、好みの色を作成することもできます。

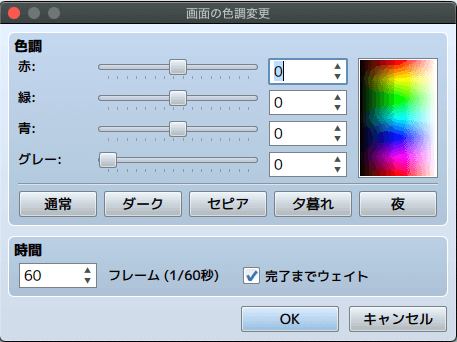
画面の色は、元に戻す処理も必要なので、文章表示後、戻す処理も追加します。
スクロールする文章
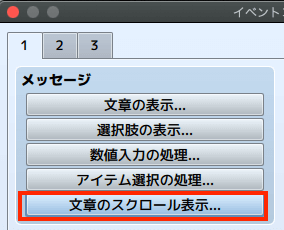
イベント一覧の「文章のスクロール表示」でオープニングのテロップを入力しました。

文章の後は、画面を元の色に戻す必要があるので、画面の色調変更を再度入れて、次のようにしました。

そのほかの処理
主人公がこれから戦うボスとの戦いのために、ポーションを初期で所持させたく、「アイテムの増減」で10個持たせています。
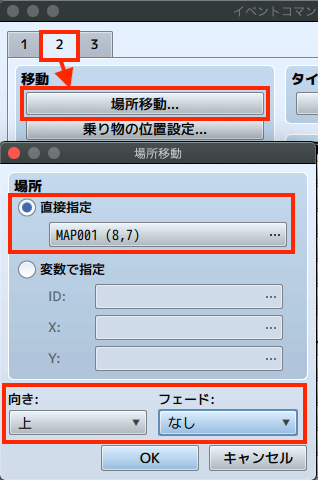
また、ここで主人公の透明状態をOFFにします。これで、オープニングで透明状態だった主人公のキャラが出現します。ただ、上方向を向いていて欲しいので、「場所移動」のイベントで、初期位置と同いじ位置に移動させて、向きを「上」に設定しました。

2回目以降オープニングを処理しない設定
オープニングは、現状トリガーが自動実行なので、1回目の処理が終わったら、また自動的に実行されて、永遠に繰り返してしまいます。最後に、「スイッチ」を使って2回目以降のイベントを繰り返さないように処理します。

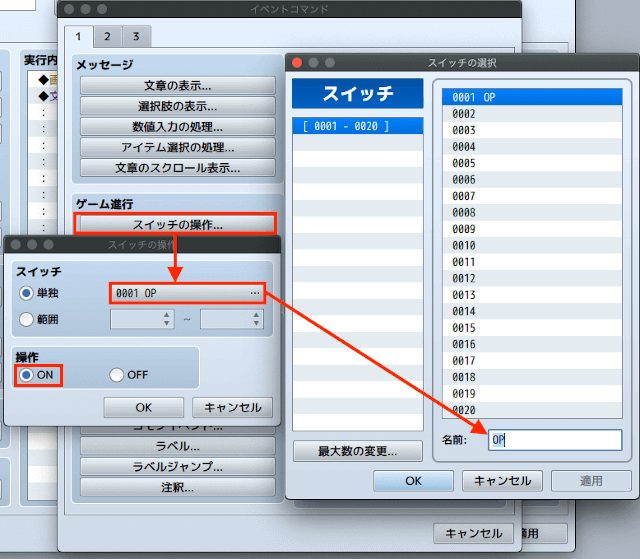
スイッチ1をONにしました。イベント一覧、「ゲーム進行」「スイッチの操作」から設定します。
スイッチ1の名前はOPとました。スイッチ 0001 OPをオンにします。

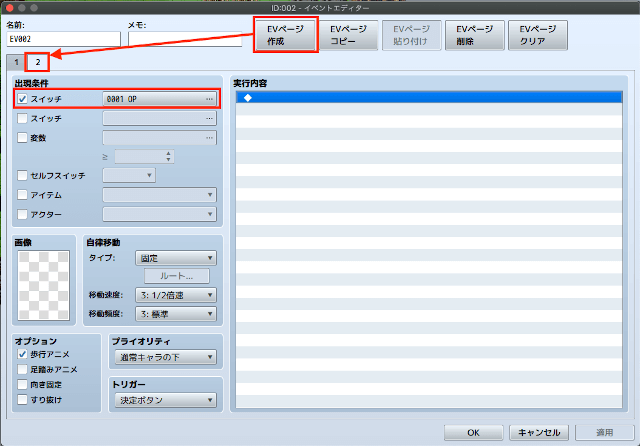
次に、「EVページ作成」を行い、2ページ目のイベントを作成します。
イベントの2ページ目の出現条件を「スイッチ 0001 OP」に変更しておきます。

これで、このイベントは、スイッチ0001がオンの時は、何も定義されていない2ページ目のイベントが実行されます。2ページ目は「何も起きないイベント」を定義しています。
条件を満たした一番大きいページのイベントを実行するようなので、2ページ目にスイッチ1がオンのイベントがあれば、こちらが優先される、という仕組みのようですね〜。
ボスイベント
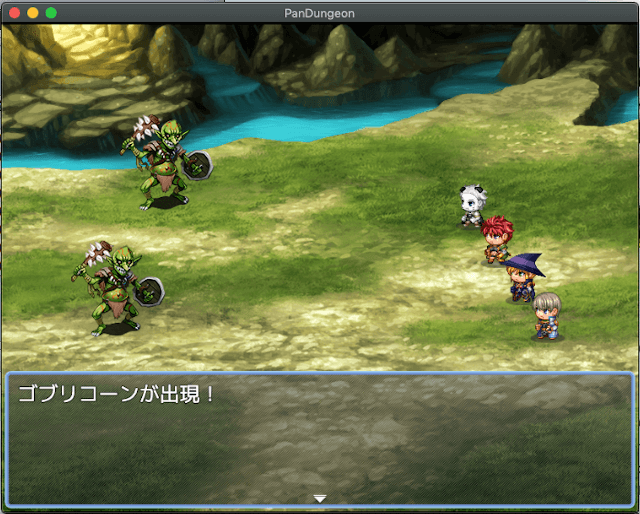
洞窟に入ると同時に、グリーンドラゴンという洞窟の守護者と戦う設定です。今回はここまでで完了なので、勝利したらタイトルへ、敗北したらゲームオーバーということにしておきます。
ボスを追加
ボスの「グリーンドラゴン」を作成します。
メニューのデータベースを開きます。

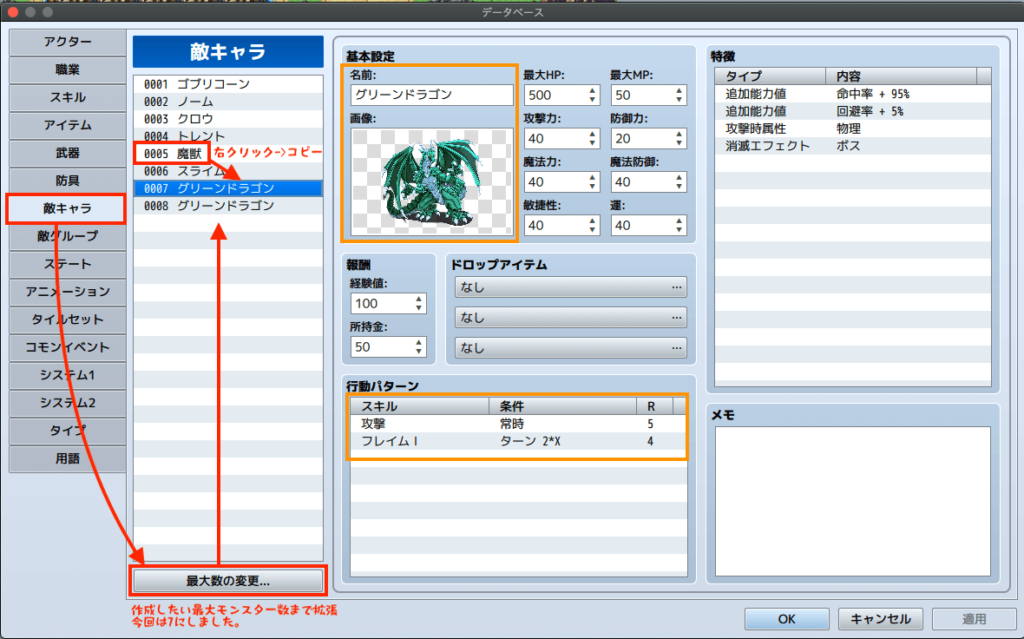
「敵キャラ」から、まずは「最大数の変更」を「7」にして、新規のモンスターを登録できるようにします。

敵キャラはステータスのバランスなどが難しいので、とりあえずデフォルトの「魔獣」を引用するために、魔獣の上で右クリックコピー、新規に拡張された欄で右クリックペースト、を行い、モンスターを複製します。
次に、オレンジ色の枠の部分を変更しました。名前と画像、後は利用する技を設定して、今回は完了とします。
イベント用の敵グループを作成
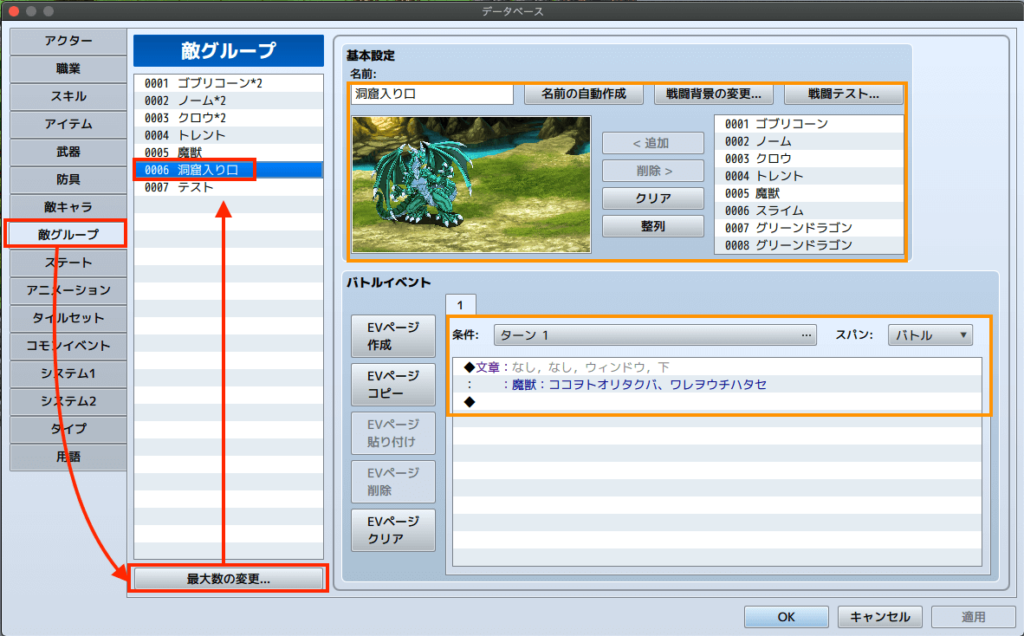
次に、イベントバトルのための敵グループを作成します。ここでバトル中の敵の発言などを設定可能です。
「敵グループ」から、敵と同様に最大数で登録できる数を拡張します。新規に追加された空欄を選択して、右のオレンジの枠を設定しました。

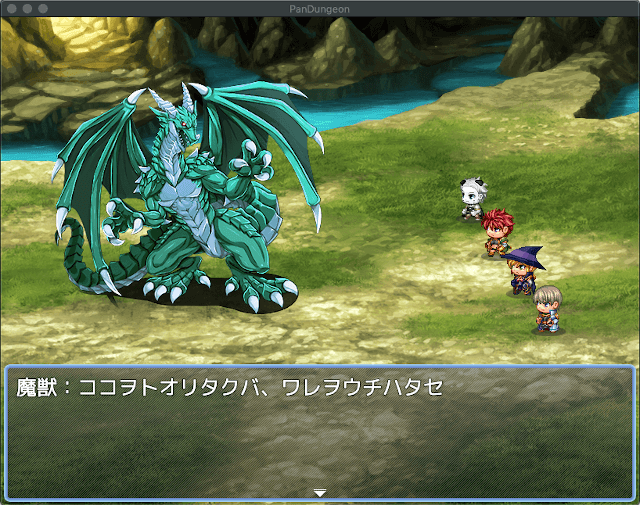
基本情報として、「洞窟入り口」という名前をつけました。また、「戦闘背景の変更」から、洞窟の入り口っぽい画像を選択しました。地面と遠景の組み合わせで選択できますので、とても楽しいですし、バリエーションも作れます。
そして、左の敵一覧から「グリーンドラゴン」を選択して、「追加」を押すと左の画面にモンスターが追加されます。追加されたモンスターは、配置したい位置へマウスで移動させることができます。
最後に、バトル開始時のコメントを追加したかったので、条件「ターン1」として文章を入力しました。

バトルイベントを作成
最後に、マップにボスイベントを設定します。
洞窟の上にイベントを作成します。(マップのイベント設置画面で洞窟の上でダブルクリック)
トリガーは、「プレイヤーから接触」を選択しました。

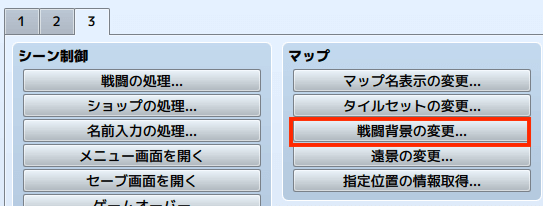
ここでバトルを発生させると、バトルの背景がマップのものになるので、まずは戦闘背景を変更します。

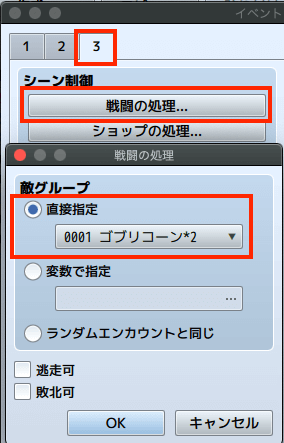
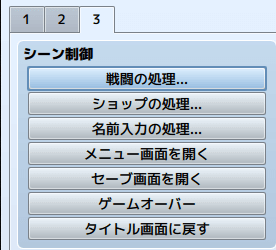
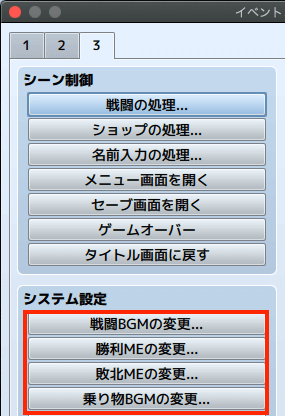
次に、バトルを発生させるためには、「シーン制御」「戦闘の処理」を選択します。

敵グループとして先ほど作成した洞窟の入り口を選択します。またこのバトルイベントを作成すると、「勝ったとき」と「負けたとき」の条件が出現しますので、ここにそれぞれの際の処理を追加します。

勝った時には、「タイトル画面に戻す」を、負けたときには「ゲームオーバー」を設定しました。
テストプレイ
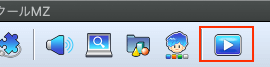
メニューバーの再生マークのようなボタンから、テストプレイができます。

何回も修正して、納得のいくものを作っていきたいですね
音の変更
音楽や効果音は、それぞれのシーン、それぞれのタイミングで指定することができます。

単独のバトルで音楽を変更したい場合は、イベントで音楽を変更します。

とりあえず一通りなんとなくゲームっぽいものができました。
シーンが明確になると、作る音楽も明確になっていいね〜

