矩形を描画するだけでもいろいろな描画の仕方があるんですね。
できるだけ統一していった方がわかりやすいのかも
JUCEチュートリアル、「Interface Design」の「The Point, Line, and Rectangle classes」チュートリアルをやっていきます。今回は、矩形をいろいろな方法で描画してみるというチュートリアルを行いました。
公式のチュートリアルページはこちらになります。
こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEチュートリアル「The Point, Line, and Rectangle classes」をやっている人
・JUCEのいろいろな矩形描画方法を知りたい人
プロジェクトの作成
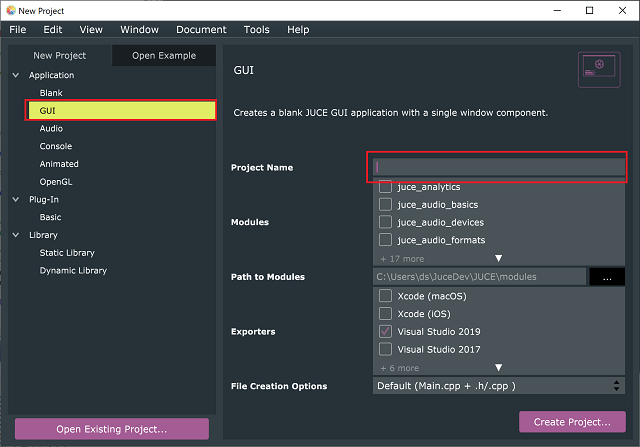
今回のチュートリアルでは、Projucerの「GUI」テンプレートを利用していきます。

矩形の描画
座標を直接与える方法
MainComponent.ccpのpaint関数を以下のように書き換えます。
void paint (juce::Graphics& g)
{
g.fillAll (juce::Colours::darkgrey);
g.setColour (juce::Colours::orange);
g.fillRect (10, 10, 40, 40);
}ここで、矩形を描画する関数、「graphics」クラスの「fillRect」関数に与える引数は、次のようになります。

fillRect関数に矩形領域のパラメータを渡して描画する以外に、rectangleクラスとして定義した矩形領域を渡して描画することもできます。
void paint (juce::Graphics& g)
{
g.fillAll (juce::Colours::darkgrey);
juce::Rectangle<int> area (10, 10, 40, 40); //[1]矩形領域の定義です。
g.setColour (juce::Colours::orange);
g.fillRect (area);//[2]矩形領域を渡して矩形を描画します。
}intの整数型の値をとるRectangleクラスであるareaオブジェクトを作成して、fillRect関数に渡しています。
Pointクラスを利用した描画
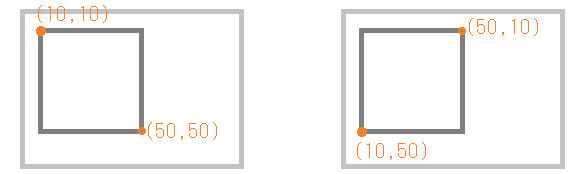
Rectangleクラスの初期化の際、ついになる2点をPointクラスを渡すことで指定することができます。例えば、次のようにpaint関数を書き換えても、いままでと同様の結果が得られます。
void paint (juce::Graphics& g)
{
g.fillAll (juce::Colours::darkgrey);
g.setColour (juce::Colours::orange);
//Rectangleクラスの初期化時に、Pointクラスで2つの点を渡します。
juce::Rectangle<int> area (juce::Point<int> (10, 10),
juce::Point<int> (50, 50));
g.fillRect (area);
}このとき、矩形領域の対となる2点を指定すればよいので、Rectangleクラスを初期化するときに、次の2点を与えることもできるようです。
juce::Rectangle<int> area (juce::Point<int> (10, 50),
juce::Point<int> (50, 10));先の指定方法は(10,10)(50,50)を与えましたが、後の指定方法では(10,50)(50,10)を与えました。

4点で指定する矩形領域
矩形領域を4点すべてで指定する方法としては、Pathクラスのオブジェクトを利用します。
void paint (juce::Graphics& g)
{
g.fillAll (juce::Colours::darkgrey);
g.setColour (juce::Colours::orange);
//pathオブジェクトに矩形を設定します。
juce::Path path;
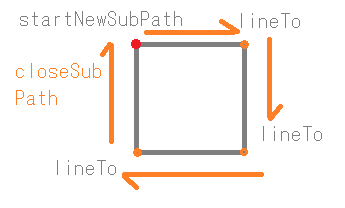
path.startNewSubPath (juce::Point<float> (10, 10));
path.lineTo (juce::Point<float> (50, 10));
path.lineTo (juce::Point<float> (50, 50));
path.lineTo (juce::Point<float> (10, 50));
path.closeSubPath();
g.fillPath (path);
}Pathクラスを利用することで、点一つ一つを指定して形を作ることができます。
Pathクラスでは、startNewSubPath関数で開始点を指定して、lineTo関数で次に指定する点までの線を定義します。そして、closeSubPath関数でパスを始点に閉じる処理を行います。

Pathクラスに一点づつ登録することもできますが、矩形の場合は、Rectangleクラスを次のように与えてPathを作成することもできます。
void paint (juce::Graphics& g) override
{
g.fillAll (juce::Colours::darkgrey);
g.setColour (juce::Colours::orange);
//RectangleクラスでPathを設定します。
juce::Path path;
juce::Rectangle<float> area (10, 10, 40, 40);
path.addRectangle (area);
g.fillPath (path);
}今回の場合、冗長なプログラムになってしまいますが、このようにaddRectangle関数でRectangleをPathに設定することもできます。
いろいろな描画方法が可能なので、その都度、適した方法が選択できそうです。

