意外と使う、コンボボックスです。
今まででは、MIDIデバイスの選択に使ってきたね〜
JUCE、「Interface Design」の「The ComboBox class」チュートリアルを勉強していきます。コンボボックスは以前のチュートリアルでも利用したことがありますが、CompboBoxコンポーネントに注視して見たことはないので、チュートリアルのデモアプリを実装しながら、どんな機能があるのかを確認していきます。
公式のチュートリアルページはこちらになります。
https://docs.juce.com/master/tutorial_combo_box.html
こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEチュートリアル「The ComboBox class」をやっている人
・JUCEのコンボボックスの使い方について知りたい人
デモアプリの概要
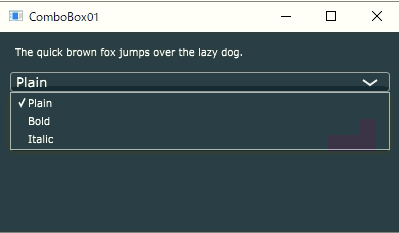
チュートリアルでは、次のように、3つの選択項目を追加したコンボボックスをGUIに表示させるシンプルなアプリを実装します。

3つの選択項目は、テキストの書体になっていて、それぞれ選択する毎に上部の「The quick….」の文字列の書体が変更されます。ここで、リスナーで選択した時の処理を定義していますので、その実装についてもこのアプリで見ていくことができます。
アプリの実装
プロジェクトの準備
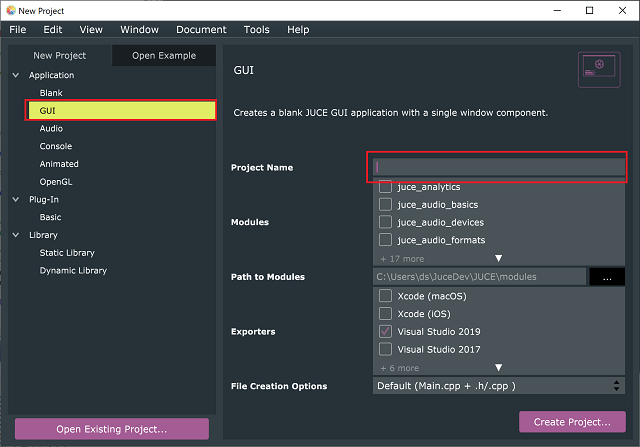
今回のデモアプリも、Projucerの「GUI」テンプレートを元に作成していきます。次のように、プロジェクトを新規作成します。私はプロジェクト名を「ComboBox01」としました。

MainComponent.h
MainComponent.hのprivateなメンバとして、「styleMenuChanged」関数と、LabelクラスのtextLabel、FontクラスのtextFont、ComboBoxクラスのstykeMenuを準備しました。
class MainComponent : public juce::Component
{
public:
//...略...
private:
void styleMenuChanged();//[1]
juce::Label textLabel{ {}, "The quick brown fox jumps over the lazy dog." };
juce::Font textFont{ 12.0f };
juce::ComboBox styleMenu;
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR (MainComponent)
};[1]のstyleMenuChangedはその名前からわかるように、ComboBoxの選択項目が変化した時に実行される処理を記述する関数です。
[2]のメンバでは、「textLabel」を文字列を設定した状態で初期化、textFontは文字サイズを12に設定しています。
MainComponent.cpp
次にMainComponent.cppの実装です。
コンストラクタ
コンストラクタの内容を次のように変更しました。
MainComponent::MainComponent()
{
//[1]画面上部の文字の表示です。
addAndMakeVisible(textLabel);
textLabel.setFont(textFont);
//[2]コンボボックスの初期設定です。
addAndMakeVisible(styleMenu);
styleMenu.addItem("Plain", 1);
styleMenu.addItem("Bold", 2);
styleMenu.addItem("Italic", 3);
styleMenu.onChange = [this] { styleMenuChanged(); };
styleMenu.setSelectedId(1);
setSize(400, 200);
}[1]では、Labelクラスのオブジェクト、「textLabel」の初期化を行っています。textFontオブジェクトde文字サイズを12に設定しています。
[2]では、コンボボックスの設定を行います。addItem関数で3つの項目を追加します。addItem関数の第二引数は、項目のIDを設定します。
onChange関数で、ラムダ式の内容をリスナー関数とすることができます。ここでstyleMenuChanged関数を呼び出しています。そのため、選択項目が変更した際の処理内容は後ほど実装するstyleMenuChanged関数に記述することになります。最後に、setSelectId関数で初期の設定項目を選択しておきます。今回は1のPlainを設定します。
paint関数、resized関数
paint関数は、デフォルトの内容を削除しました。resized関数では、LabelクラスのtextLabelとComboBoxクラスのstyleMenuを配置しています。
void MainComponent::paint (juce::Graphics& g)
{
}
void MainComponent::resized()
{
textLabel.setBounds(10, 10, getWidth() - 20, 20);
styleMenu.setBounds(10, 40, getWidth() - 20, 20);
}styleMenuChanged関数
最後に、コンボボックスの選択項目が変化した時の処理を定義します。cppファイルの一番下に追記しました。
void MainComponent::styleMenuChanged()
{
//[1]どの項目が選択されているか条件で分岐します。
switch (styleMenu.getSelectedId())
{
case 1: textFont.setStyleFlags(juce::Font::plain); break;
case 2: textFont.setStyleFlags(juce::Font::bold); break;
case 3: textFont.setStyleFlags(juce::Font::italic); break;
default: break;
}
//[2]フォント設定を反映します。
textLabel.setFont(textFont);
}[1]では、switch文で選択項目を分岐してそれぞれの処理を記載しています。コンボボックスクラスのgetSelectedId関数は、選択項目のIDを返します。
case1の時は、textFontオブジェクトのフォントのスタイルを何も適用しない状態に設定します。juce::FontクラスのsetStyleFlags関数はフォントのスタイルをPlain、Bold、Italic、Underlineと4つの状態に設定することができます。今回は、1〜3の時にそれぞれ「1:標準」、「2:太字」、「3:イタリック」のスタイルにtextFontオブジェクトを設定しています。
[2]でtextLabelの文字列にスタイルを反映します。
コンボボックスも他のコンポーネントと同じように使えることがわかりました。