ウィンドウの機能の設定も色々とできるみたいですね。
コンストラクタで設定をするだけなので、用途に応じて設定していきたいね。
前回に引き続き、JUCEプログラミングの「Graphics」の「The application window」チュートリアルです。今回は、ウィンドウのカスタマイズに関して、色々と設定をして試してみたいです。
公式のチュートリアルページはこちらになります。

前回の記事はこちらになります。

こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEの「Graphics」チュートリアルをやっている人
・JUCEアプリのウィンドウ生成を勉強したい人
ウィンドウのボタン設定
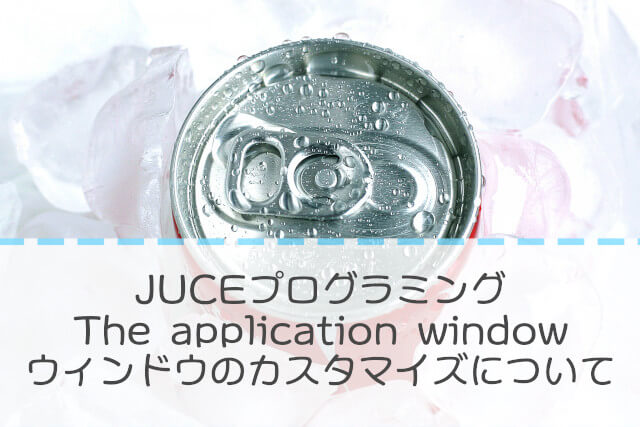
Enumとして定義されている値をORで指定することで、表示させたいボタンを選択することができます。
MainWindowサブクラスのメンバイニシャライザの引数にcloseButtonとminimiseButtonを与えると次のようになります。
//...略...
class MainWindow : public juce::DocumentWindow
{
public:
MainWindow(juce::String name) : DocumentWindow(name,
juce::Colours::lightgrey,
DocumentWindow::closeButton | DocumentWindow::minimiseButton)//ここを変更しました。
//DocumentWindow::allButtons)
//...略...
ウィンドウサイズ
ウィンドウサイズの指定には、「centreWithSize(300, 200);」関数が使われています。親コンポーネントの中央に対してそれぞれX,Yのサイズで配置するという関数です。
setBounds関数も使えます。
//...略...
class MainWindow : public juce::DocumentWindow
{
public:
MainWindow(juce::String name) : DocumentWindow(name,
juce::Colours::lightgrey,
//DocumentWindow::closeButton | DocumentWindow::minimiseButton)
DocumentWindow::allButtons)
{
//centreWithSize(300, 200);
setBounds(50, 50, 300, 200);//setBoundsに変更してみました。
setVisible(true);
}
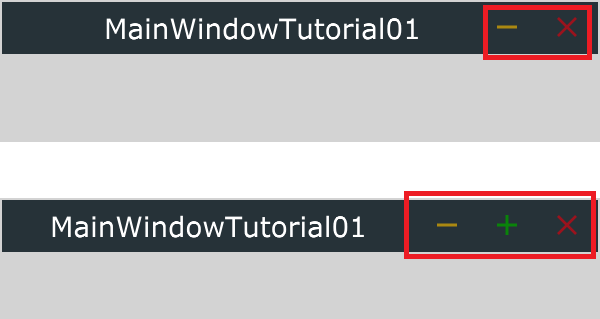
//...略...setBoundsは第一引数と第二引数で配置の左上の原点を指定できますが、これを0としたら、ウィンドウの影の部分がずれて表示されているような見た目になりました^^;
マージンとして50,50をとっておかないといけないということでしょうか。ここは検証しきれていません。

ウィンドウのサイズ変更
MainWindowサブクラスのコンストラクタに、「setResizable」関数を追加しました。
{
//centreWithSize(300, 200);
setBounds(50, 50, 300, 200);
setResizable(true, true);//ここを追加しました。
setVisible(true);
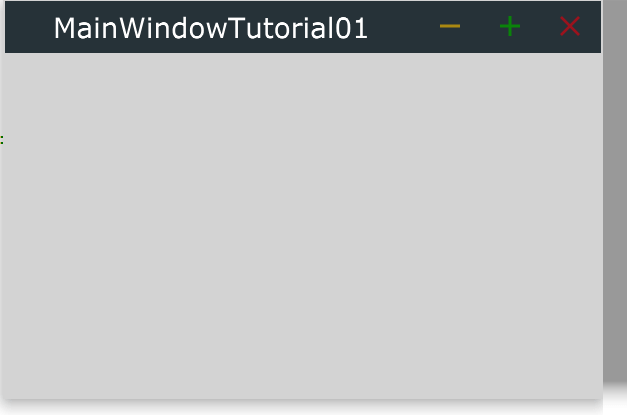
}setResizable関数は、第一引数にサイズ変更可能かどうか、第二引数に、サイズ変更の右下のアイコンを表示するか、ウィンドウ端でリサイズ可能にするかどうかを指定できます。第二引数はfalseにすると、ウィンドウ枠をドラッグすることでサイズ変更ができるようになります。

OSネイティブのルックアンドフィール
今まで設定してきたウィンドウに関する設定は、JUCEのルックアンドフィールで、メリットとしては、OSに依存しない共通の見た目が作成できることでした。
一方で、setUsingNativeTitleBar関数を利用することで、OSのルックアンドフィールを反映させることができるようです。
MainWindowクラスのコンストラクタに以下のようにsetUsingNativeTitleBar関数を追加しました。
{
//centreWithSize(300, 200);
setBounds(50, 50, 300, 200);
setResizable(true, true);
setUsingNativeTitleBar(true);//追加しました。
setVisible(true);
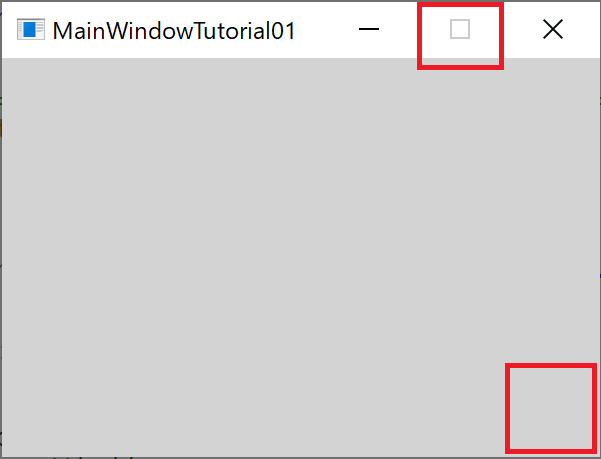
}私が利用しているWindows10では、次のような画面になりました。

右下のリサイズ用のアイコンは、JUCE独自のルックアンドフィールなので、以前の設定に関わらず、Windowsのウィンドウの端をドラッグする方法が適用されます。また、JUCEでは最大化ボタンを非表示としていますが、Windowsの設定では、グレーアウト表示となります。