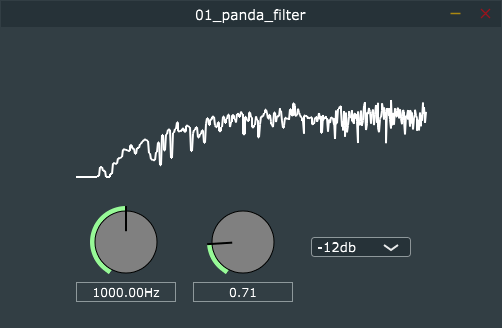
GUIの微調整をやってみました~、いろいろとやりたいことも出てきました。
見た目が整うとだいぶありそうなプラグインの形になってきたね~
シンプルなハイパスフィルターとはいっても、視認性や、操作性をもう少しよくしたいなと考えていました。まずは、レイアウトを考えることにしました。今までは、スペクトルアナライザを以前のチュートリアルからそのままもってきただけなので、描画領域のことを考えずに実装していました。
今回は、GUIの配置を考えると同時に、スペクトルアナライザの描画部分の調整も行いました。
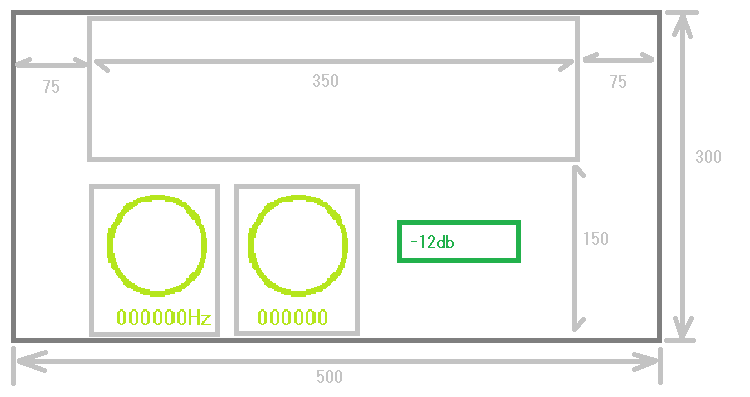
次のような配置図のようにスペクトルアナライザを上部に持つて来て、スペクトルを軽く確認できるような窓のようにしたいなと思いました。

ちなみに、思い付きですが、右と左に少し空間を開けたのは、インプットとアウトプットゲインをデシベルで調整できるようにしてみたいな~という願望が出てきたためです。
こんな人の役に立つかも
・JUCEでプラグイン作成をしている人
・JUCEのスペクトルアナライザの描画領域を調整したい人
・本ブログのシンプルなハイパスフィルターを実装している人
スペクトルアナライザの描画領域を調整
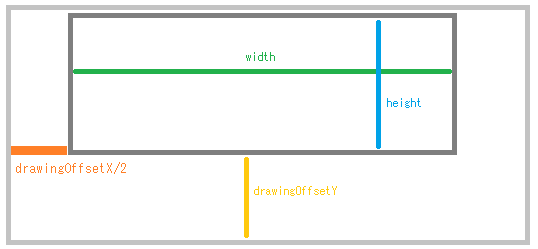
PluginEditor.hに定義してあるdrawFrame関数の描画領域を調整することで、スペクトルアナライザの表示範囲を狭く、上の方へ表示させました。
//...略...
void drawFrame(juce::Graphics& g)
{
for (int i = 1; i < scopeSize; ++i)
{
auto width = getLocalBounds().getWidth() - drawingOffsetX;//[1]
auto height = getLocalBounds().getHeight() - drawingOffsetY;//[2]
g.drawLine({ (float)juce::jmap(i - 1, 0, scopeSize - 1, 0, width) + (drawingOffsetX/2),//[3]
juce::jmap(scopeData[i - 1], 0.0f, 1.0f, (float)height, 0.0f),
(float)juce::jmap(i, 0, scopeSize - 1, 0, width) + (drawingOffsetX/2),//[4]
juce::jmap(scopeData[i], 0.0f, 1.0f, (float)height, 0.0f) },2.0f);
}
}
private:
//...略...
//[5]オフセット値を次のように指定して定義しました。
int drawingOffsetX = 150;
int drawingOffsetY = 150;
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR (_01_panda_filterAudioProcessorEditor)
};かなりアナログな方法ですが、スペクトルアナライザの描画を行う幅と高さ、描画の初期値をオフセットという変数を足すことで調整しています。
[5]のように、XとYのオフセット値をprivateなメンバとして準備しました。
[1]、[2]のように、スペクトルを描画するときの描画領域の幅、高さをそれぞれのオフセット分引いています。これで、スペクトルの描画領域自体がオフセット分小さくなります。
[3]と[4]では、スペクトルを周波数毎に線で結びつけるdrawLine関数です。[3]の引数は線の開始点のX座標なので、ここにX軸方向のオフセットを半分にしたものを足します。[4]は、線の終了点のX座標なので、ここにも同様にオフセット値の半分を足します。

描画領域をウィンドウの上部にしたかったので、Y方向はそのままとしています。
GUIコンポーネントの配置を検討
まず、以前表示していた背景画像は、取り除きました。
void _01_panda_filterAudioProcessorEditor::paint (juce::Graphics& g)
{
g.fillAll (getLookAndFeel().findColour (juce::ResizableWindow::backgroundColourId));
//[1]もう不要のため、コメントアウトで削除しました。
//juce::Image background = juce::ImageCache::getFromMemory(BinaryData::bk_png, BinaryData::bk_pngSize);
//g.drawImageAt(background, 0, 0);
g.setOpacity(1.0f);
g.setColour(juce::Colours::white);
drawFrame(g);
}
void _01_panda_filterAudioProcessorEditor::resized()
{
//[2]配置を再検討しました。
cutoffSlider.setBounds(75, 175, 100, 100);
QParamSlider.setBounds(192, 175, 100, 100);
SlopeComboBox.setBounds(310, 210, 100, 20);
}[1]では、背景画像の描画処理を削除しています。
[2]では、setBoundsでスライダーとコンボボックスの位置の配置座標を指定しなおしました。細かくアナログな手法で好きな位置に配置するまで微調整を行いました。あとは、電卓で座標計算しました^^;