コンボボックスをTextButtonにしてカスタマイズしていきます。
Buttonクラスは全部トグル化できるんだね〜
JUCE、「Interface Design」の「Radio buttons and checkboxes」チュートリアルの続きです。ラジオボタンとチェックボックスをトグルボタンコンポーネントからTextButtonに変更します。チュートリアルの項目としては「Using other buttons as toggles」からとなります。
公式のチュートリアルページはこちらになります。
https://docs.juce.com/master/tutorial_radio_buttons_checkboxes.html
こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEチュートリアル「Radio buttons and checkboxes」をやっている人
・JUCE、テキストボタンの見た目でラジオボタンなどを実装したい人
TextButtonへの変更
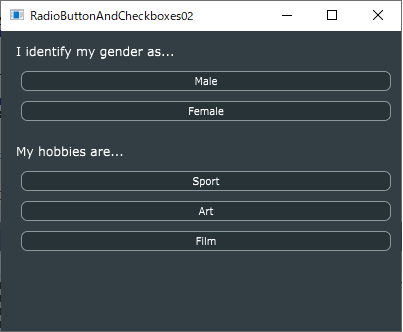
前回の記事では、ToggleButtoクラスのコンポーネントを利用してラジオボタンやチェックボックスを作成していましたが、他のButtonクラスを継承したボタンコンポーネントでも作成できるようです。デモアプリでは、TextButtonクラスを利用しています。次のような見た目のGUIになります。

MainComponent.h
Maincomponent.hに定義したMainComponentクラスのprivateなメンバに変更を加えます。
//...略...
private:
juce::Label genderLabel{ {}, "I identify my gender as..." };
//[1]ToggleButtonからTextButtonに変更しました。
juce::TextButton maleButton{ "Male" },
femaleButton{ "Female" };
juce::Label hobbiesLabel{ {}, "My hobbies are..." };
//[2]ToggleButtonからTextButtonに変更しました。
juce::TextButton sportButton{ "Sport" },
artButton{ "Art" },
filmButton{ "Film" };
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR (MainComponent)
};MainComponentクラスに定義していたToggleButtonをTextButtonクラスに変更しました。
MainComponent.cpp
次にcppファイルの変更点です。
コンストラクタ
変更点はコンストラクタに次の処理を追加するだけです。
MainComponent::MainComponent()
{
//...略...
//以下を追加しました。
maleButton.setClickingTogglesState(true);
femaleButton.setClickingTogglesState(true);
sportButton.setClickingTogglesState(true);
artButton.setClickingTogglesState(true);
filmButton.setClickingTogglesState(true);
setSize(400, 300);
}ButtonクラスのsetClickingTogglesState関数にTrueを与えることで、ボタンの動作をトグルにできるようです。通常はモメンタリの動作で、押してはなしたら戻る、みたいな動作ですが、この関数でトグル動作に設定できます。
ToggleButtonクラス以外でもトグルの動作へと変更できるんですね〜
選択状態をテキストに反映
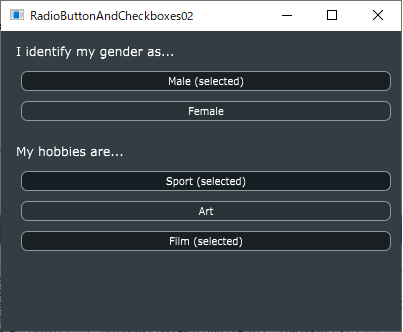
選択されたテキストボタンのテキストに、次のように「(selected)」という文字列を表示するように改良を行います。

上の図では、ラジオボタンの「male」が選択されている状態、下のチェックボックスでは「Sport」と「Film」が選択されている状態になります。
updateToggleState関数の変更
updateToggleState関数に次の変更を加えるだけで挙動を変更することができます。
void MainComponent::updateToggleState(juce::Button* button, juce::String name)
{
auto state = button->getToggleState();
juce::String stateString = state ? "ON" : "OFF";
juce::String selectedString = state ? " (selected)" : "";//[1]追加しました。
juce::Logger::outputDebugString(name + " Button changed to " + stateString);
button->setButtonText(name + selectedString);//[2]追加しました。
}[1]のように、stateがtrueの時、selectedStringに「(selected)」という文字列を格納するようにします。falseの時は空「””」を与えます。
[2]で、引数で受け取ったbuttonクラスのポインタから、setStrings関数をアロー演算子で呼び出し、nameで受けっとた文字列(渡す時にボタンと同じテキストを渡している)と「selectedString」に設定します。
少し工夫するだけで、以外と簡単に本格的なUIにできるね