チュートリアルを進めるうちに、プラグイン開発でのデバッグメッセージ出力方法がわかってきました。
今までは予想して実装して確認だったので、より確認しやすくなるね~
JUCEプログラミングのSynthの項目をやっていたら、デバッグ用メッセージ出力のプログラムが出てきました。JUCEのLoggerを使った方法がわかったので、スタンドアロンのアプリ開発では難なくVisualStudioなどの出力へメッセージを出力できるようになりました。一方で、プラグインはホストとなるアプリから起動するので、デバッグメッセージの確認のやり方をいろいろと調べていました。
JUCEプラグイン開発で有名な@CO_CO_さんの2017年のtweetでやり方を見つけ、プラグイン開発でのIDE(VisualStudio2019)へのメッセージ出力を行いましたので、備忘録です。
こんな人の役に立つかも
・JUCEプラグイン開発でデバッグ用メッセージを確認したい
・JUCEプラグイン開発のチュートリアルをやっている人
・JUCEでプラグインが開発したい人
利用するプラグインプログラム
以前作成した、CascadePluginのプログラムにデバッグ用メッセージのプログラムを埋め込みました。次のGitHubリモートリポジトリに配置してあります。
追記したプログラム
JUCEでは、次のプログラムの[1]のようにStringクラスをLoggerクラスのgetCurrentLoggerでロガーを取得して「writeToLog」関数で出力ができるようです。JUCEのSynthチュートリアルの一番最初の項目でさりげなく出現しました。
void CascadePluginAudioProcessor::processBlock (juce::AudioBuffer<float>& buffer, juce::MidiBuffer& midiMessages)
{
for (int i = getTotalNumInputChannels(); i < getTotalNumOutputChannels(); ++i)
buffer.clear(i, 0, buffer.getNumSamples());
updateGraph();
mainProcessor->processBlock(buffer, midiMessages);
//[1]デバッグ用メッセージ出力です。
juce::String message;
message << "ProcessBlock\n";
juce::Logger::getCurrentLogger()->writeToLog(message);
}今回、プラグインの「processBlock」関数に埋め込んでみることにしました。
より簡単な出力 2020/12/10追記
JUCEでは、デバッグ用メッセージ出力は次のようにして簡単にできました。
DBG(juce::String("ここにメッセージ"));この方法は、チュートリアルだと、Audioの「Looping audio using the AudioSampleBuffer class (advanced)」で出現しました。DBGのドキュメントもご参考ください。
プログラムの実行方法
ここからは、先ほどの@CO_CO_さんのtweetの順番で実行していきます。
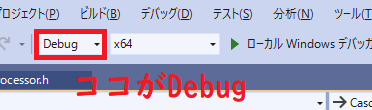
Debugモードでビルド

AudioPluginHostアプリを実行
JUCEで作成されたプラグイン実行用のアプリです。最初は、自分でプロジェクトファイルからビルドする必要があります。こちらの記事の「検証用ホストの作成」で紹介しておりますので、ご参考ください。

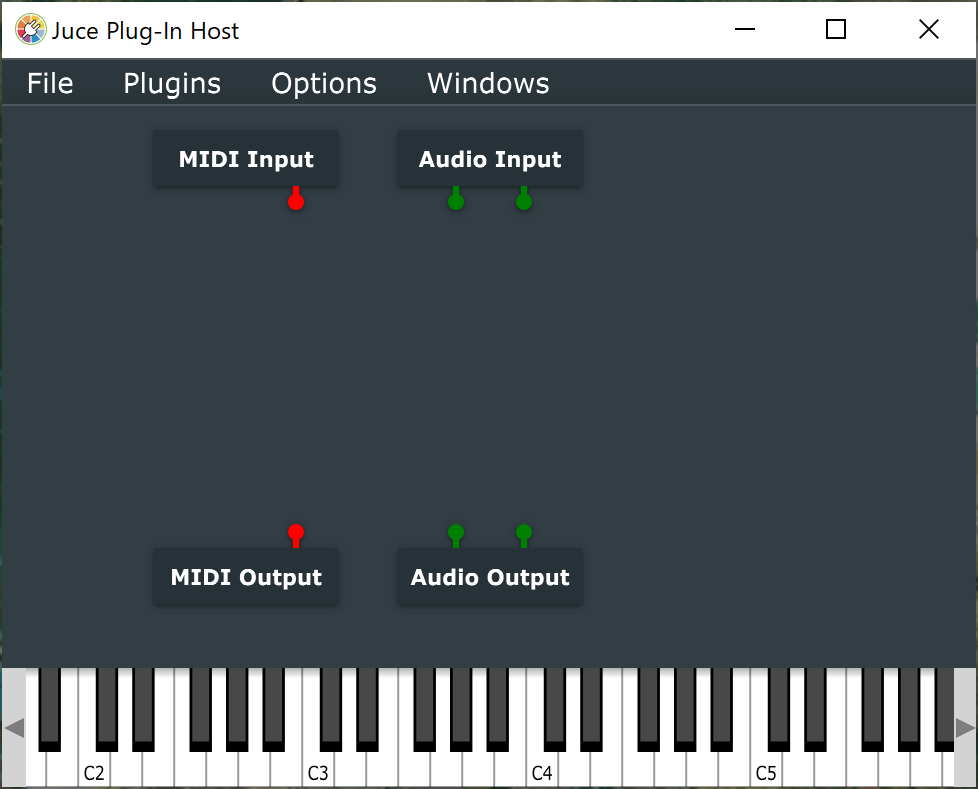
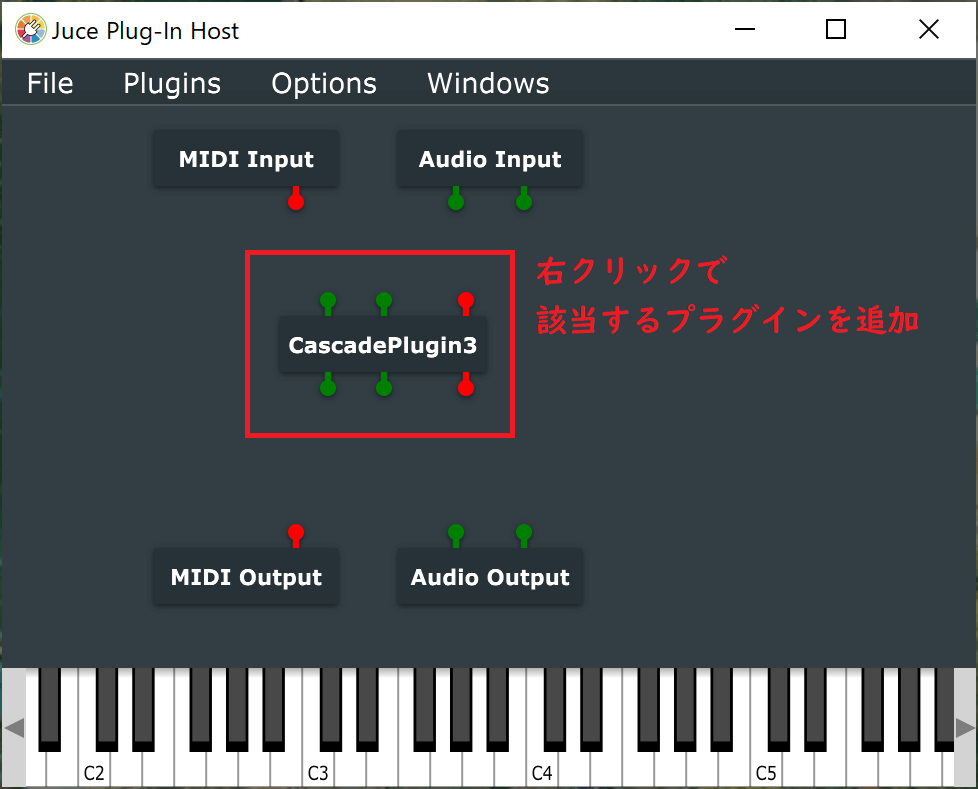
プラグインホストアプリは立ち上がるとこんな感じです。

VisualStudioのプロセスにアタッチ
次に、ホストアプリとVisualStudioをアタッチしていきます。
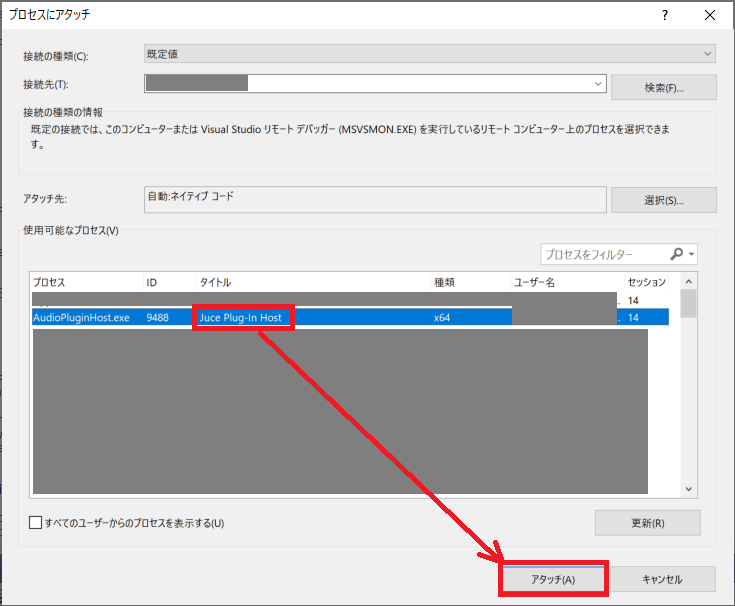
デバッグの項目にある「プロセスにアタッチ」で、プラグインホストアプリを選択します。

プロセス一覧がでますので、タイトルが「Juce Plug-In Host」のプロセスを選択します。(ここはデフォルトの状態でホストアプリのビルドをした場合のタイトルになりますので、変更した場合は任意の名称になります。)

プラグインの稼働
ホストアプリにログメッセージ出力を埋め込んだプラグインを立ち上げます。

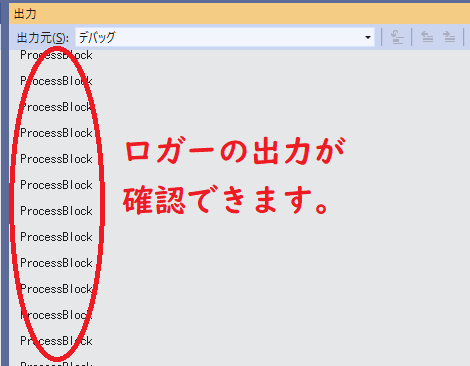
VisualStudioの出力ウィンドウにメッセージが出力されました。

ずっとやりたかった原始的なprintf的デバッグがやっとできるように・・・
まずはこのデバッグ方法でやりたかったよね~
いったんプラグインの枠組みから離れて、JUCEのチュートリアルをいろいろとやっていますが、やはり全体としてやってみないと不明点も多く、意外とそこに書いてあったか・・・みたいなパターンもありますので、引き続きJUCEチュートリアルを少しづつ進めていきたいと思います。
そして、@CO_CO_さん、画像を残してくださってありがとうございました。
Xcodeでのデバッグ
基本的には、Windowsと同じはずなのですが、Xcodeで、プロセスにアタッチでデバッグメッセージが出てこなくて、色々と試していました。
とりあえず、ビルドする方法をスタンドアロンアプリとして実行することで、Xcodeでビルドしてデバッグモードでプラグインを立ち上げることができ、デバッグメッセージも表示させることができましたので、メモしておきます。

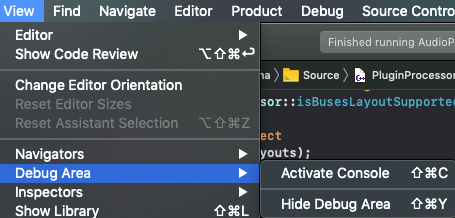
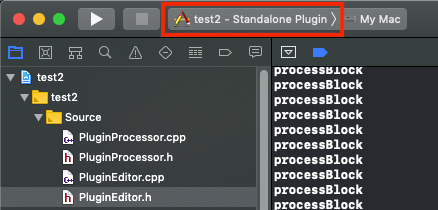
スキームと呼ばれるものを「Standalone Plugin」に変更しました。
右下が、デバッグウィンドウで、「view」メニューから「DebugArea」で出現させます。ショートカットは「コマンド+シフト+C」です。デバッグウィンドウの下に、出力の種類を指定するドロップダウンがあるので、これはAll outputsにしておきます。