引き続き子コンポーネントのチュートリアルです。
子コンポーネント使いこなすと設計がレベルアップしそうだね
JUCEプログラミング、「Parent and child components」の「Adding a sun」の項目から進めていきいます。
公式チュートリアルページはこちらのページです。

前回までの記事はこちらです。
こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEプログラミングのチュートリアルを進めている人
・Parent and child componentsチュートリアルを進めている人
Adding a sun
太陽となる円の描画を行うクラスを追加して、SceneComponentにSunComponentを子コンポーネントとして追加します。今までの復習のような内容となっています。
前回のプログラムに次のように追加しました。
SceneComponent.h
//[1]追加したSunComponentクラスです。
class SunComponent : public juce::Component
{
public:
SunComponent();
void paint(juce::Graphics& g) override;
void resized() override;
private:
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR(SunComponent)
};
//...略...
class SceneComponent : public juce::Component
{
//...略...
FloorComponent floor;
HouseComponent house;
SunComponent sun;
//[2]追加します。
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR(SceneComponent)
};[1]のように、SunComponentクラスを追加しました。また、[2]のように、SceneComponentの子コンポーネントとして追加するので、privateなメンバ変数としてsunを追加しました。
SceneComponent.cpp
SceneComponentクラスの関数では、コンストラクタとresized関数にsunに関する項目を追加しました。
//SceneCompnentクラス関連の関数です。
SceneComponent::SceneComponent()
{
addAndMakeVisible(floor);
addAndMakeVisible(house);
addAndMakeVisible(sun);
//追加します。
}
//...略...
void SceneComponent::resized()
{
floor.setBounds(10, 297, 580, 5);
house.setBounds(300, 70, 200, 220);
sun.setBounds(530, 10, 60, 60);
//追加します。
}cppの一番最後に、次のように、SunComponentクラスの関数群を追加しました。
//...略...
//SunComponent
クラス関連の以下の関数を追加しました。
SunComponent::SunComponent() {}
void SunComponent::paint(juce::Graphics& g)
{
g.setColour(juce::Colours::yellow);
auto lineThickness = 3.0f;
g.drawEllipse(lineThickness * 0.5f,
lineThickness * 0.5f,
(float)getWidth() - lineThickness * 2,
(float)getHeight() - lineThickness * 2,
lineThickness);
}
void SunComponent::resized() {}今回は、paint関数のみの実装となっています。graphicsクラスの「drawEllipse」関数で円を描画しています。
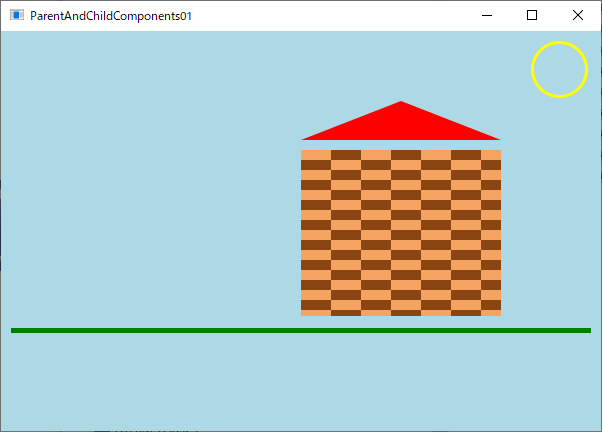
ここまででこのような絵になりました。

Reusing components
子コンポーネントはクラスとして定義しましたので、使いまわすことができます。smallHouseというHouseComponentのもう一つのコンポーネントを定義して作成してみます。
SceneComponent.h
SceneComponentクラスにhouseComponentクラスの「smallHouse」をprivateなメンバとして加えます。
class SceneComponent : public juce::Component
{
//...略...
private:
FloorComponent floor;
HouseComponent house;
SunComponent sun;
HouseComponent smallHouse;//
追加しました。
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR(SceneComponent)
};SceneComponent.cpp
SceneComponentクラスのコンストラクタと、resized関数にsmallHouseを設定する作業を行いました。
SceneComponent::SceneComponent()
{
//...略...
addAndMakeVisible(smallHouse);
//[1]smallHouseを可視化します。
}
//...略...
void SceneComponent::resized()
{
//...略...
smallHouse.setBounds(50, 50, 50, 50);
//[2]smallHouseを配置します。
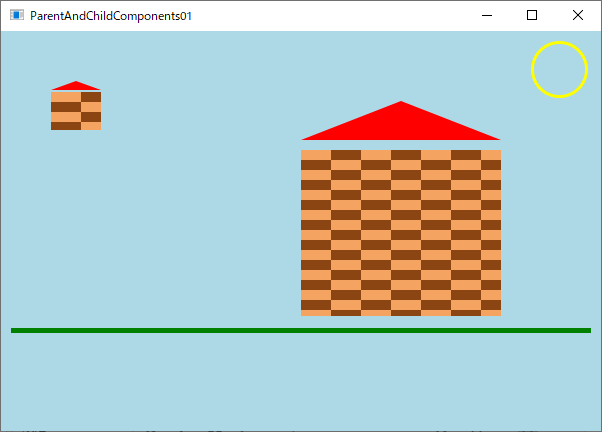
}次のように小さな家が画面に描画されました。

子コンポーネントとして機能を分割するといろいろと便利そうです。

