 パンダさん
パンダさんプラグインの見た目をもっとこだわっていきたいです。



UIを画像化していく必要がありそうだね~
JUCEプラグインのシンプルなハイパスフィルターのGUIをいろいろと検討していました。
グラフィックに関してはあまり得意ではないのですが、よりプラグインの高級感や視認性を向上させるためには必須でしたので、いろいろと模索しています。
今回は、プラグインの見た目の下地となる部分を金属の質感にしていく実装の備忘録となります。


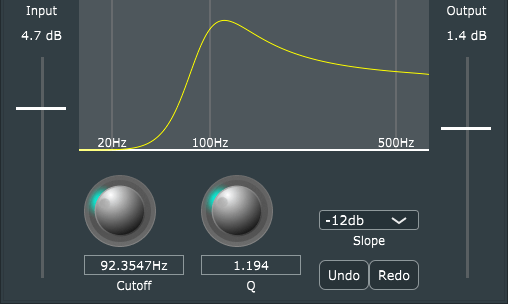
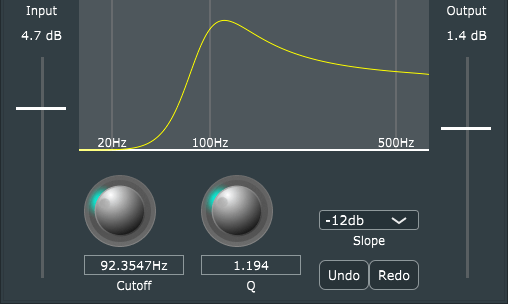
これがべた塗の背景です。


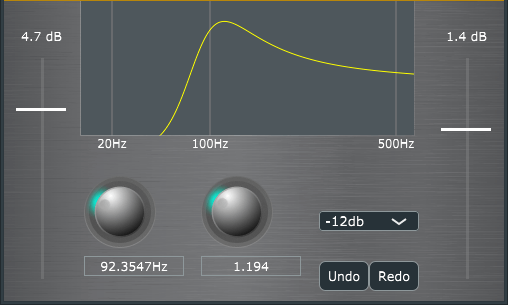
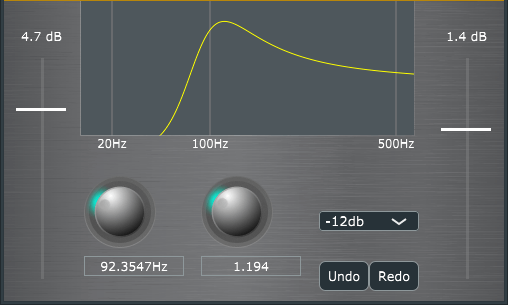
今回金属質の背景を適用した状態です。
ダイヤルノブは、現状まだテスト中で、適当に作成した画像にしています。今回は背景部分の制作備忘録となります。
今回、基本としているシンプルなハイパスフィルターは以下の記事で作成したものになります。


基本となるシンプルなハイパスフィルターは、githubでダウンロード可能ですので、ご参照いただければと思います。
https://github.com/perfectpanda-works/simple_highpass_filter.git
こんな人の役に立つかも
・JUCEプラグインのGUIをリッチにしたい人
・JUCEプラグインのGUI作成をしている人
・JUCEプラグインへの画像の貼り付けを模索している人
概要
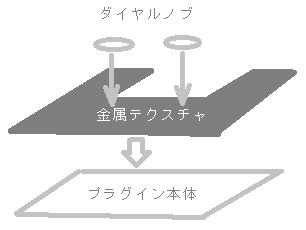
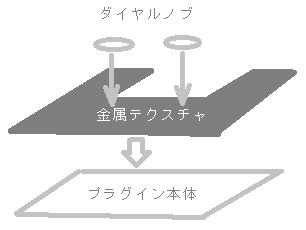
バックグラウンドに利用する画像(↓図の金属テクスチャの部分)を作成し、スペクトルアナライザの上に重ねるように配置します。


スペクトルアナライザの描画部分の上に重ねるようにしたいので、スペクトルアナライザの表示部分を透過にして見えるようにします。(上に描画してもいいのですが、今回は、表示の一部を隠したかったので、このような作りにしました。)
金属テクスチャの上には、ダイヤルノブがあります。今回は、仮に作成しているダイヤルノブの画像を反映しています。
バックグラウンド画像の作成
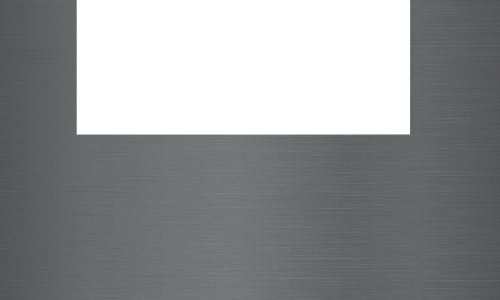
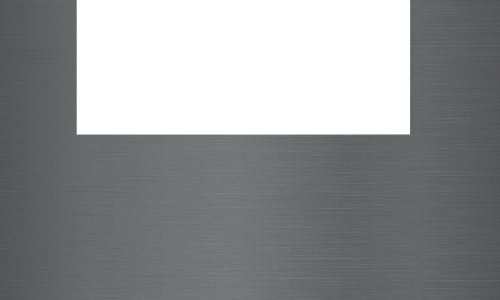
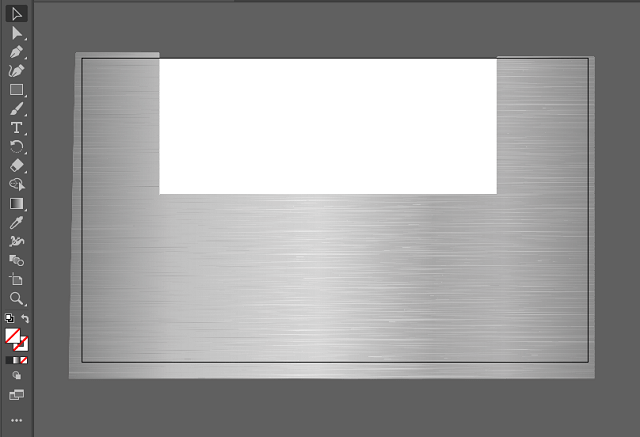
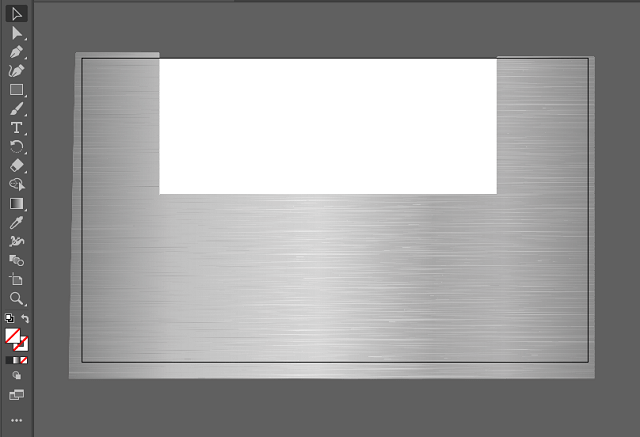
次のような画像を作成しました。透過が表現できるpng形式での画像となっています。


金属の質感ということで、今回は「ヘアライン」という線がうっすらと見えるような質感を表現したものを採用しました。イラストレータなどのドローイングソフトでこのような質感を作成することは一般的なようで、検索すると、いろいろなチュートリアルがでてきました。
今回、私はイラストレータを利用して作成しましたが、ヘアラインの質感は、「illustAC」から検索して無料素材を利用しています。


キャンパスサイズは、今回のプラグイン本体のサイズである500×300です。
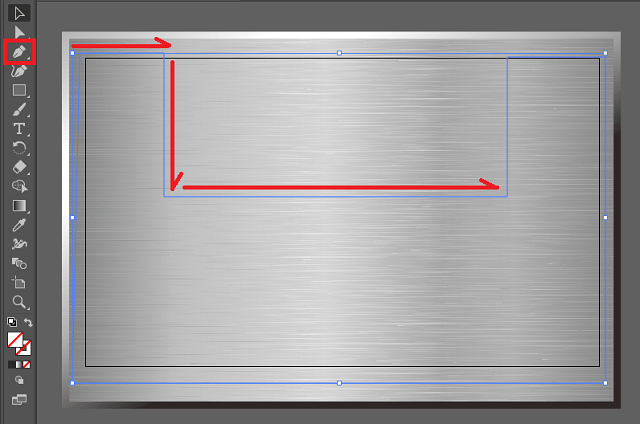
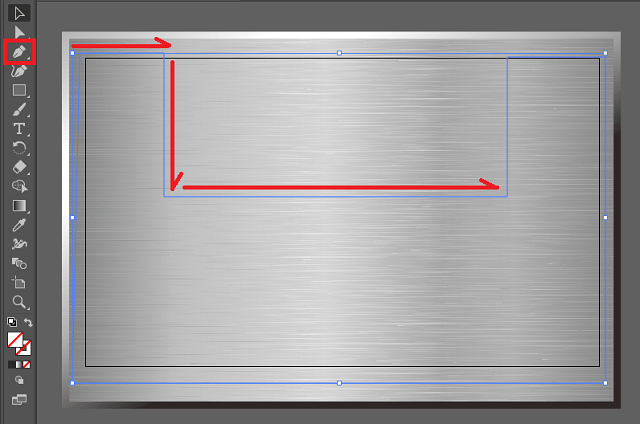
ダウンロードしたヘアラインの質感の一枚絵をキャンバスを覆うように配置し、パスツールで今回の外装の形状を作成していきます。凹の形にパスをうちました。このとき、あらかじめ矩形のみでパスを打つ形状を作成しておくと、交差した部分をなぞるだけになるので、楽に作業ができます。
キャンバスからはみ出た部分は、書き出し時にきりとられるので、気にせず、スペアナの表示部分がぴったりと来るように座標に気を付けてパスを打ちます。


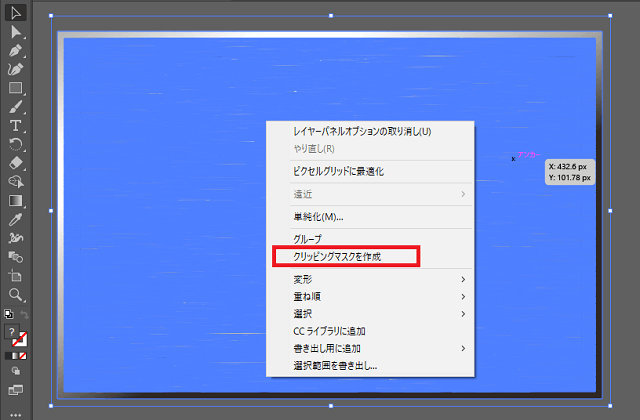
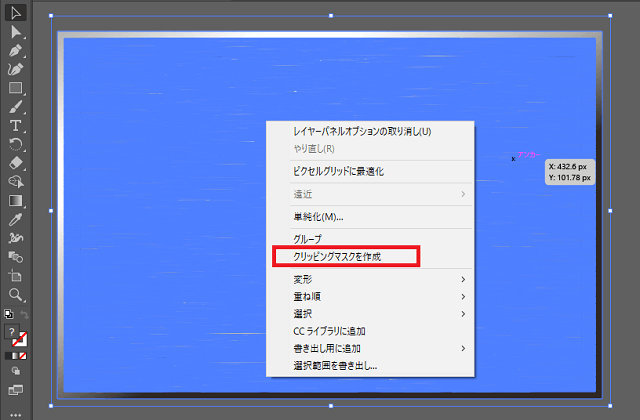
次に、作成した凹型のパスと、ヘアラインの画像を複数選択し、右クリック、「クリッピングマスクを作成」を行います。


次のように、パスの部分だけヘアラインが表示されるようになります。


少し金属の色が明るいので、もう少しグレー色を濃くしたいと思います。
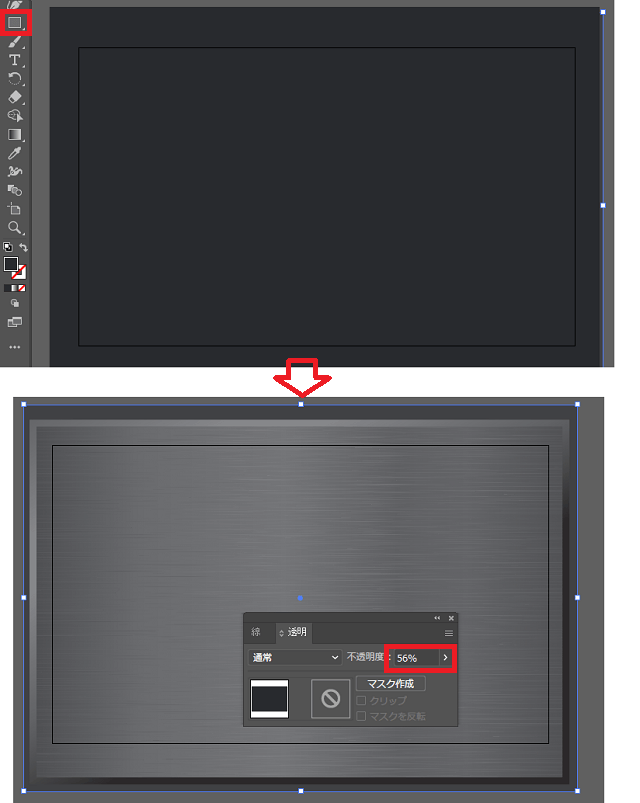
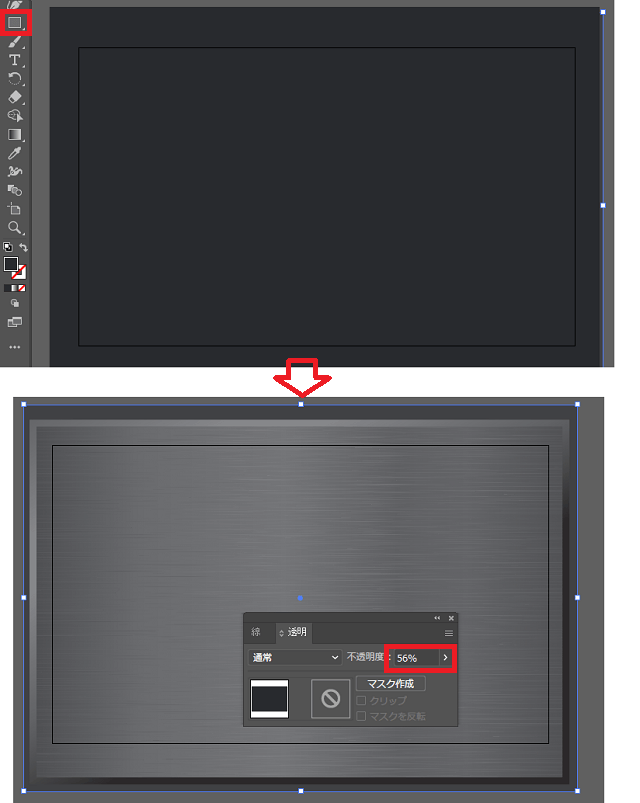
凹型のクリッピングマスクをダブルクリックすると、マスクされている画像内の編集になります。ここで、矩形ツールで矩形を描画して、画像全体を覆うように矩形を描画します。そして、塗りつぶしの色を濃いめのグレーとしました。


「ウィンドウ」->「透明度」から、不透明度を好みのグレーの度合いまで下げていきます。完了後、適当な画像の枠外でダブルクリックをすると、いい色合いの凹型が現れます。
これで、画像が完成しましたので、「スクリーン用に書き出し」でPNG形式で書き出します。
プラグイン背景へ組み込み
画像の配置
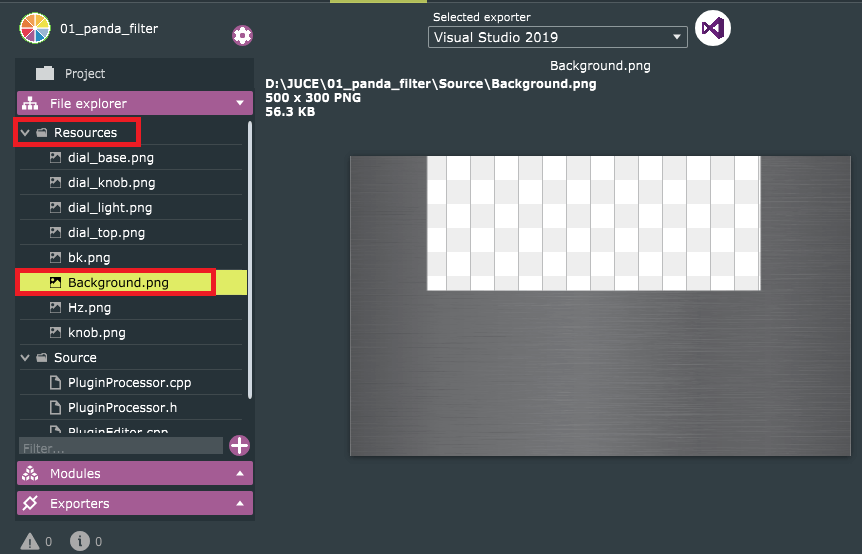
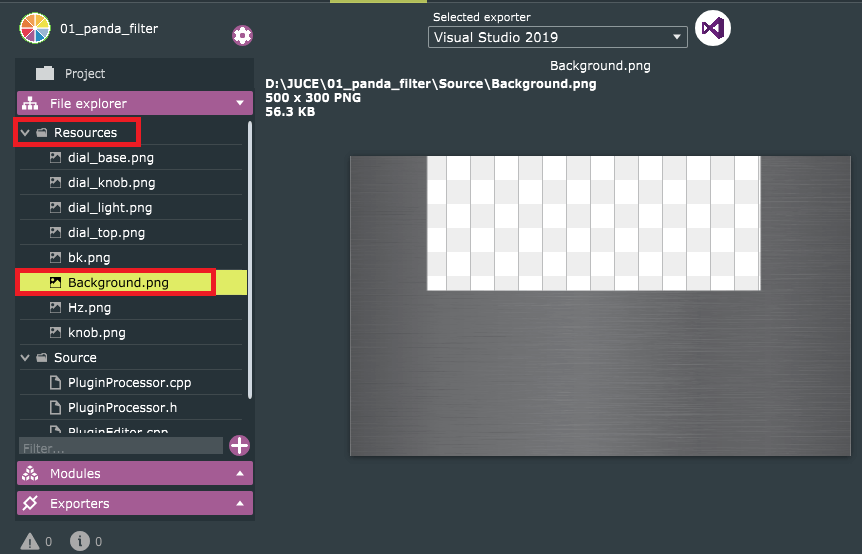
画像をプロジェクトの「Source」フォルダ内に配置しました。(ファイル名はbackground.pngとしています)ここで、配置する場所はどこでも良いのですが、後から削除したり移動したりすると参照できなくなるので、ソースファイルと同じ場所にしています。
Projucerへの読み込み
Projucerへ画像を登録することで、バイナリ形式でプログラムから画像を参照することができるようになります。
Resourcesフォルダを作成します。FileExplorerにて、右クリックして、「add new group」すると、新しいフォルダを作成することができますので、名称をResourcesとします。そして、追加する画像をドラッグアンドドロップで登録します。


プログラムからの呼び出し
Projucerに画像が登録できたら、プログラムから呼び出すことができるようになります。開発環境を開いている時にProjucerに画像を登録した場合は、再度Projucer側の開発環境を呼び出すボタンからプロジェクトを開く必要があるようです。
PluginEditor.cppのpaint関数にプログラムを追加します。
void _01_panda_filterAudioProcessorEditor::paint (juce::Graphics& g)
{
g.fillAll (getLookAndFeel().findColour (juce::ResizableWindow::backgroundColourId));
//...略...
g.setColour(getLookAndFeel().findColour(juce::ResizableWindow::backgroundColourId));
//[1]ここでバックグラウンドの画像を描画します。
juce::Image background = juce::ImageCache::getFromMemory(BinaryData::Background_png, BinaryData::Background_pngSize);
g.drawImageAt(background, 0, 0);
//ダイヤルノブと、周波数表示のプログラムです。
g.setColour(juce::Colours::white);
g.drawText("20Hz", 83, 137.0f, 50.0f, 10.0f, juce::Justification::centred);
g.drawText("100Hz", 181, 137.0f, 50.0f, 10.0f, juce::Justification::centred);
g.drawText("500Hz", 367, 137.0f, 50.0f, 10.0f, juce::Justification::centred);
}
[1]のように、プログラムすることで、画像が表示されます。

