 パンダさん
パンダさんプラグインとして形に残すには、いろいろやることがありますね



GUIが操作しにくいから、もう少し見直したら?
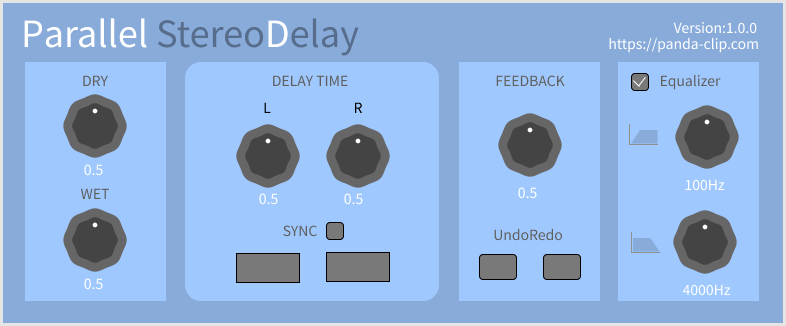
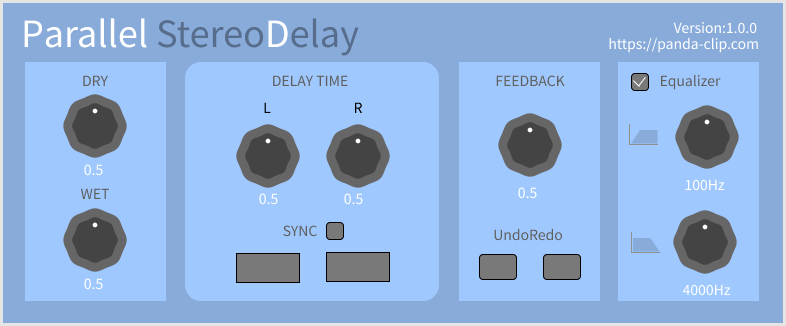
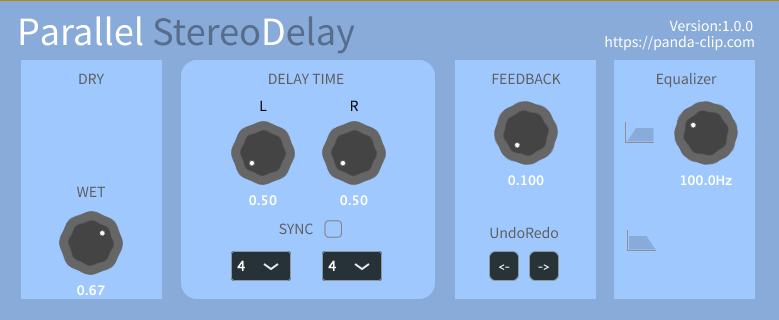
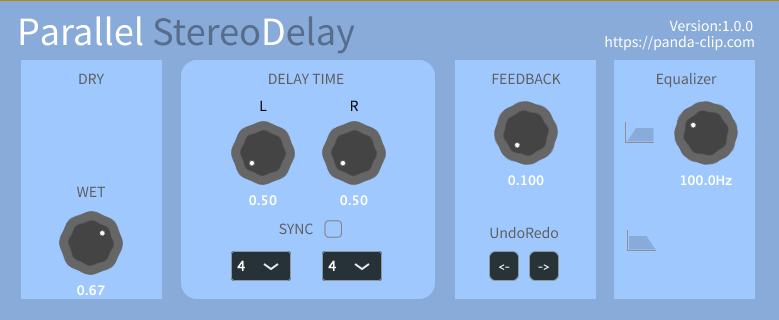
ディレイエフェクトのGUIを再度検討しています。


figmaにてGUIを再検討しました。figmaは、WebやUIなど、いろいろなデザインが簡単に行うことができるオンラインのサービスです。無料版を利用できますので、最近はこれを使っていろいろと楽しんでします。
ValhallaDSPのGUI感がシンプル系で良い雰囲気だなと感じ、参考にさせていただきました。PluginAllianceなどのGUIも憧れますが、DTPは得意ではないもので、時間もかかるので、まずは、シンプル系のUIで行こうと決めました。
ダイヤルについては、マウスだと回しにくいので、下に数値を直接入力できるようにテキストボックスを設けることにしました。
また、最低限欲しい機能をいくつか追加しています。これは、後々、実装して行きたいと思います。
追加したい機能
⑴ドライレベルの導入
⑵イコライザーのオンオフスイッチ
⑶ローパスフィルターの導入
⑷付点8分などのリズムの追加
GUIを実装する
今回はGUIの改善を行い、機能追加をしやすくするまでの実装記録となります。
背景の変更
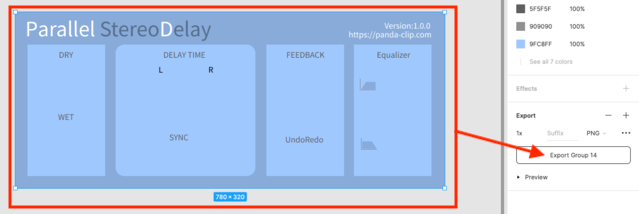
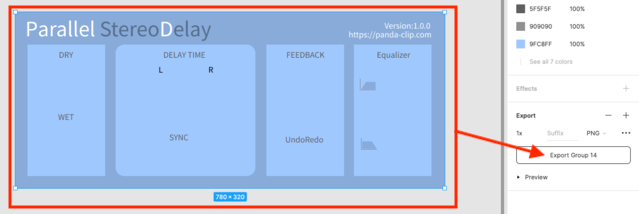
背景は、780×320という大きさに設定します。そして、figmaで作成したGUI画像をエクスポートして、Projucerに登録しました。
※GUIを変更する際は、スタンドアロンの実行ですぐに確認できるようにしたかったので、PluginProcessor内に存在している、DAWからBPMを取得する処理(playHeadからのプログラム)をコメントアウトして、テスト用に変更しています。
/*playHead = this->getPlayHead();
playHead->getCurrentPosition(currentPositionInfo);
current_bpm = currentPositionInfo.bpm;
*/
//test
current_bpm = 120.0f;figmaで背景としたい画像のみを作成して、グループ化、Exportを行い、PNGで書き出しました。


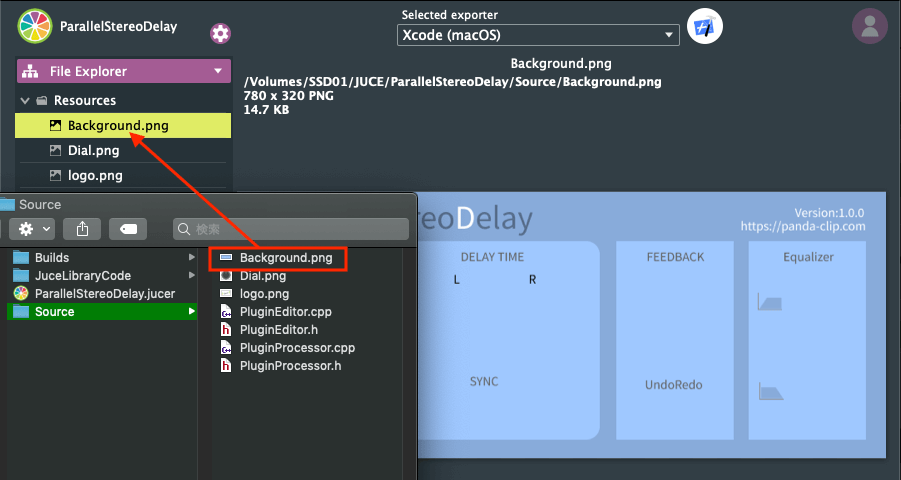
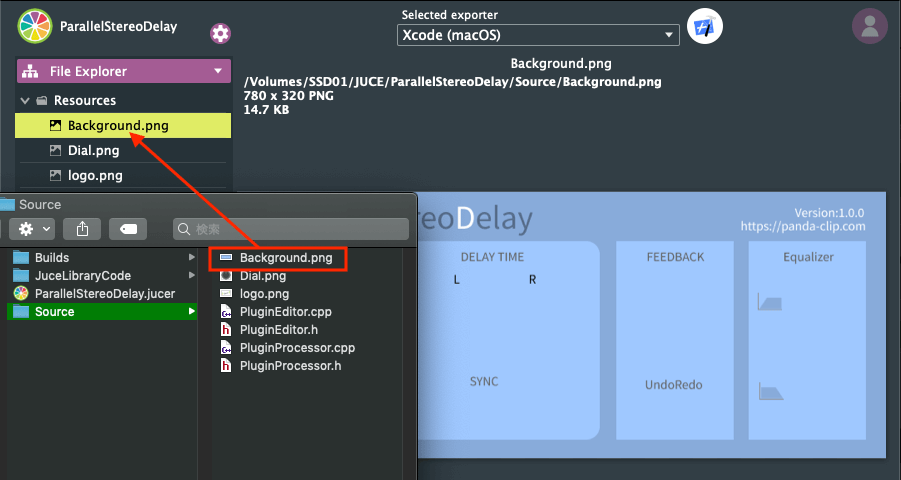
プロジェクトフォルダのSourceに背景画像を追加しました。以前のBackgroundを上書きしました。そして、Projucerを再起動して、Resourcesに反映されているかを確認しました。


これで、背景画像はOKです。
プラグインのウィンドウサイズは、PluginEditor.cppのコンストラクタ内、setSize関数で行いますので、ここを変更しました。
setSize (780, 320);ちなみに、背景画像を描画しているのは、paint関数です。
void TheDelayAudioProcessorEditor::paint (juce::Graphics& g)
{
g.fillAll (getLookAndFeel().findColour (juce::ResizableWindow::backgroundColourId));
//背景画像の描画
juce::Image background = juce::ImageCache::getFromMemory(BinaryData::Background_png, BinaryData::Background_pngSize);
g.drawImageAt(background, 0, 0);
juce::Image logo = juce::ImageCache::getFromMemory(BinaryData::logo_png, BinaryData::logo_pngSize);
g.drawImageAt(logo, 250, 220);
}もし、違う名称のファイルを画像として扱うとしたら、juceのgraphicsクラスを利用して同じように描画することで、表示が可能です。
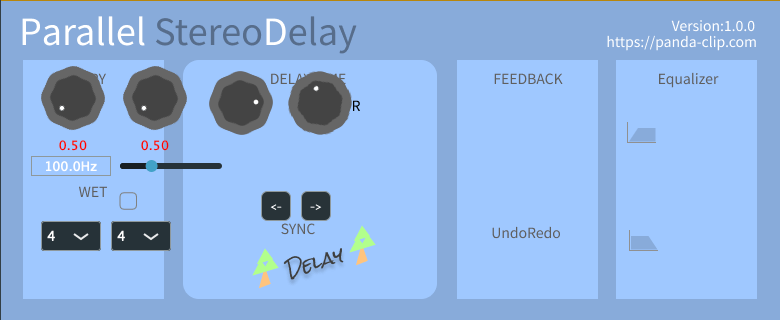
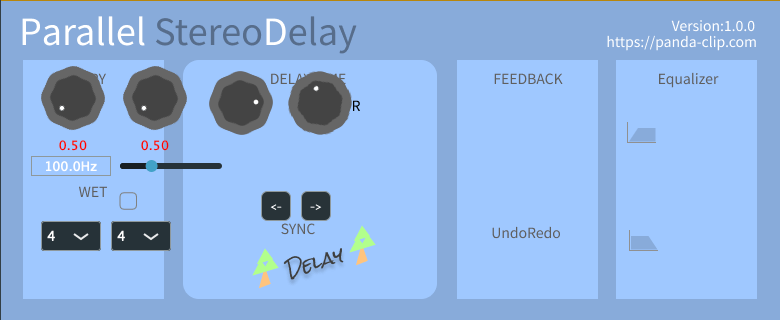
背景のみが反映されて、このようになりました。


あとは、地道にそれぞれのスライダーなどのコンポーネントの表示、配置を変更して行きます。
コンポーネントの配置、見た目の調整
新しい背景に適合するように、スライダーの位置、不要なロゴの削除などを行いました。


ダイヤルスライダーの下には、それぞれ数値入力できるテキストボックスを追加しました。例えば、ディレイタイムのLのスライダーの設定は、次のようにしました。PluginEditor.cppのコンストラクタ内での設定です。
addAndMakeVisible(delayTimeLSlider);
delayTimeLAttachment.reset(new SliderAttachment(valueTreeState, "delayTimeL", delayTimeLSlider));
delayTimeLSlider.setSliderStyle(juce::Slider::Rotary);
delayTimeLSlider.setLookAndFeel(&dialLookAndFeel);
//[1]テキストボックスをスライダーの下に設定して、幅64、高さ30にします。
delayTimeLSlider.setTextBoxStyle(juce::Slider::TextBoxBelow, false, 64, 30);
//[2]テキストボックスのテキスト色を白に、枠線をRGBAのアルファを透明にして見えなくしています。
delayTimeLSlider.setColour(juce::Slider::textBoxTextColourId, juce::Colours::white);
delayTimeLSlider.setColour(juce::Slider::textBoxOutlineColourId, juce::Colour::fromRGBA(0,0,0,0));上記の[1]と[2]の設定をすべてのダイヤルスライダーに反映させました。
イコライザのハイパスのスライダー自体は、新たに形状を変更したので、新たにルックアンドフィールを追加しました。そのため、デコンストラクタにLookAndFeelをnullポインタとする処理も忘れずに追加しました。
TheDelayAudioProcessorEditor::~TheDelayAudioProcessorEditor()
{
delayTimeLSlider.setLookAndFeel(nullptr);
delayTimeRSlider.setLookAndFeel(nullptr);
wetLevelSlider.setLookAndFeel(nullptr);
feedbackSlider.setLookAndFeel(nullptr);
cutoffSlider.setLookAndFeel(nullptr);//ここを忘れると実行時エラーが出ます。
}ロゴ画像は、paint関数内で描画していましたので、これを削除しました。
void TheDelayAudioProcessorEditor::paint (juce::Graphics& g)
{
g.fillAll (getLookAndFeel().findColour (juce::ResizableWindow::backgroundColourId));
juce::Image background = juce::ImageCache::getFromMemory(BinaryData::Background_png, BinaryData::Background_pngSize);
g.drawImageAt(background, 0, 0);
//ロゴの描画は削除しました。
/*juce::Image logo = juce::ImageCache::getFromMemory(BinaryData::logo_png, BinaryData::logo_pngSize);
g.drawImageAt(logo, 250, 220);*/
}最後に、それぞれのコンポーネントの位置をresized関数で変更、調整しました。
void TheDelayAudioProcessorEditor::resized()
{
delayTimeLSlider.setBounds(232, 120, 64, 94);
delayTimeRSlider.setBounds(323, 120, 64, 94);
wetLevelSlider.setBounds(60, 210, 64, 94);
feedbackSlider.setBounds(495, 100, 64, 94);
cutoffSlider.setBounds(675,100,64,94);
undoButton.setBounds(490, 250, 30, 30);
redoButton.setBounds(530, 250, 30, 30);
tempoSyncButton.setBounds(322, 213, 30, 30);
DelayNumerator.setBounds(232, 250, 60, 30);
DelayNumerator2.setBounds(323, 250, 60, 30);
}その他の修正
feedbackのパラメータに、feedbackという単位をつけてしまっていたので、それを削除しました。また、小数点3桁まで表示するように変更しました。
std::make_unique<juce::AudioParameterFloat>("feedback", // ID
"Feedback", // name
juce::NormalisableRange<float>(0.1f,0.99f),//range
0.5f,// default
"feedback",
juce::AudioProcessorParameter::genericParameter,
//小数点を3に変更して、「+"feedback"」を削除しています。
[](float value, int) {return juce::String(value, 3);}
)
