JUCEアプリでプラグインを作成します!
なんだか気合がはいってるね~
JUCEでプラグインの作成を行いたく、JUCEプログラミングのチュートリアルを題材に勉強を進めました。今回は、MIDIの入出力を備えたVST3形式のアプリケーションの枠のようなものを作成していきます。チュートリアルだと、スクショがなかったり、少しだけ迷ったりしましたので、できるだけスクショ載せて、後から参照できるようにしていきます。
前回のProjucerの簡単な使い方などもご参考ください。

こちらのチュートリアルを参考にしています。

こんな人の役に立つかも
・JUCEフレームワークに入門したい人
・プラグイン開発の最初の一歩を踏み出したい人
・JUCEのチュートリアルをやっている人
プラグインの作成とビルド
VST3などのプラグインの形式でアプリの枠組みを作成します。
Projucerでプロジェクトを作成
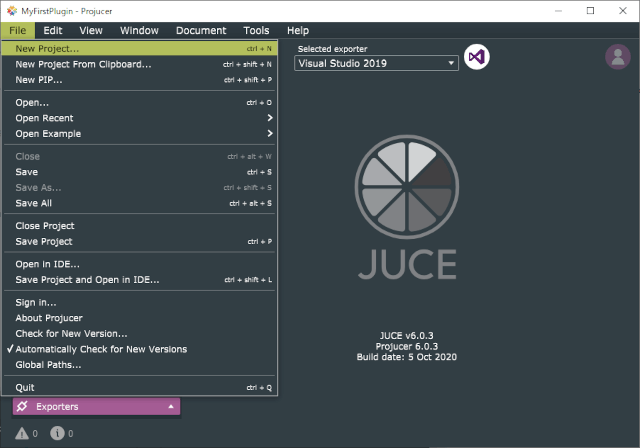
まずはProjucerを起動して、NewProjectを作成します。

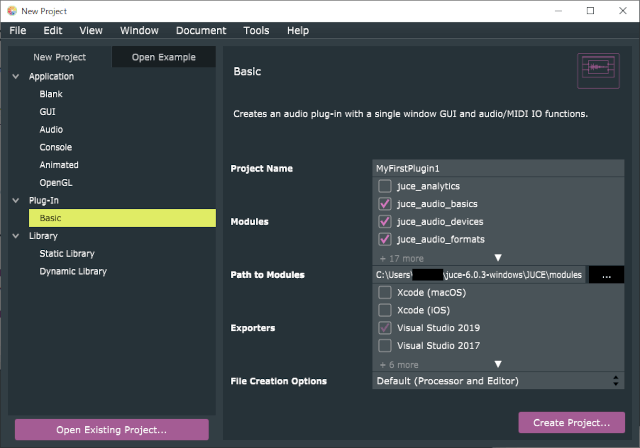
次に、作成するアプリの枠組みを選択していきます。
Pluginという項目にあるBasicを選択しました。
右半分では、ProjectNameにMyFirstPlugin1という名前を付けました。また、さりげなく今回Projucer6.0.3へとアップデートしましたので、Path to Modulesの階層も6.0.3のものに指定しなおしました。Exportsのところは開発環境に合わせて選択します。私はVisualStudio2019で作成してます。設定が完了したら、CreateProjectボタンを押します。

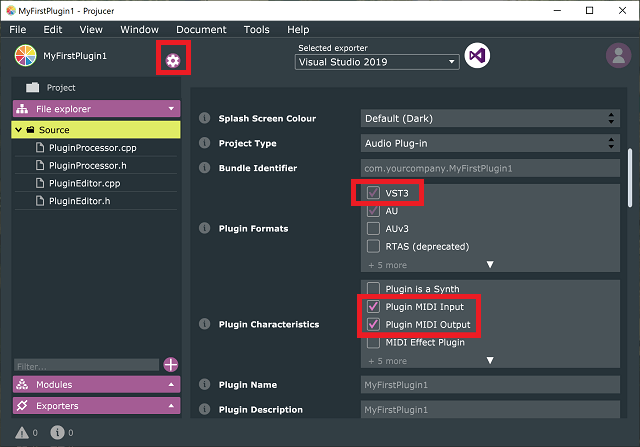
プロジェクトの設定を行います。
PluginFormatsのところにVST3が入っていることを確認します。また、PluginCharacteristicsの項目にはPluginMIDIInputとOutputにチェックを入れます。これでMIDIの入出力がアプリに追加されるんですね!

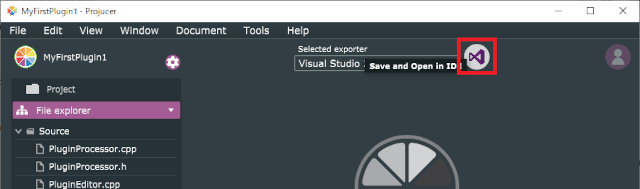
そして、例のごとく、IDEで開くボタンでプロジェクトを開きます。

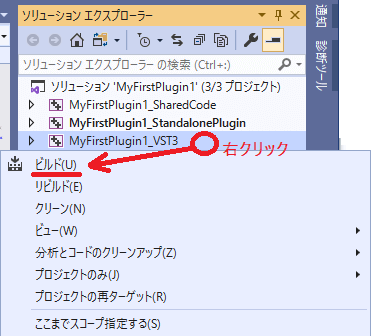
プログラムの内容は変更せず、そのままVisualStudio2019でビルドを行いました。

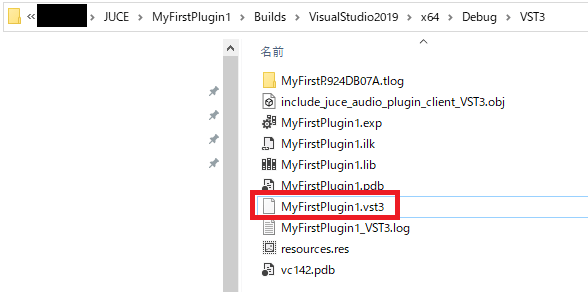
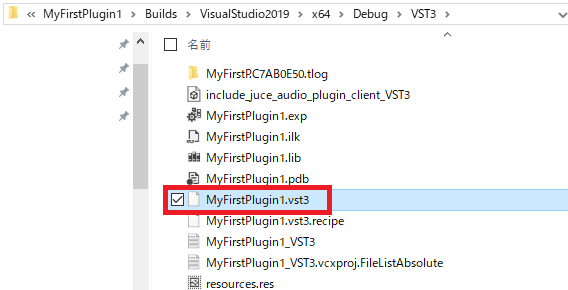
VisualStudio2019ではビルドされたVST3アプリケーションの実行ファイル(.vst3拡張子)が「MyFirstPlugin\Builds\VisualStudio2019\x64\Debug\VST3」という階層に生成されます。

検証用ホストの作成
Projucerには検証用のホストプログラムが準備されています。そのため、DAWを開いて検証しなくても開発ができます。
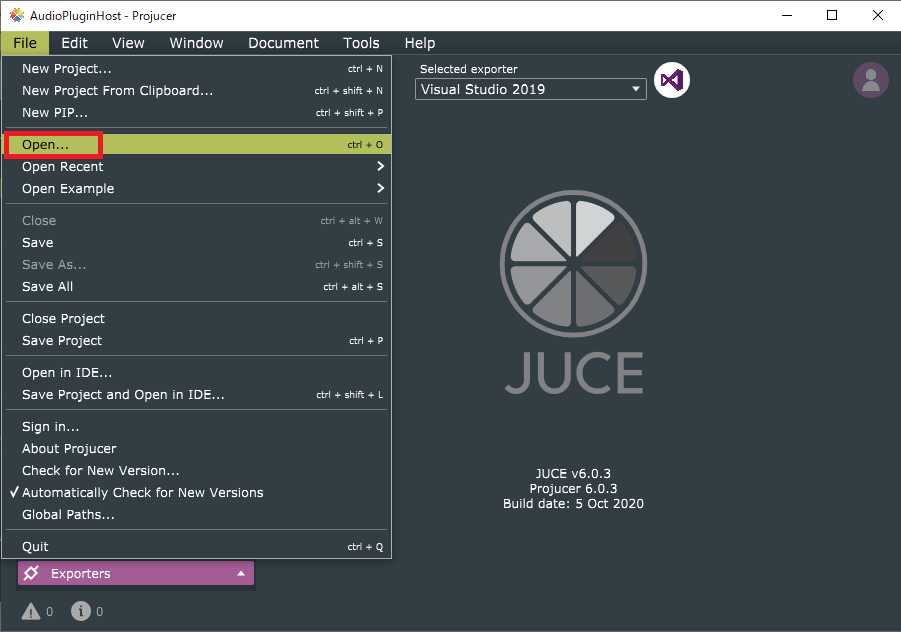
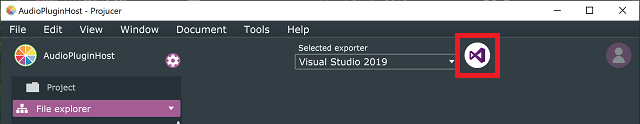
新しくProjucerを開き、OPENからJUCEプロジェクトを開きます。


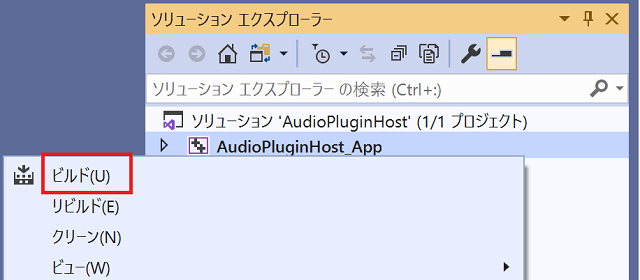
IDEで開いてビルドします。

VisualStudio2019のDebugモードでビルドしました。

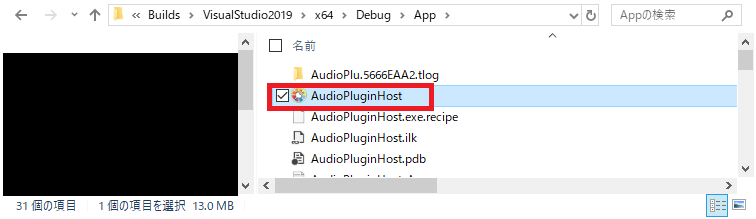
ビルドしたアプリの実行ファイルは、VisualStudioだと以下の階層に生成されます。
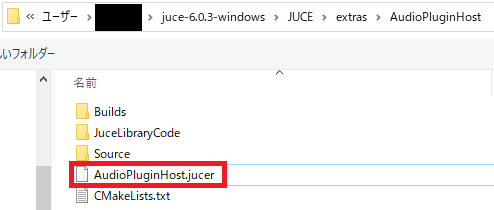
「…\juce-6.0.3-windows\JUCE\extras\AudioPluginHost\Builds\VisualStudio2019\x64\Debug\App」プロジェクトファイルが存在していた階層のBuilds以下に生成されました。

MacでAudioPluginHostアプリのビルド
MacにインストールしたProjucerから「プロジェクトを開く」、JUCEフォルダ、「extra」階層から「AudioPluginHost」アプリの階層へと進み、windowsと同様に「AudioPluginHost.jucer」ファイルを開いてXcodeでビルドしました。
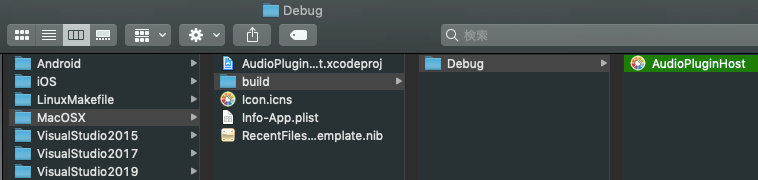
デバッグビルドの場合、「AudioPluginHost」階層のDebugフォルダ内にアプリが生成されますので、これを好きな階層にコピー(デスクトップや、アプリケーションフォルダ)して使うことができます。

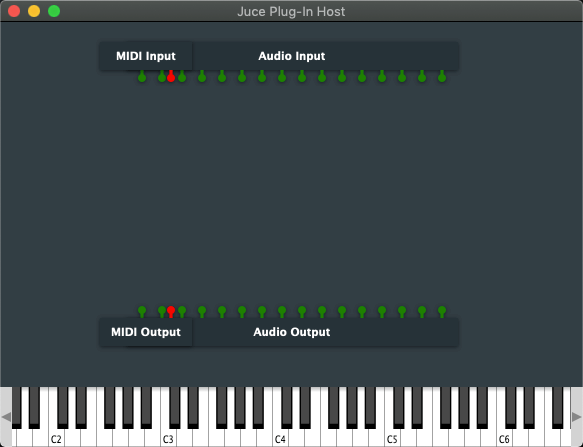
起動すると次のように、オーディオインターフェースを入出力として認識した状態で立ち上がってくれました。

ホストアプリでプラグインの読み込み
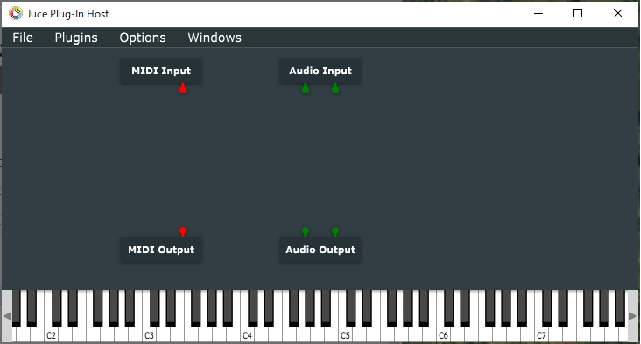
これで、DAWの代わりにプラグインを呼び出すようなホストアプリができます。起動すると次のようなアプリが出現します。

このホストアプリには、プラグインを読み込む階層を指定してあげる必要があります。デフォルトの階層は、「C:\Program Files\Common Files\VST3」です。
Windowsの場合はこの記事の最初に作成したvst3ファイルをフォルダに手動で移動させます。または、プラグインを読みに行く階層を追加します。今回は、後の方法で、階層をホストアプリに追加したいと思います。
MyFirstPlugin1は、以下の階層にビルドされていますので、(vst3ファイル)このファイルをホストのプラグインを読み込む階層に追加してあげればよいことになります。

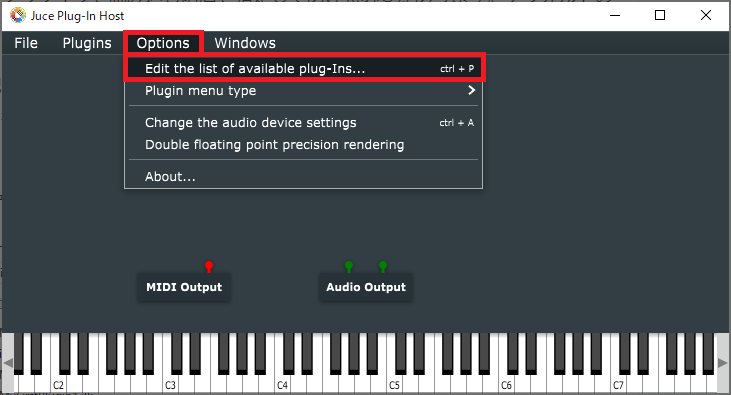
Optionsの「Edit the list of available plug-ins…」を押します。

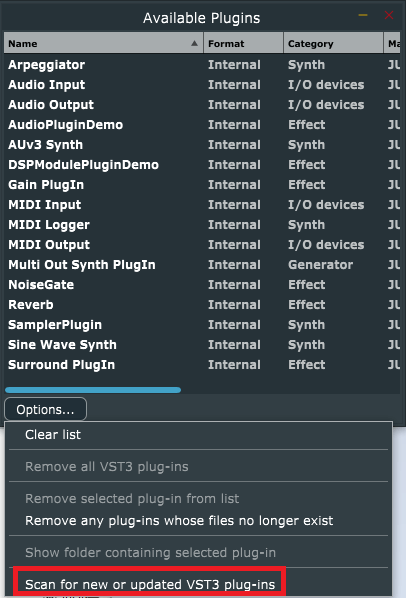
出てきたウィンドウにはホストが読み込んだプラグインが一覧になっています。一番下のoptionsから「scan for new updated VST3 plud-ins」を選択します。

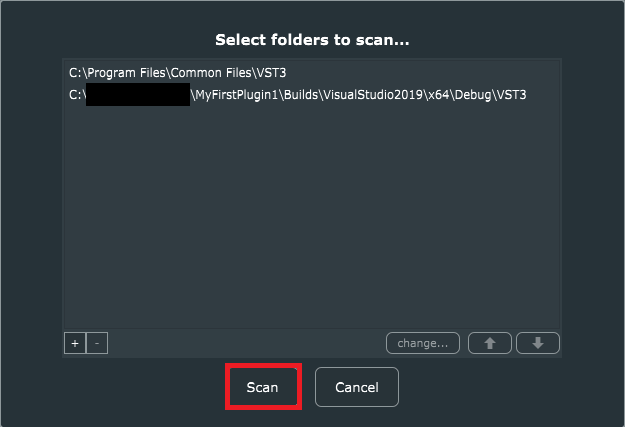
先ほど作成したvst3が存在しているフォルダを選択すると、プラグインをスキャンするフォルダが追加されます。「scan」ボタンを押してプラグインの一覧を取得します。

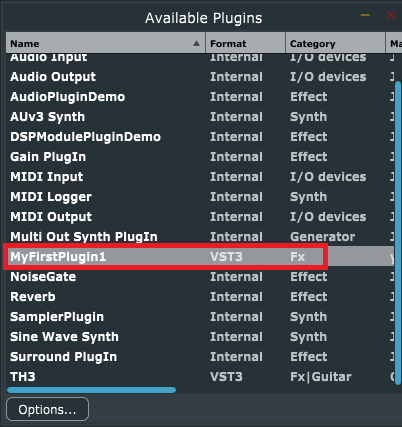
ホストのプラグイン一覧にMyFirstPlugin1がでてきました。

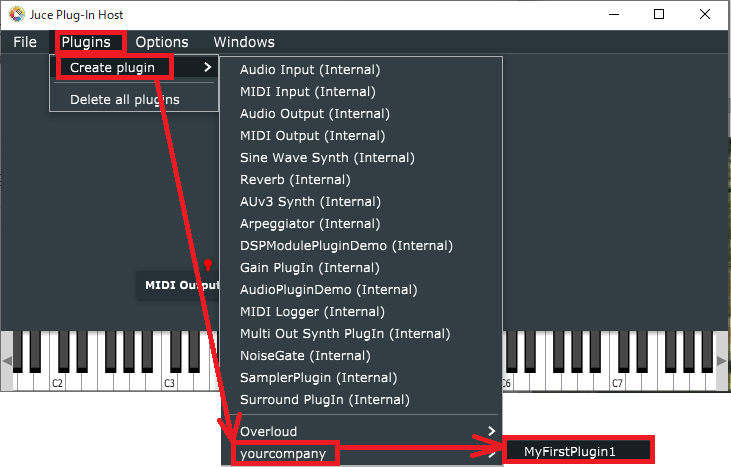
ホストアプリのPluginsメニューから下の図のようにMyFirstPluin1を読み込みます。

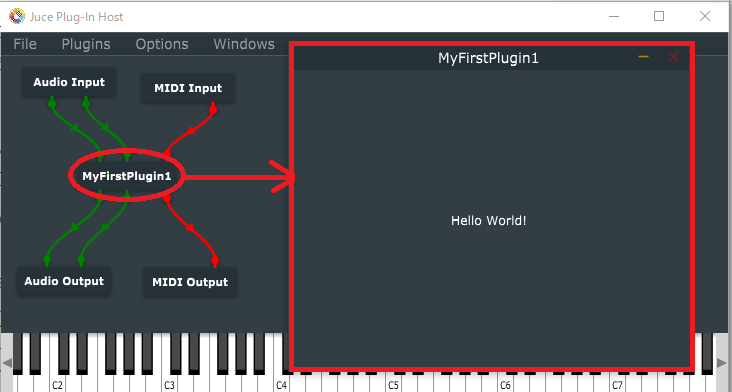
MyFirstPlugin1をダブルクリックすると、PluginのUIが出てきます。

なんとなく、プラグインの枠みたいなものがイメージできました。