音楽やっている身として、プラグインを作ってみたいという願望があります。
C++のフレームワークにJUCEというものがあるようだね
C++のマルチメディア用フレームワークに、JUCEというものがあり、以前からとても興味がありました。Pythonの勉強をしていたのですが、我慢できずにとりあえず最初のチュートリアルを始めてしまいました₍₍ (ง ˙ω˙)ว ⁾⁾
私自身、C++は利用したことがないのですが、C、C#はやっていましたので、なんとなく始めてみようと思いました。とりあえず、JUCEを利用してDAWで動作させることができるようなんちゃってプラグインが作成できるようになりたいです。事始めとして、JUCEの開発環境を整えて、最初のチュートリアルを行い、アプリ開発の一番基本的な流れを追ってみたいと思います。
JUCEの学習には公式サイトを参考に進めていきます。
今回は、1番目のチュートリアルの「Projucer Part1」を進めていきたいと思います。
こんな人の役に立つかも
・JUCEフレームワークに入門したい人
・プラグイン開発の最初の一歩を踏み出したい人
・JUCEのチュートリアルをやっている人
開発環境
今回私はWindowsマシンで開発を進めることにしました。
というのも、macがいまだにMojaveで音楽制作環境を構築しているので、いまだにアップグレードを躊躇しているからです。そして、IDEであるXcodeがOSをアップしないとインストールできないという状況に陥りました^^;
ということで、VisualStudio2019をIDEとしてJUCEフレームワークを利用していきます。VisualStudio2019はあらかじめインストールしておく必要があります。

Projucerでテンプレートを利用
JUCEフレームワークでは、「Projucer」というアプリを利用することで、作成したい用途に合わせたアプリの骨組みを準備してくれるようです。また、Projucerを使うことで、各IDEに対応した形でプログラムのベースを作成してくれ、非常に便利です。
Projucerをダウンロードして準備
Projucerを利用するために、Producerをダウンロードして、任意の階層に配置します。
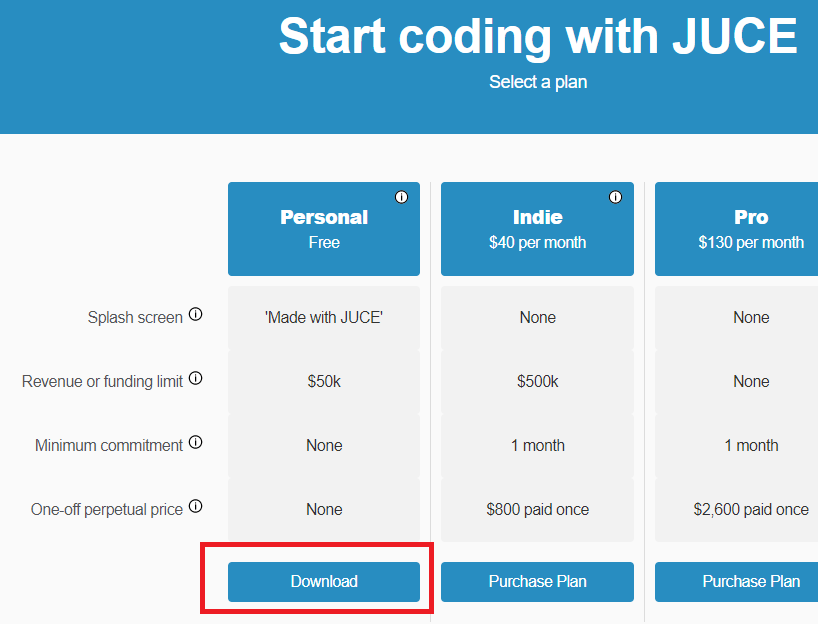
ここからライセンス「Free」にてProjucerをダウンロードしました。

ライセンスとしては年間の売り上げや資本金によってプランがあるようです。また、スプラッシュスクリーンといって、アプリを立ち上げたときに「Made with JUCE」と表示されるののがFreeプランです。勉強用の開発や、小規模な開発はしばらくFreeですね(ˊᗜˋ*)
私は今回、windows用をダウンロードしました。zip圧縮されていますので、展開します。そうすると、JUCEという階層が出現します。このJUCEを任意の場所(私はC:\Users\Panda\JuceDevという階層を作成しました。)に配置しておきます。
Projucerでプロジェクトを作成
JUCE階層の中に「Projucer」というアプリケーションファイルがありますので、これを実行します。
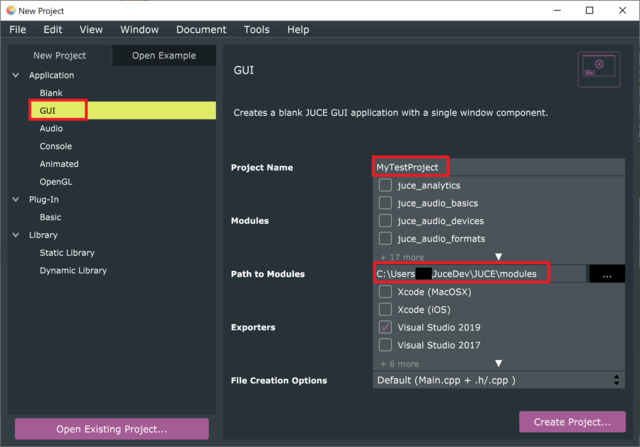
次のような画面が立ち上がりますので、今回はGUIアプリを選択します。

スクショのように、Project Nameを好きな名前にして、「Path To Modules」は先ほど配置したJUCEフォルダの中の「Modules」を選択しました。
そして、「Create Project…」ボタンを押します。プロジェクトを生成する階層の選択画面になりますので、私はここで先ほど作成した「JuceDev」階層を指定しました。
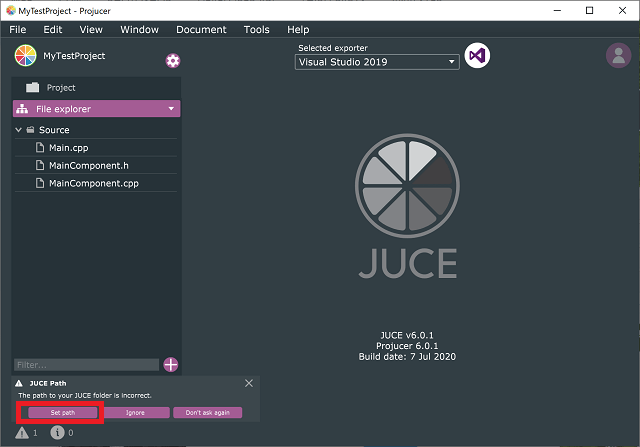
次のように、左下にエラーが出ましたので、「Set path」ボタンを押して改めて「JuceDev\JUCE」の階層を指定したらwarningが消えました。

VisualStudioのボタンを押して、「VisualStudio2019」で生成したプロジェクトを開きます。

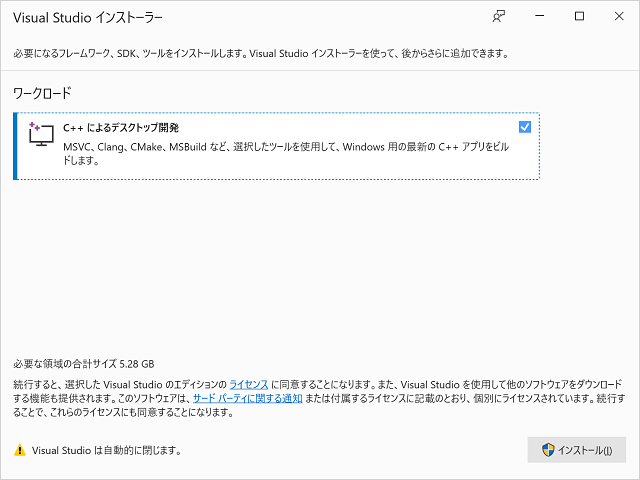
VisualStudio側では、次のようにSDKが追加で必要だったようで、「C++によるデスクトップ開発」の項目をインストールしました。

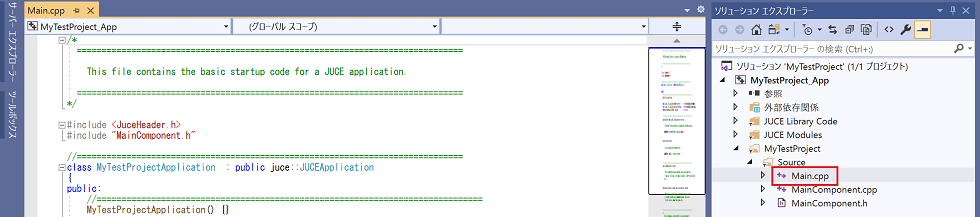
Main.cppを開くと、プラグインへの世界が広がっていました(´∇`)
※20210205追記(Main.cpp自体はウィンドウ生成、アプリの起動などの基本機能を持っていますが、アプリとして主にプログラミングしていくのはMainComponent.hやMainComponent.cppになります。)

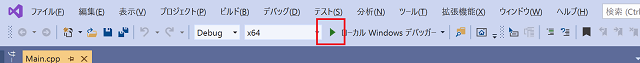
ということで、今回は、枠を実行してみます。VisualStudioでは図のボタンでアプリを実行できます。(今回はDebug用でのビルドを行って実行しています。)

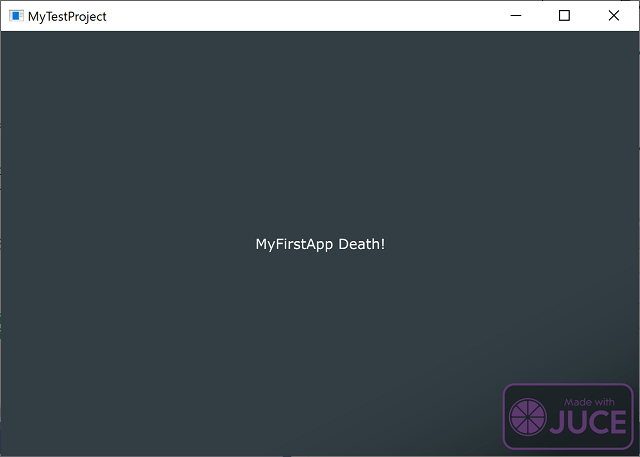
次のように初めてのアプリが表示されました٩(ˊωˋ*)و

ちなみに、デフォルトのHelloWorldの文字は、「MainComponent.cpp」内の文字列を変更することで好きなものに変更できます。
とりあえず開発の足掛かりはできました。
この流れでプラグインが作れるとなると楽しみだね~

