パンダさん
パンダさんGUIを個性的にしていきたいです。



Figmaでデザインを検討してみてはどうかな~
JUCEで作成しているディレイエフェクトのGUIを検討してみました。現状の機能でシンプルなGUIにまとめてみたいと思います。今回は、Webサイトなどのレイアウトデザインなどで使う、Figmaを使って、レイアウトの検討を行ってみました。(ダイヤルノブだけイラストレータで作成しました。)そして、プラグインに組み込むための画像を生成しましたので、その備忘録となります。
こんな人の役に立つかも
・JUCEプラグインを作成している人
・JUCEプラグインのGUIを作成したい人
・本ブログのディレイエフェクトを作成している人
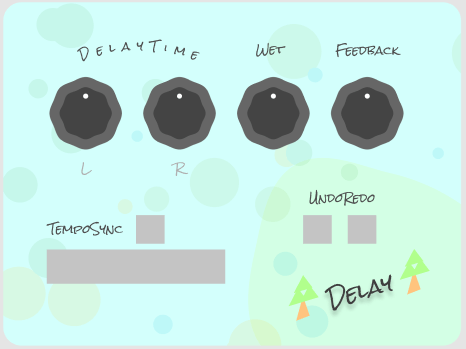
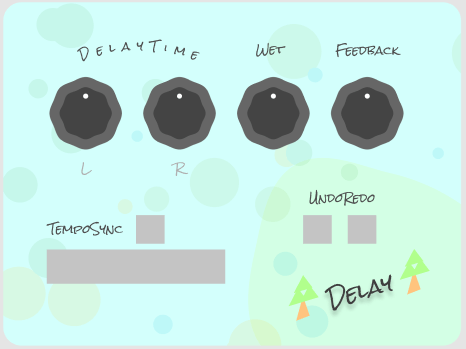
全体のデザイン


ギターエフェクトのような外装をイメージしています。何となく、南国感をイメージした仕上がりとしてみました^^;
パラメータも数値表示を行わず、耳で合わせていくようなものにしたいと思い、スライダーをダイヤルノブとするようにしてみました。テンポシンクのトグル、コンボボックスや、アンドゥのボタンはしばらくJUCEデフォルトで行こうかなと思います。
Figmaで利用したプラグイン
Figmaはプラグインを導入するとすごくいろいろとできることが増えていきます。今回利用したFigmaプラグインをメモしておきます。
「Fizzy」:背景の小さな薄い〇をランダムに生成するのに使用しました。
「Blobs」:ロゴが乗っている島のようなシミのような形の生成に利用しました。
「Arc」:DelayTimeの文字を円弧上に曲げるのに利用しました。
「SkewDat」:ロゴのテキストを右斜めにゆがめるために利用しました。
各種パーツ
画像として各種パーツを書き出します。これらの画像ファイルは、私は、JUCEのプロジェクトフォルダ「Sources」に配置しました。
ダイヤルノブ(Dial.png)


デフォルメされたような雰囲気をイメージして作成しました。イラストレータのZigzag機能で作成して、Figma内では画像としてレイアウト配置に利用しました。プラグイン本体では、ダイヤルノブの外見として利用します。画像サイズは64×64で埋め込んでみたいと思います。
背景(Background.png)


爽やかなイメージ(謎)が出るような色使い、南国の島のような色使いを意識してみました。本当は、メタリックな雰囲気を出したかったのですが、現状でメタリックなテクスチャを生成できそうなプラグインがないかな~と探している段階です。DTP初心者の私には、やはりこのようなテクスチャ感を出すような方法が難しいとかんじていますので、今後の課題かなと思います。
背景は、ウィンドウサイズの400×300に合わせて作成しました。文字画像を別に準備しても良かったのですが、今回は、パラメータの文字も背景に一体化させています。角は矩形を16ピクセルで丸めて、トカチ製アルミダイキャストの雰囲気を醸し出すことができたと考えております。
ロゴ


ロゴは、南国のイメージで、三角をベースに木をはやしてみました。プラグイン名は、思いつかなかったので、しばらく「Delay」で行きたいと思います。
次回から、スライダークラスなどをカスタマイズして、プログラムに実際に画像を埋め込んで動作を確認していきたいと思います。