JUCEコンポーネントの色の管理システムがlookAndFeelというクラスで実現しているみたいです。
基本的な色の設定はこれでOKだね~
JUCEプログラミングの「Interface Design」の「Customise the look and feel of your app」チュートリアルの続きです。lookAndFeelクラスの使い方や、色の反映方法など、JUCEコンポーネントの色の仕組みを勉強していきます。チュートリアルでは、「Customising colours」の項目からとなります。
公式のチュートリアルページはこちらになります。
こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEチュートリアル「Customise the look and feel of your app」をやっている人
・lookAndFeelクラスの挙動を確認したい人
Customising colours
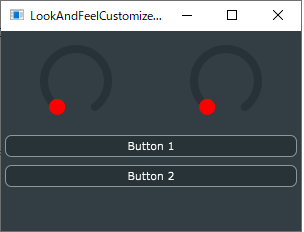
スライダーのノブの色を変更してみます。MainComponent.cppファイルのコンストラクタに次の行を追加します。
MainComponent::MainComponent()
{
//...略...
//追加しました。
getLookAndFeel().setColour(juce::Slider::thumbColourId, juce::Colours::red);
setSize(300, 200);
}これで、次のようにスライダーノブの色が赤色になります。

ComponentクラスのgetLookAndFeel関数は、Componentオブジェクトが利用しているlookAndFeelオブジェクトを自動的に見つけてくれる関数です。
そして、setColor関数で、特定の部分に色を設定します。今回のIDはスライダーのthumbColorIDという番号を指定しましたので、これがスライダーのノブ部分のID番号ということになります。
2つのスライダーノブの色を別々に設定したい場合は、もう一つのlookAndFeelオブジェクトを作成しなければいけないようです。
lookAndFeelオブジェクトは、一つのカラーパレットみたいなイメージですね。
別色のスライダーノブを追加
MainComponent.hのMainComponentクラス、privateなメンバにlookAndFeel_V4クラスのオブジェクト「otherLookAndFeel」オブジェクトを追加します。
//...略...
private:
//...略...
juce::LookAndFeel_V4 otherLookAndFeel; //追加しました。
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR (MainComponent)
};先ほど追加したコンストラクタの行を次のように変更しました。
//...略...
//getLookAndFeel().setColour(juce::Slider::thumbColourId, juce::Colours::red);//コメントアウトしました。
//以下の2行を追加しました。
otherLookAndFeel.setColour(juce::Slider::thumbColourId, juce::Colours::red);
dial1.setLookAndFeel(&otherLookAndFeel);
setSize(300, 200);
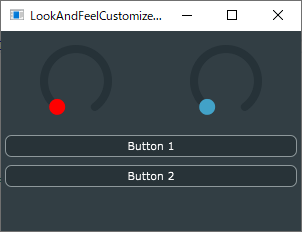
}先ほどヘッダに定義したotherLookAndFeelオブジェクトのsetColor関数でスライダーノブを赤にします。そして、dial1のsetLookAndFeel関数で、dail1のルックアンドフィールを「otherLookAndFeel」オブジェクトに紐づけます。

lookAndFeelオブジェクトの終了処理
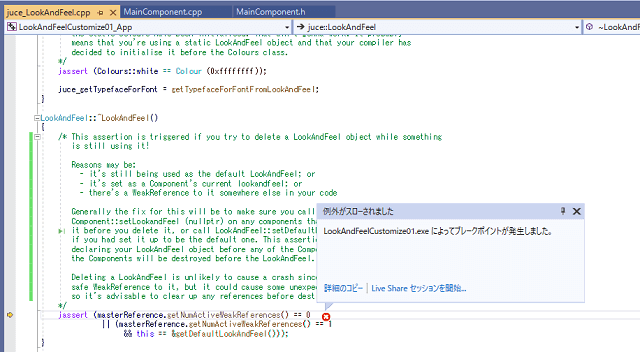
このままだと、ウィンドウを閉じるときに、例外が発生しました。

どうやら、「otherLookAndFeel」をdial1に設定している状態でアプリを終了しようとすると発生する用で、デストラクタで、nullptrの指定を入れることでエラーなくアプリを閉じることができるようになりました。上のスクリーンショットのコメントアウトに、解消方法が記載してあります、ライブラリのやさしさですね(ˊᗜˋ*)
ということで、以下のように、dial1に紐づけたlookAndFeelをnullptrとする処理を追加しました。
MainComponent::~MainComponent()
{
dial1.setLookAndFeel(nullptr);
}次回からは、さらにlookAndFeelクラスを利用してコンポーネントの見た目をカスタマイズできるようです。

