comboBoxクラスを見ています。
クラスにいろいろな関数があって便利そうだね。
コンボボックスクラスを利用したので、クラスのドキュメントを眺めています。いくつか、気になった関数などもありましたので、動作検証もかねて、関数がどんな動きをするかなど試してみましたので、メモします。
コンボボックスクラスの公式ドキュメントはこちらです。
こんな人の役に立つかも
・JUCEフレームワークに入門したい人
・VST、AUプラグイン開発の最初の一歩を踏み出したい人
・JUCEのチュートリアルをやっている人
見た目に関する関数の検証
クラスドキュメントを見ていて、検証してみたい関数の動作を見てみました。
setEditableText関数
テキスト入力を可能にするsetEditableText関数というものがあるようです。カスケードプラグインにて、コンストラクタでコンボボックスを以下の設定に変更してみました。
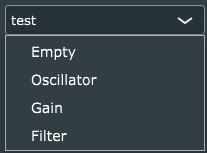
slot1.setEditableText(true);コンボボックスに「test」など、任意文字列を直接入力ができるようになりました。

コンボボックスは項目の中から選択できる、という特徴があるのに、使うのでしょうか??
setJustificationType関数
setJustificationType関数でテキスト位置が調整できます。引数にはJustificationクラスを取ります。次のようにしてコンボボックスの設定を行ってみました。
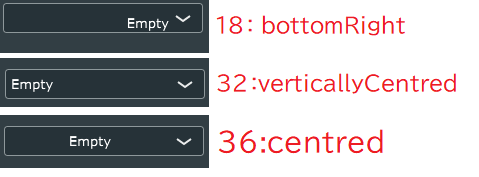
slot1.setJustificationType(36);justificationには次の定義があります。
Justificationクラスのenumには、下のように定義が羅列されていますが、right(2)+bottm(16)=bottomRight(18)となる模様です。
enum Flags {
left = 1, right = 2, horizontallyCentred = 4, top = 8,
bottom = 16, verticallyCentred = 32, horizontallyJustified = 64, centred = 36,
centredLeft = 33, centredRight = 34, centredTop = 12, centredBottom = 20,
topLeft = 9, topRight = 10, bottomLeft = 17, bottomRight = 18
}
64の「horizontallyJustified 」については、試してみましたが、32と変化が見られなかったので、保留としています。
addSeparator関数
ドロップダウンのリストに区切り線がつく、とのことだと思いましたが、変化が見られなかったので、保留します。
コンボボックスのサイズ設定
setBounds関数でサイズを設定
チュートリアルでは、次のようにしてslot1のサイズを設定しています。
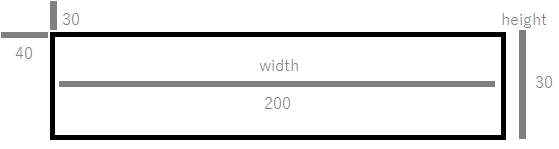
slot1.setBounds(40, 30, 200, 30);固定値で設定すると、次のようにXとYの原点を指定して、そのあとに幅、高さを設定するようですね。

※setBoundsはComponentクラスの関数です。
もう一つ、過去に行ったチュートリアルで指定しているコンポーネントのサイズ指定方法に、次のようなものがあります。
auto r = getLocalBounds();
auto slotRect = r.removeFromTop(10);
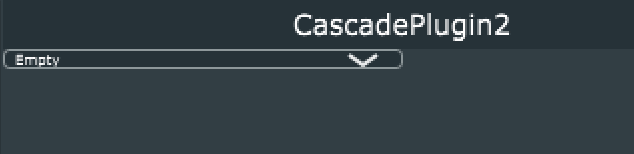
slot1.setBounds(slotRect.removeFromLeft(200));getLocalBounds()関数の返り値、Rectangleクラスのrを準備して、「removeFromTop」関数と「removeFromLeft」関数で高さと幅を指定しています。これを実行したら、次のようなUIになりました。

removeFrom〇〇という関数のイメージがつかみにくかったので、上のLeftをRightに変更してみました。(removeFromLeftをremoveFromRightへ)

画面右から200の幅のコンボボックスとなりました。

