引き続きプログラミングをしていきます!
気合入ってるね~
前回に引き続き、カスケードプラグインのGUI実装を行っていきます。この記事は前回の記事の続きになります。

前回までで、「PlugnEditor.h」に利用するGUIのクラスの変数や、リスナー関数を定義しました。
こんな人の役に立つかも
・JUCEフレームワークに入門したい人
・JUCEのGUIが作成したい人
・JUCEのCascadePluginチュートリアルをやっている人
Editorクラスのプログラム続き
コンストラクタ
「PluginEditor.cpp」に定義されたコンストラクタ内で、comboBoxクラスとToggleButtonクラスのオブジェクトを初期化していきます。
CascadePluginAudioProcessorEditor::CascadePluginAudioProcessorEditor (CascadePluginAudioProcessor& p)
: AudioProcessorEditor (&p), audioProcessor (p)
{
//★コンボボックスのslot1~3を初期化します。
slot1.addItemList({ "Empty", "Oscillator", "Gain", "Filter" }, 1);
slot1.setSelectedId(1);
addAndMakeVisible(&slot1);//コンボボックスの可視化です。
slot1.addListener(this);//リスナー関数に紐づけます。
slot2.addItemList({ "Empty", "Oscillator", "Gain", "Filter" }, 1);
slot2.setSelectedId(1);
addAndMakeVisible(&slot2);
slot2.addListener(this);
slot3.addItemList({ "Empty", "Oscillator", "Gain", "Filter" }, 1);
slot3.setSelectedId(1);
addAndMakeVisible(&slot3);
slot3.addListener(this);
//★トグルボタンを初期化します
addAndMakeVisible(&muteInputToggle);//ToggleButtonを可視化しています。
muteInputToggle.addListener(this);
addAndMakeVisible(&bypass1);
bypass1.addListener(this);
addAndMakeVisible(&bypass2);
bypass2.addListener(this);
addAndMakeVisible(&bypass3);
bypass3.addListener(this);
setSize(400, 300);
}slot1.addItemListの「addItemList」関数は、(StringArray,IDのオフセット)のように指定することで、今までaddItemでひとつづつ追加していたコンボボックス項目を一括で設定できるものです。見つけたので使用してみました。「JUCE::StringArray」は「{“apple”,”lemon”,”orange”}」のように記載するので、記載方法が一般的なCの「[“A”,”B”,”C”]」でない点は迷いました^^;
paint関数
paint関数では、「g.fillAll」のみとしました。
void CascadePluginAudioProcessorEditor::paint (juce::Graphics& g)
{
// (Our component is opaque, so we must completely fill the background with a solid colour)
g.fillAll (getLookAndFeel().findColour (juce::ResizableWindow::backgroundColourId));
//★以下をコメントアウトしました。
//g.setColour (juce::Colours::white);
//g.setFont (15.0f);
//g.drawFittedText ("Hello World!", getLocalBounds(), juce::Justification::centred, 1);
}resized関数
resized関数でGUIのオブジェクト配置を行います。resized関数はウィンドウが生成されたときと、ウィンドウサイズが変更されたときに実行される関数なので、ここでオブジェクトの位置を指定することで、GUIを整えることができます。
void CascadePluginAudioProcessorEditor::resized()
{
//★GUIの配置をします。
muteInputToggle.setBounds(40, 10, 30, 30);
slot1.setBounds(40, 50, 200, 30);
slot2.setBounds(40, 90, 200, 30);
slot3.setBounds(40, 130, 200, 30);
bypass1.setBounds(40, 170, 30, 30);
bypass2.setBounds(40, 210, 30, 30);
bypass3.setBounds(40, 250, 30, 30);
}地道に力技で配置しています^^;ちなみに引数は、(X,Y,幅,高さ)となっていますので、高さの30に10を加えて、Y方向に40づつ加算して並べることでオブジェクト間の幅が10となるように並べてみました。
リスナー関数
コンボボックスのどれかが変化したら、「comboBoxChanged」が実行されますので、そのタイミングですべてのスロットの値を設定しています。本当は、引数に渡されてくる変化したcomboBox、「combo」のIDを取得して条件分岐し、そのcomboBoxの値のみを変更、とするのが理想なんでしょうが、とりあえず今回は問題ないと思いまして、このように実装しました。ボタンのクリック時のリスナーも同様です。
//コンボボックスのリスナー関数です。
void CascadePluginAudioProcessorEditor::comboBoxChanged(juce::ComboBox* combo)
{
audioProcessor.setSlot1(slot1.getSelectedId() - 1);//processorSlot1の値を変更します。★
audioProcessor.setSlot2(slot2.getSelectedId() - 1);
audioProcessor.setSlot3(slot3.getSelectedId() - 1);
}
//ボタンのリスナー関数です。
void CascadePluginAudioProcessorEditor::buttonClicked(juce::Button* b)
{
audioProcessor.setMute(muteInputToggle.getToggleState());
audioProcessor.setBypass1(bypass1.getToggleState());
audioProcessor.setBypass2(bypass2.getToggleState());
audioProcessor.setBypass3(bypass3.getToggleState());
}プロセッサクラスの変更
「PluginProcessor.h」に、privateなメンバ変数として定義してあるパラメータへアクセスできるように、アクセサを作成します。
class CascadePluginAudioProcessor : public juce::AudioProcessor
{
public:
//以下のアクセサを追加しました。
void setSlot1(int num)
{
processorSlot1->operator=(num);
}
void setSlot2(int num)
{
processorSlot2->operator=(num);
}
void setSlot3(int num)
{
processorSlot3->operator=(num);
}
void setMute(bool flg)
{
muteInput->operator=(flg);
}
void setBypass1(bool flg)
{
bypassSlot1->operator=(flg);
}
void setBypass2(bool flg)
{
bypassSlot2->operator=(flg);
}
void setBypass3(bool flg)
{
bypassSlot3->operator=(flg);
}単純に今までと同じアクセサを増やしただけです^^;
動作検証
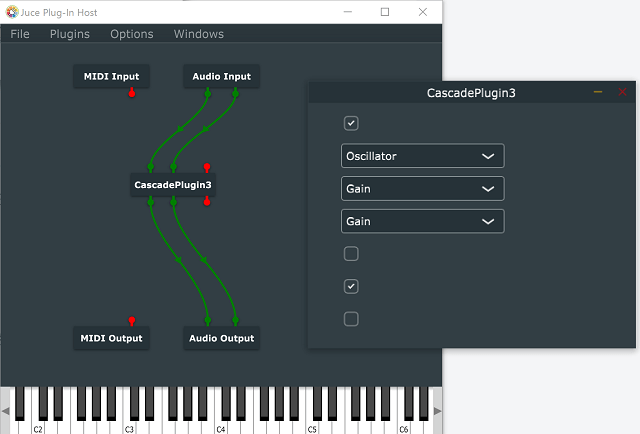
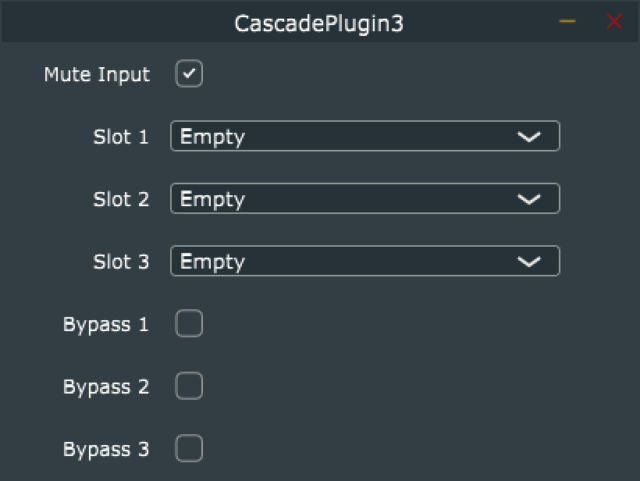
動作検証は、JUCEのホストアプリで行ってみました。

ラベルを追加していないのですが、以前のGenericAudioProcessorEditorのGUIと比較するとこんな感じです。↓GenericAudioProcessorEditorで自動的に作成したGUI。

今回のプログラムは、GitHubリモートリポジトリへプログラムをアップロードしていますので、よろしければ、cloneやzipでダウンロードして、ご参考ください。

