ウィンドウに合わせてコンポーネントサイズを変更していくことができます。
Webのレスポンシブみたいなことができるんだね~
JUCEプログラミング、「Interface Design」の「Advanced GUI layout techniques」チュートリアルの続きをすすめていきます。ウィンドウサイズのリサイズに対するコンポーネントサイズの変更や、矩形分割の方法でのより詳細な配置について勉強していきます。
公式のチュートリアルページはこちらになります。
こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEチュートリアル「Advanced GUI layout techniques」をやっている人
・JUCEのGUIレイアウトについて勉強している人
ウィンドウサイズに対するコンポーネントサイズ
現状のアプリでは、removeFromTop関数やremoveFromBottom関数での高さ方向を指定しているコンポーネントは高さが固定(header、footer、button)、removeFromLeft関数またはremoveFromRight関数で幅を指定しているコンポーネント(sidebar)は、幅が固定となります。
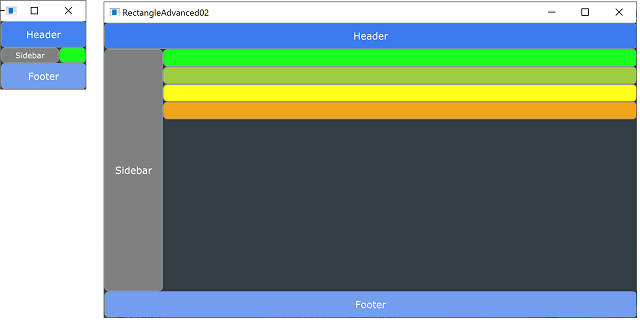
ウィンドウを小さくすると、次の画像の左のようになります。また、大きくすると、右のようになります。

ウィンドウのサイズに幅を追従するようにするには、例えば次のように変更するような例が考えられます。
sidebarを描画領域の1/4に設定すると、サイドバーのサイズがウィンドウサイズの4分の1となります。resized関数のsidebarの配置の引数のgetWidthを「÷4」しています。
sidebar.setBounds(area.removeFromRight(area.getWidth()/ 4));また、サイドバーに最小値を与えたい場合は次のようにします。
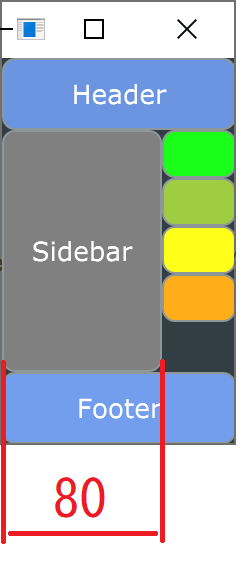
sidebar.setBounds (area.removeFromRight (juce::jmax (80, area.getWidth() / 4)));jmax関数で「描画領域幅÷4」に値が80以下になった場合、常に80となるように設定します。
これで、ウィンドウサイズを最小にしても、サイドバーは80以下にならないようになります。

GUIの細分化
今回の矩形の細分化は、順次areaを小さくしていくだけでしたが、例えば、サイドバーの中にコンポーネントを入れたい場合、サイドバーの矩形領域から矩形を細分化させなければいけません。
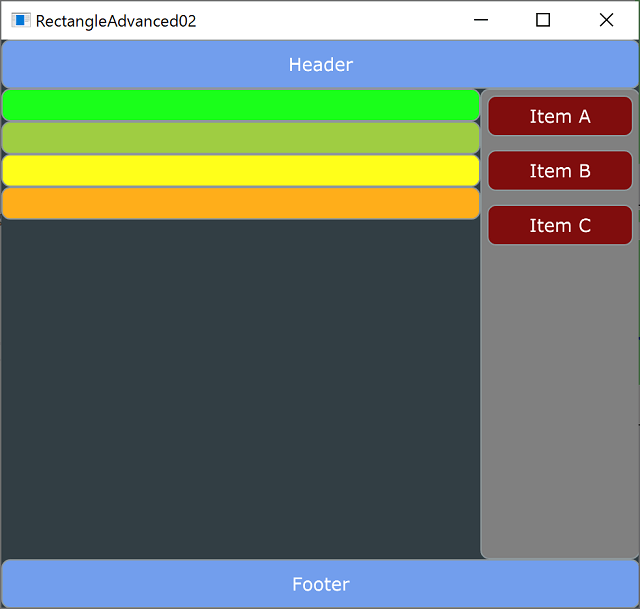
サイドバーを右にして、サイドバーの中に3つのコンポーネントを配置してみます。

MainComponent.h
次のように、ヘッダーファイルのクラス定義のprivateなメンバとして、TextButtonの3つのコンポーネントを追加しました。
//...略...
private:
//...略...
//以下のコンポーネントを追加します。
juce::TextButton sideItemA;
juce::TextButton sideItemB;
juce::TextButton sideItemC;
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR (MainComponent)
};
MainComponent.cpp
コンストラクタ
コンストラクタで、先に定義したコンポーネントを初期化、可視化しておきます。
MainComponent::MainComponent()
{
//...略...
addAndMakeVisible(sidebar);
//===追加===
sideItemA.setColour(juce::TextButton::buttonColourId, juce::Colours::maroon);
sideItemB.setColour(juce::TextButton::buttonColourId, juce::Colours::maroon);
sideItemC.setColour(juce::TextButton::buttonColourId, juce::Colours::maroon);
sideItemA.setButtonText("Item A");
sideItemB.setButtonText("Item B");
sideItemC.setButtonText("Item C");
addAndMakeVisible(sideItemA);
addAndMakeVisible(sideItemB);
addAndMakeVisible(sideItemC);
//==========
limeContent.setColour(juce::TextButton::buttonColourId, juce::Colours::lime);
addAndMakeVisible(limeContent);
//...略...resized関数
resized関数は、[3]の部分を次のように変更しました。
void MainComponent::resized()
{
//...略...
//[3]サイドバーを設置します。
//[3-1]sidebarに矩形を取得します。
auto sideBarArea = area.removeFromRight(juce::jmax(80, area.getWidth() / 4));
sidebar.setBounds(sideBarArea);
//[3-2]sidebar内に上から順番にコンポーネントを配置していきます。
auto sideItemHeight = 40;
auto sideItemMargin = 5;
sideItemA.setBounds(sideBarArea.removeFromTop(sideItemHeight).reduced(sideItemMargin));
sideItemB.setBounds(sideBarArea.removeFromTop(sideItemHeight).reduced(sideItemMargin));
sideItemC.setBounds(sideBarArea.removeFromTop(sideItemHeight).reduced(sideItemMargin));
//...略...
}area自身の矩形は、[3-1]のremoveFromRight関数でareaの4分の1の領域の右側となりますが、格納する変数をsideBarAreaという別の変数に格納します。そして、[3-2]のように、コンポーネントを上から順番に配置していきます。reduced関数は、コンポーネントの周囲に余白を作成する関数です。高さ40に対して5の余白を設定するので、コンポーネントのサイズの高さは上下5づつを引き、30となります。横幅は、可変ですが、左右に5の余白が入ることになります。
既存のプラグインでウィンドウサイズは可変でないことが多い理由がよくわかりました。

