flaskでWebアプリ、チュートリアルのクイックスタートをやっています。
実際に動作させ始めて、楽しくなりそうだね。
flaskの勉強2回目です。今回は、チュートリアルのクイックスタートを進めていきます。
flaskの準備については、前回の記事をご参照ください。

こんな人の役に立つかも
・Webアプリケーションを作成したいけれど何を初めて良いかわからない人
・PythonでWebアプリを作成したい人
・Flaskを勉強したい人
Hello.pyの作成
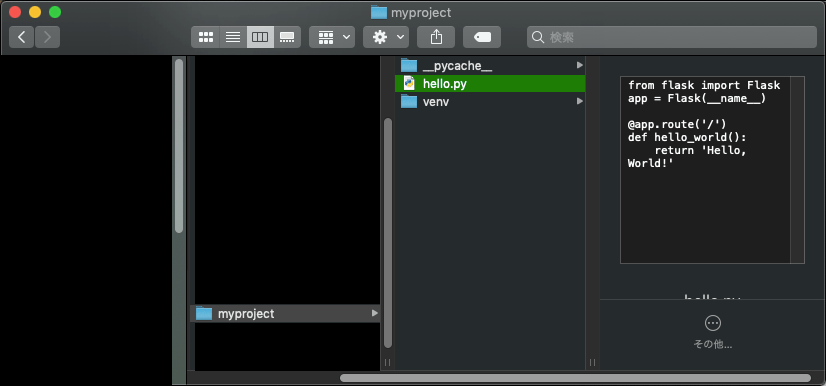
チュートリアルで作成するのは、ブラウザに「HelloWorld」と表示する簡単なアプリです。まずは、このプログラムを「hello.py」というファイル名で作成します。
適当なテキストエディタで作成します。私が今回利用したのは「SublimeText」というアプリです。
次のプログラムを作成して、「hello.py」で保存します。
Windowsの場合は、「サクラエディタ」とても使いやすいですよね。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'作成したファイルは、今回仮想環境などを実行しているmyprojectフォルダに保存しました。

プログラムの実行
開発を始める前に、プロジェクトフォルダに移動して、Pythonの仮想環境を起動しておきます。(前回の記事のvenvという仮想環境を実行しています。)
macの場合は以下のコマンドです。
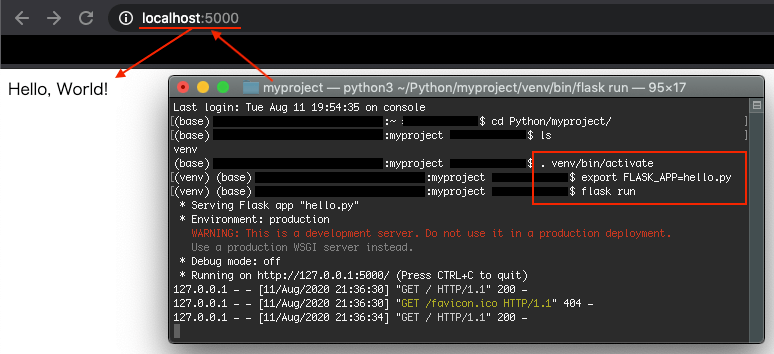
$ . venv/bin/activateWindowsの場合は以下のコマンドです。
> venv¥Scripts¥activate次に、FLASKの環境変数を設定します。flaskを起動した時に、どのファイルを見に行くかを次のように環境変数で設定するようです。
$ export FLASK_APP=hello.pywindowsでは「set」で設定できました。
> set FLASK_APP=hello.pyflaskコマンドで開発用Webサーバーを立ち上げてアプリケーションにアクセスできるようにします。
$ flask run実行すると次の情報が返ってきます。「Debug mode」がオフのようです。また、本番nではこのサーバーで製品をデプロイしないでくださいね、という注意書きが「warning」として出ています。
* Serving Flask app "hello.py"
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
127.0.0.1 - - [11/Aug/2020 21:36:30] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [11/Aug/2020 21:36:30] "GET /favicon.ico HTTP/1.1" 404 -
これで、localhost(127.0.0.1)の5000番ポートにブラウザからアクセスすると作成したWebアプリにアクセスできるようになっています。

サーバーを停止するには、ターミナルで「ctrl + C」をします。コマンド入力待ち状態に戻ります。
Webサーバーのデバッグモード
サーバーの起動方法に、「デバッグモード」を利用すると、プログラムを変更した場合に、ブラウザのリロードをするだけで変更を適用してくれるらしく、便利です。サーバーをデバッグモードで起動してみます。
まずは、環境変数を設定します。次のようなコマンドを実行します。
$ export FLASK_ENV=developmentそして、Webサーバーを起動します。
$ flask run先ほどとは違い、「デバッグモード」がonになっています。また、他にもいくつかメッセージが違ってきています。
* Serving Flask app "hello.py" (lazy loading)
* Environment: development
* Debug mode: on
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 113-937-536それでは、デバッグモードのWebサーバーが起動している状態で、「hello.py」を書き直して上書きします。「Hello World」を適当に変更してみます。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, HELLO!'ブラウザをリロードすると、文字が変わりました。

また、開発時にはデバッグモードを有効にしておくことで、Pythonのエラーなどを表示することができるようです。開発時にはデバッグモードで立ち上げて素早い開発ができそうです。
テキストエディタ開きっぱなしで、プログラムを上書きして、ブラウザでリロードとすれば、変更がすぐにわかりますね。
大きめの画面で、画面半々で作業できると素早い開発ができそうだね。
続きの記事はこちらになります。