やっとテスト用プログラムの内容が理解できて、実行できるところまできました。
あとはpytestを実行する方法と、ファイル構成について復習しとくと良いのかな
flaskで作成しているブログアプリ、flaskrのテストプログラムが作成できました。最後に、テストを実行していきます。
進めているチュートリアルページは次のページとなります。
こんな人の役に立つかも
・PythonでWebアプリケーションを作成したい人
・flaskのチュートリアルを行なっている人
・flaskのチュートリアルでブログアプリflaskrを作成している人
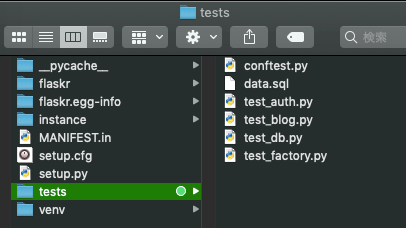
テストフォルダの構成
最終的に、このようなフォルダ構成となりました。

「setup.cfg」はこれから作成するファイルです。
setup.cfg
setup.cfgは今回必須のファイルでは内容です。pytestでテストを行うプログラムが配置されている場所などを設定しています。setup.cfgというファイル自体は、setup.pyのユーザー側のパラメータ設定に利用するようなファイルで、今回はpytest関連の設定に利用しているようです。
[tool:pytest]
testpaths = tests
[coverage:run]
branch = True
source =
flaskrこのsetup.cfgには「tests」フォルダの階層がtestpathsとして指定されています。ちょっと試してみたところ、このcfgファイルがない場合、カレントディレクトリまで「test_」と名前がつくプログラムを探しに行くようです。ただ、今回の場合、「tests」フォルダ以外にテストプログラムを配置しませんので、なくても問題ない、ということでした。
[coverage:run]はcoverageモジュールの設定を行なっています。
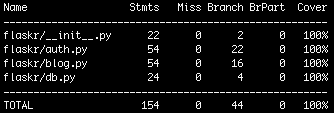
ここで初めて触れる「coverage」ですが、pytestで行なったテストを表のようにして表示してくれます。テスト実行の際にpytestと一緒に利用します。
cfgの「branch」項目を「False」にすると、coverageの結果からbranchの行が無くなります。ちなみにbranchは、if文の条件分岐が発生した場合の処理数っぽい雰囲気です。ifがひとつある__init__.pyにはbranchが2と表示されていました。
cfgの「source」にはテストの対象とするプログラムが存在するflaskrを設定しています。このsourceを外すとcoverageを使ったpytestの結果がvenvなど、実行しているカレントディレクトリまで反映されました。
coverageは、どれだけプログラムに対してミスなく実行されているか、みたいな網羅率というものが表示できるらしいです。coverageについて深く掘り下げるとテスト関連のマニアックな世界に飛び込むことができそうです。
coverageについてのページ
次のページが参考になりました。
coverageモジュールはテストのチュートリアル最初にさりげなくpipしているのでした。
テストを実行
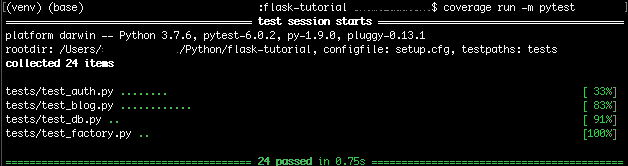
flask-tutorialフォルダでPythonの仮想環境venvを立ち上げ、次のコマンドを実行しましょう。
$ coverage run -m pytest
次のコマンドで、ターミナル上で表のようにして確認することができます。
$ coverage report
HML形式で結果を表示する場合次のコマンドで表示します。
$ coverage htmlコマンド実行後、以下のように「htmlcov」フォルダが出現しますので、フォルダ内の「index.html」をブラウザで表示させて確認します。

現状、reportまでで十分かな、と感じております。
テストプログラムのまとめ
pytestを導入したテストを行うことで、実際にどこの行でエラーが出ているかなどが明確にわかるようになりました。一方で、テストプログラムはテスト項目をしっかりと洗い出しできていて効果が発揮されますので、プログラムを作成できるという技術だけではなく、テストを行う項目をもれなく洗い出すことができるような、もう一段階抽象的な技術も必要となってきます。
また、テストプログラムの作成チュートリアルを行なったことで、「コンテキスト」について少しだけ理解が進んだような感じがします。コンテキスとをはじめとするflaskの仕組みを利用してのテストプログラムなので、アプリをただ作っているだけだと気づくことができなかったリクエストの流れなどもテストプログラムから学ぶことができました。
真面目な感想・・・