引き続き、flaskアプリをデータベースに接続していきますよ〜
データベースをマスターすれば色々と応用が広がるね
flaskのチュートリアル、データベースを利用する続きを進めていきます。
前回からの続きになります。前回の記事はこちらを参照ください。

こんな人の役に立つかも
・PythonでWebアプリケーションを作成したい人
・flaskを勉強している人
・flaskでデータベース(SQLite)を利用したい人
schema.sqlの作成
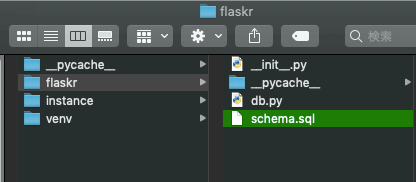
以下のように、flaskrフォルダ内にSQLを記載した「schema.sql」ファイルを作成します。

DROP TABLE IF EXISTS user;
DROP TABLE IF EXISTS post;
CREATE TABLE user (
id INTEGER PRIMARY KEY AUTOINCREMENT,
username TEXT UNIQUE NOT NULL,
password TEXT NOT NULL
);
CREATE TABLE post (
id INTEGER PRIMARY KEY AUTOINCREMENT,
author_id INTEGER NOT NULL,
created TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP,
title TEXT NOT NULL,
body TEXT NOT NULL,
FOREIGN KEY (author_id) REFERENCES user (id)
);このsqlファイルに記載される文は、SQLというデータベース(リレーショナルデータベース)を操作するための言語です。リレーショナルデータベースは、エクセルの表のようにデータを管理するような形式のデータベースというイメージです。
このSQL文は、データベースの初期化の際に実行される文になりますので、まず最初に初期化を行うには、すでにデータベースに「user」と「post」という今回作成するテーブルが存在していたら、それを削除する必要があります。それが、最初2行の「DROP」から始まる命令になります。
そして、今回のWebアプリで管理するべきデータの格納テーブルを「CREATE TABLE」で作成しています。
今回のチュートリアルのWebアプリでは、①ユーザーデータ、②記事データの二種類をデータベースで管理しますので、データのテーブルとしては、
①「user」データテーブル
②「post」データテーブル
を作成します。
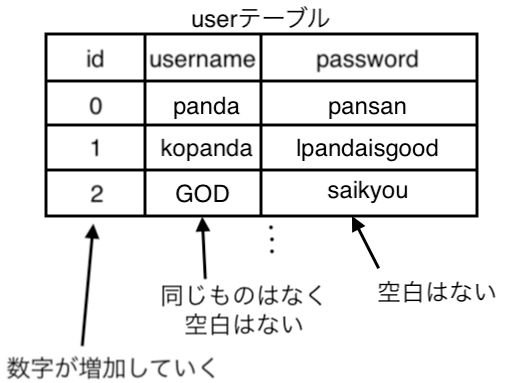
「user」データテーブル
主キーが「id」で、自動で増加する設定です。そして、「username」の項目と「password」の項目を登録しています。
「username」はNULL、すなわち何も入力していないということがないように、また、UNIQUEということで、他にかぶるものがないようなデータ形式である必要があると定義しています。
「password」については、NULL、何も入力していない状態でなければOKという設定です。
上記の条件を項目に紐づけてデータベースにテーブルを作成します。

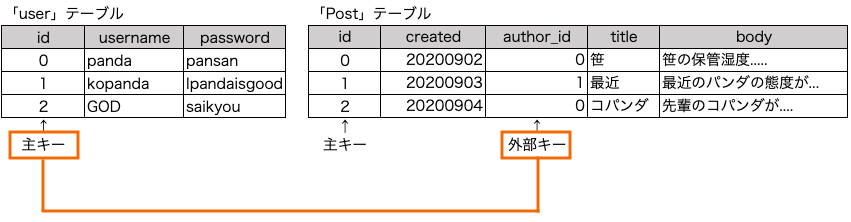
「post」データテーブル
主キーが「id」で、自動で増加していくような設定です。
項目としては、「created」に日時、「author_id」に作者のID番号(userテーブルのid)、「title」に投稿のタイトル、「body」には本文を入れるようなデータテーブルになります。「FOREIGN KEY」は外部キーといって、他のテーブルとデータを紐づけるような設定をしています。postテーブルの「author_id」userテーブルの「id」が紐づくことになります。

投稿には、同じユーザーが被ってもOKですが、ユーザーデータ管理では、ユーザーが重複しないように管理しています。このように「ユーザー」と「投稿」をテーブルで分けて「外部キー」で紐づけることで、無駄のないデータの管理ができます。
データベースの設計は、それだけでボリュームのある内容になるので、データベースについて勉強する場合、少し切り離して考えた方がいいと思います。
今回は、ユーザー情報が「user」投稿内容が「post」という表にどんどん追加されていく、というくらいのイメージで良さそうですね。
アプリにデータベースを設定
前回のdb.py作成時に、「init_app」関数を作成しました。「init_app」関数では、データベースの終了の処理「close_db」と、flaskコマンドへの登録処理「init_db_command」を設定しています。この「init_app」関数をアプリケーションファクトリ内で実行するように「__init__.py」を変更します。
※変更点はコメントの2行追加のみです
import os
from flask import Flask
def create_app(test_config=None):
# create and configure the app
app = Flask(__name__, instance_relative_config=True)
app.config.from_mapping(
SECRET_KEY='dev',
DATABASE=os.path.join(app.instance_path, 'flaskr.sqlite'),
)
if test_config is None:
# load the instance config, if it exists, when not testing
app.config.from_pyfile('config.py', silent=True)
else:
# load the test config if passed in
app.config.from_mapping(test_config)
# ensure the instance folder exists
try:
os.makedirs(app.instance_path)
except OSError:
pass
# a simple page that says hello
@app.route('/hello')
def hello():
return 'Hello, World!'
#↓ここにinit_app関数を追加
from . import db
db.init_app(app)
return appこれまで作成したプログラムの関数の関連を整理すると、次の図のような感じになります。

少し入り組んできましたね・・・
データベースを初期化
ここまで出来たら、Flaskコマンドをつかってデータベースの初期化ができるかを実行してみます。
flask-tutorialの階層に移動し、pythonの仮想環境を起動します。
$ cd flask-tutorial
$ . venv/bin/activatewindowsの場合は、仮想環境の起動が
> venv\Script\activateと違います。
最後に、カスタムコマンドで作成した「init-db」コマンドを実行してみます。
(venv)$ flask init-db
Initialized the database.このように「Initialized the databese」と確認できれば、正常に動作したことがわかります。
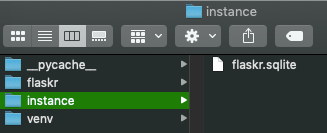
また、次のようにSQLiteのデータベースファイルが作成されることがわかります。flaskrアプリは、このデータベースファイルにユーザー情報と投稿情報を保存していくようになります。