Webアプリでルーティングができると色々とできそうです。これだけでなんとなくアプリ作れそうな気がします。
まだ始まったばかりだし、ちゃんと勉強していこうね。
クイックスタートのチュートリアルを進めています。ルーティング、とURLに変数を渡して処理で利用する方法を勉強しました。
進めているチュートリアルのページはこちらになります。
こんな人の役に立つかも
・Flaskを勉強したい人
・PythonでWebアプリケーション作成をしたい人
ルーティング
ユーザーのリクエストに対して、Webサーバーがどんな動きをするのか、という部分をプログラミングしていくルーティングの作業を行います。
事前準備
作業を始める時には、Python仮想環境を実行して、開発用Webサーバーをデバッグモードで起動しておく必要があります。
mac
まずはPythonファイルなどを作成しているプロジェクトファイルへ移動します。そして、仮想環境を起動します。(私はプロジェクトを/Python/myproject/の階層に作成しているので、ここに移動しています。)
$ cd Python/myproject
$ . /venv/bin/activate仮想環境が立ち上がったら、開発用Webサーバーをデバッグモードで立ち上げます。
$ export FLASK_APP=hello.py
$ export FLASK_ENV=development
$ flask runwindows
私はプロジェクトをC:¥ユーザー¥名前¥Python¥myprojectの階層に作成しているので、ここに移動しています。次のようにしてPythonの仮想環境を立ち上げましょう。
> cd Python/myproject
> venv¥Scripts¥activateそして、Webサーバーをデバッグモードで起動します。
> set FLASK_APP=hello.py
> set FLASK_ENV=development
> flask runこの作業はFlaskの準備記事にも紹介しておりますので、ご参考ください。

ルーティングのプログラミング
以下のプログラムでURLによって動作を分けることができます。
「hello.py」を次のように変更します。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Index Page'
@app.route('/hello')
def hello_world():
return 'Hello, World!'「@app.route(‘/hello’)」から始まるブロックが増えました。これは、URLに「/hello」が付いていた場合、def hello_world():を実行するとルーティングを行いました。ルート階層では、「’Index Page’」と表示するように変化しています。
このように、ユーザーがアクセスするURLによって行う処理を記述することができます。
ブラウザから、
「localhost:5000/」
「localhost:5000/hello」
の2つのURLにアクセスをしてみると、それぞれ、プログラミングした文字が表示されました。
変数のルール
URLの部分に、「<」と「>」で囲む変数を表記することで、ユーザーから引数をもらうことができます。この引数には、型を指定することもできます。
「hello.py」のプログラムに、次のプログラムを追記してみます。
from markupsafe import escape
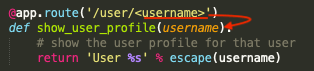
@app.route('/user/<username>')
def show_user_profile(username):
# show the user profile for that user
return 'User %s' % escape(username)
@app.route('/post/<int:post_id>')
def show_post(post_id):
# show the post with the given id, the id is an integer
return 'Post %d' % post_id
@app.route('/path/<path:subpath>')
def show_subpath(subpath):
# show the subpath after /path/
return 'Subpath %s' % escape(subpath)URLで受け取った値を定義した関数の引数として利用することで、ユーザーからもらった値を処理に使うことができます。
「user/<username>」の部分では、ULRが「/user/」のあとの文字をshow_user_profile関数の引数として受け取り、ページに表示する処理を行なっています。

escapeは、入力された文字列のエスケープ処理を行います。入力された文字がクロスサイトスクリプティングなどの攻撃に結びつかないように処理をしておきます。
3つの処理を追加しましたので、それぞれ次のように入力して表示を試してみます。
①「localhost:5000/user/namae」
User namae
と表示されます。
②「localhost:5000/post/1」
Post 1
と表示されます。
③「localhost:5000/post/-1」
Not Found
と、404ページが表示されます。負はダメです。
④「localhost:5000/path/aaa/bbb」
Subpath aaa/bbb
と表示されます。
文字の表示には、次の型が利用できるようです。
|
|
デフォルト、スラッシュ以外の文字 |
|
|
正のint(整数) |
|
|
正のfloat型(小数) |
|
|
スラッシュも使える文字 |
|
|
uuidの文字列 |
UUIDは、重複しないIDというようなもので、uuidというモジュールで作ることができるようです。