PythonでWebアプリとして何か実装をしてみたいと思いました。
PythonだとFlaskかDjangoをよく聞きますね。
Pythonで機械学習プログラミングを勉強してきました。Pythonの機械学習プログラミングでは、scikit-learnやPyTorchといったとても強力なライブラリがあり、本格的にAIプログラミングができますが、アプリケーションとして利用するためには別の仕組みが必要です。
Pythonには、FlaskというWebアプリケーション作成用のフレームワークがありますので、こちらを学んでいきたいと思います。
こんな人の役にたつかも
・PythonでWebアプリケーションを作成したい人
・PythonのWebフレームワークを勉強したい人
・Flaskの開発環境を構築したい人
Flaskを選択した理由
Python用のWebフレームワークはいくつかあるようで、有名なものにはDjangoというものがあります。Djangoは「フルスタック」のフレームワークといい、Webアプリケーションに必要な機能が全て盛り込れているとのことでした。
一方で、Flaskは「マイクロ」フレームワークというようで、Webアプリケーションとして必要最低限の機能に、自分が必要なものを追加していくスタイルのようです。
Webアプリケーション開発の勉強をするにあたり、まずはWebアプリの基本的な点を抑えていきたいので、Flaskを選びました。
マイクロ、というシンプルそうな雰囲気にも惹かれます。
Flaskについて
Flask公式のチュートリアルを元にインストールしました。
Pythonのバージョン
Python3を利用するのが無難そうです。私は、Python3しか使っていないので大丈夫そうです。もちろん、今後もPython3でチュートリアルを進めていきます。
Python2の場合、Pythonの仮想環境に関する設定をする必要があるとのことです。
仮想環境で開発
Python3のvenvモジュールを利用すると、プロジェクトごとに異なったライブラリ構成、ライブラリバージョンを維持することができます。仮想環境を導入すると、開発環境の独立性を保つことができます。
Pythonの仮想環境を構築
macの場合
ターミナルをひらき、任意の場所に「myproject」フォルダを作成します。「cd」でプロジェクトフォルダに移動しましょう。
ターミナル操作など、コマンド操作に慣れていない場合、次の記事もご参考ください。

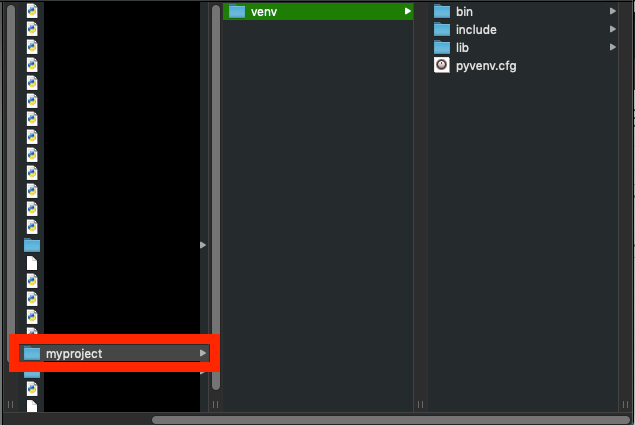
そして、venvを実行します。実行すると、次の図のように、一連のファイルが作成されます。
$ mkdir myproject
$ cd myproject
$ python3 -m venv venv
次に、仮想環境をアクティブ化します。仮想環境を呼び出して利用できるようにする作業です。次のようにして、venvフォルダ内のbin/activateを実行します。
$ . venv/bin/activate
仮想環境で実行中は、(venv)と仮想環境の名前が付くようです。
そして、仮想環境を実行したら、pipコマンドでFlaskをインストールします。
$ pip install FlaskWindowsもよく使うので、こちらにも構築しておきます。
Windowsの場合
Python3自体をまだインストールしていない場合はPythonのサイトからダウンロードしてPython3をインストールします。
※Anacondaがインストールされていても、Anaconda環境の中にPythonがインストールされているという状態のため、今回のFlaskプログラムを動作させるためにインストールが必要になってきます。
Pythonをインストールしたらコマンドプロンプトを開き、任意の階層に「myproject」フォルダを作成してcdコマンドでmyproject内に移動します。
> mkdir myproject
> cd myproject私は、ユーザーフォルダにPythonというフォルダを作成し、その中にmyprojectフォルダを作成しました。
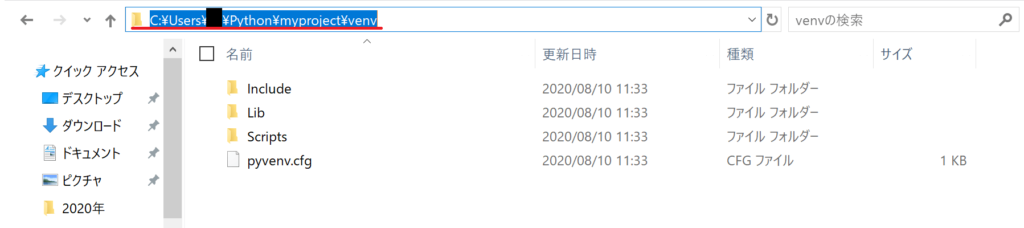
そして、次のコマンドで仮想環境を作成します。図のようなファイル構成になります。
> py -3 -m venv venv
次のコマンドで、仮想環境を有効化します。
> venv¥Scripts¥activate仮想環境の入力待ちになるので、pipでFlaskをインストールします。
(venv) C:¥Users¥panda¥Python¥myproject: pip install Flaskこれで、macとwindowにflaskの開発環境が構築できました。
次回は、flaskのチュートリアルのクイックスタートを行なっていき、「Hello world」と表示させるWebアプリを作成していきます。
続きの記事はこちらです。