本番環境へのデプロイの方法を学んでいきます。
やっとひと段落だね〜
flaskでWebアプリを作成するチュートリアルです。今回は、本番環境へデプロイする方法をみていきます。最後のWSGIサーバーは、色々なものがありますので、一例になりますが、大体の流れを体感することができました。
以前、HerokuというWebサービスへデプロイする方法を学びましたが、これはまた別物です。Herokuはもう少し楽にデプロイができるように全く違う手順を踏みますので、本来のサーバーへデプロイといったら手順はこちらの手順になります。
こんな人の役に立つかも
・PythonでWebアプリケーションを作成したい人
・flaskのチュートリアルを行なっている人
・flaskのチュートリアルでブログアプリflaskrを作成している人
ビルドとインストール
配布ファイルの作成
flaskrをサーバーで動作させるため、wheelというパッケージを利用して、配布ファイルを作成します。まずは、flask-tutorialの仮想環境に、wheelパッケージをpipでインストールします。
$ pip install wheel次のコマンドで配布ファイルを作成します。
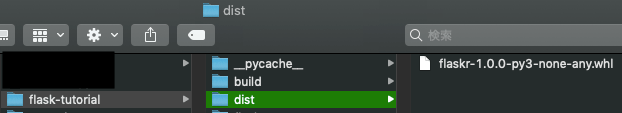
$ python setup.py bdist_wheel「dist」フォルダに、.whl拡張子の配布ファイルが作成されました。

別の仮想環境を構築
サーバーを外部に準備できないので、とりあえずflask-tutorial環境とは分離した仮想環境(venv)を作成して、サーバー環境とします。まずは今の仮想環境から出て、新しく「test_server」というフォルダを作成し、ここに別の仮想環境を作成することで仮のサーバー環境とします。
(venv)$ deactivate
$ cd ../
$ mkdir test_server
$ cd test_server仮想環境venvを作成します。
$ python3 -m venv venvwindowsのコマンドプロンプトの場合は、
> py -3 -m venv venv仮想環境の有効化を行います。
$ . venv/bin/activatewindowsの場合は、
>venv¥Script¥activateフォルダ構成
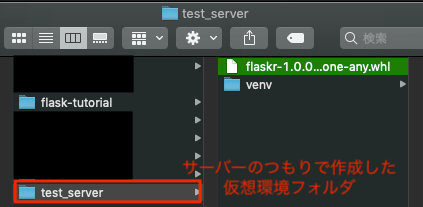
wheelで作成した「flaskr-1.0.0…」のファイルをtest_serverに配置します。

ここにwhlファイルを配置することで、pipコマンドでflaskrをインストールすることができるようになります。
$ pip install flaskr-1.0.0-py3-none-any.whlそして、次のようにflaskrの初期設定を行います。
$ export FLASK_APP=flaskr
$ flask init-dbエラーが出ました(解決済み)
配布ファイルにデータが含まれていない現象が発生しました。
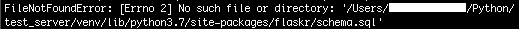
init-dbコマンドをした時に、次のようなエラーが出ました。

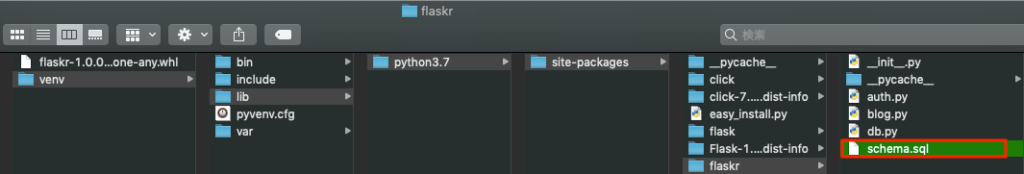
どうやら、「schema.sql」が含まれていないみたいです・・・該当するパスにアクセスしてみると、確かにflaskrで必要なschema.sqlが存在していませんでした。先に進めるため、該当のフォルダに直接「schema.sql」をコピーしてきました。

ちなみに、schema.sqlだけではなく、「static」フォルダと「templates」フォルダも含まれていません。
原因と解決
これは、以前、「インストール可能にする」という項目で「MANIFEST.in」に含むファイルを指定しているので問題ないと思っていましたが、「.in」の後に「.py」がついていて、拡張子が表示されていなかったみたいで、うまくMANIFESTファイルが動作していなかったみたいです^^;
完全に「MANIFEST.in」を新規作成するために、テキストエディタにて新規作成を行いました。これでもう一度wheelで配布ファイルを作成したら、データが全て含まれるようになりました。
秘密鍵の設定
開発時点では、仮の秘密鍵「dev」を利用していましたので、本番ようではランダムな文字列を生成して秘密鍵とします。
$ python -c 'import os; print(os.urandom(16))'このコマンドで「b’…….’」という文字が返ってきますのでこれをコピーして、「config.py」を作成します。
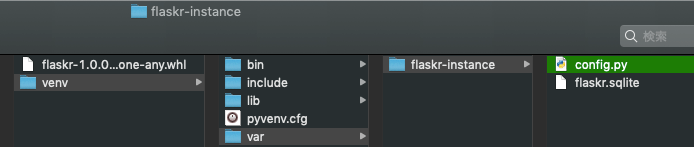
階層が入り組んでいるのですが、次のようにvenv内の「var/flaskr-instance」フォルダに「config.py」を作成します。

config.pyの内容は次のようにします。
SECRET_KEY = b'得られた文字列'本番Webサーバーでの稼働例
最後に、サーバーで動作させていきます。本番環境では、WSGIに対応したサーバーを稼働させ、動作させます。flask runで利用できるWerkzeugのサーバーは利用してはいけません。
チュートリアルではwaitressというWSGIサーバーを例にやってみる感じですね。
チュートリアルでは「waitress」を利用します。
この手順は、利用するサーバーによって変化しますので、「waitress」での稼働は一つの例となります。
pipでWSGIサーバーの「waitress」をインストールします。
$ pip install waitress次のコマンドでwaitressを起動させます。
$ waitress-serve --call 'flaskr:create_app'
Serving on http://0.0.0.0:8080「0.0.0.0:8080」にアプリが起動しますので、ブラウザで確認してみましょう。

