teardown requestのタイミングについてサンプルプログラムがあります。
仕組み的な内容がメインですね
flaskのリクエストコンテキストの項目について、しばらく勉強しています。今回は、teardown requestのタイミングについて、具体的なプログラムを動作させてい見ていくという内容になっています。
チュートリアルページはこちらです。
こんな人の役に立つかも
・PythonでWebアプリケーションを作成したい人
・flaskのチュートリアルを行なっている人
・flaskのコンテキストについて知りたい人
Teardown Callbackをプログラムで試す
Teardownの処理がどのように実行されるかを、チュートリアルのサンプルプログラムでためしてみます。
Pythonフォルダに「teardown」というフォルダを作成し、新しくvenv環境を作成して試しました。
※私はホームディレクトリのユーザーフォルダ直下にPythonというフォルダを作成していますので次のようなコマンドになっています。
$ cd Python
$ mkdir teardown
$ cd teardown
$ Python3 -m venv venvwindowsのときは次のようにvenv構築コマンドが違います。
> cd Python
> mkdir teardown
> cd teardown
> py -3 -m venv venvチュートリアルのプログラムを「teardown.py」として保存します。次のような階層になっています。

from flask import Flask, request
app = Flask(__name__)
#①ルーティング
@app.route('/')
def hello():
print('during view')
return 'Hello, World!'
#②teardown_requestの処理を定義
@app.teardown_request
def show_teardown(exception):
print('after with block')
#③プログラム動作が始まったらここから処理が始まります。
#リクエストコンテキストをPUSH
with app.test_request_context():
print('during with block')
#teardown関数がwithブロックの後に呼ばれます。
#test_clientでGETしてコンテキストを利用できます。
with app.test_client() as client:
client.get('/')
#withが終わるまでコンテキストのデータにアクセスすることができます。
print(request.path)
# the contexts are popped and teardown functions are called after
# the client with block exits①で、「localhost:5000/」にアクセスすると「Hello , World!」が表示されるようなルーティングをしています。
②の「@app.teardown_request」デコレータでコンテキストがPOPされる時に実行されるteardown_requestの処理を記載しています。
③以降のプログラムは、サーバー起動してプログラムが実行されると、2つのwithブロックが順次実行されます。ここでは、手動でコンテキストをPUSHする場合の処理を検証しています。
動作確認
venv仮想環境に入り、flaskアプリをセットします。そして開発用Webサーバーで起動させます。
macのターミナル
$. venv/bin/activate
(venv)$ export FLASK_APP=teardown.py
(venv)$ flask runwindowsのコマンドプロンプト
>venv\Scripts\activate
(venv)> set FLASK_APP=teardown.py
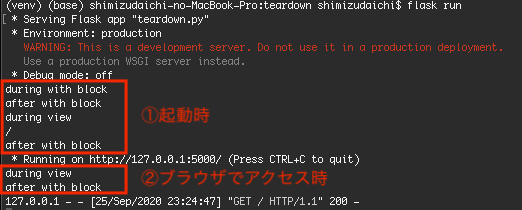
(venv)> set runflaskのサーバーを起動させると次のように①の処理が行われました。

①の処理として、
最初のwith「during with block」と表示
@app.teardown_requestの「after with block」
二番目のwithでtest_clientがGETをリクエスト、requestのパスを表示
@app.teardown_requestの「after with block」
といった流れになっています。@app.teardown_requestが全てのwithブロックのあとで処理されていることがわかります。ということは、テストなど、withブロックを利用したコンテキストでは、withブロックを抜けた時点でコンテキストがPOPされる、ということがわかりました。
②の処理は、ブラウザでlocalhost:5000にアクセスした時のものです。この時は、@app.routeのview関数「def hello」が実行されています。ブラウザからのリクエスト処理によってコンテキストがPUSHされている様子がわかります。そのため、view関数の処理が終了したタイミングで@app.teardownの処理が実行されていることがわかります。
シグナル
「signals_available」がTrueのとき、次のタイミングで関数を実行するSignalという仕組みがあります。詳細は、Signalsというチュートリアルに別途説明があるようです。
①request_startedシグナル
before_request()処理の前に呼び出されます。
②request_finishedシグナル
after_request()の後に呼び出されます。
③got_request_exceptionシグナル
exceptionが処理されて、errorhandler()処理の前に送出されます。
④request_tearing_downシグナル
teardown_requesst()関数の後に送出されます。
ここでは、シグナル、という仕組みがあることがわかればいいかな、と思います。
アプリケーションコンテキスト、リクエストコンテキストと勉強をしてきました。コンテキストを理解すると、なんとなくflaskの動作構造、というものがみえてきました。

