この記事は、主に以下の方を対象としています。
・Wordpressを始めたばかりで、お問い合わせフォームを簡単に作成したい。
ContactForm7とは?
お問い合わせフォームを作成するためのWordpressの定番プラグインです。
非常に簡単に素晴らしいお問い合わせフォームを設置することができます。
また、使い方次第で、とても高度な使い方もできます。初級者から上級者までカバーしている素晴らしいプラグインです。
本記事では、ContactForm7を使用して、私なりのノウハウをまとめたいと思います。
インストール
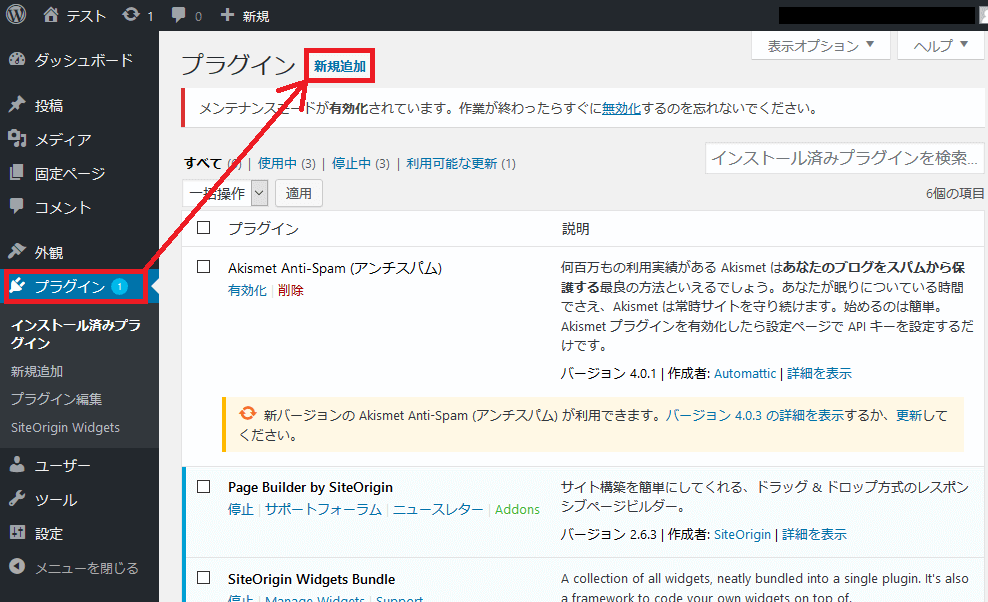
プラグイン画面から、「新規作成」を押します。

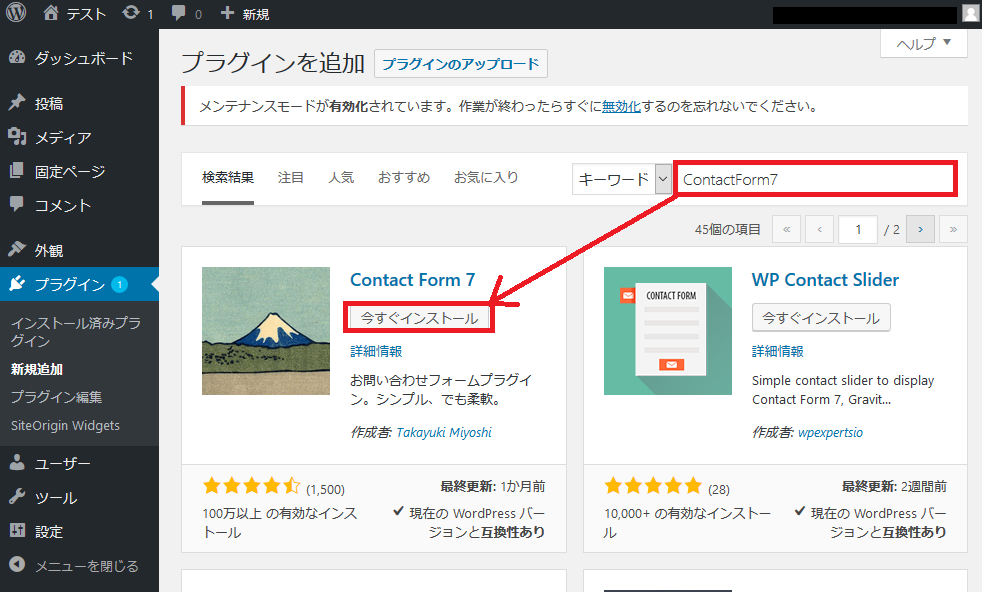
検索フォームに「ContactForm7」と入力します。

表示された検索結果からContactForm7の「今すぐインストール」を選択します。(富士山の絵のやつです)
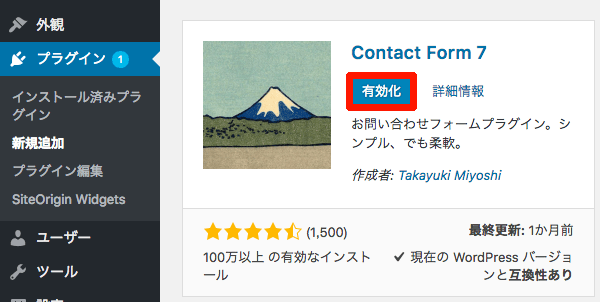
インストールができると、次のように「有効化」ボタンが出てきますので、これを押してContactForm7を有効にしましょう!

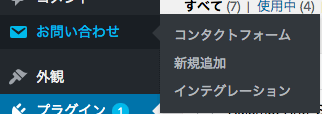
ContactForm7を有効化すると、以下の画像のように左のメニューに「お問い合わせ」が出現します。

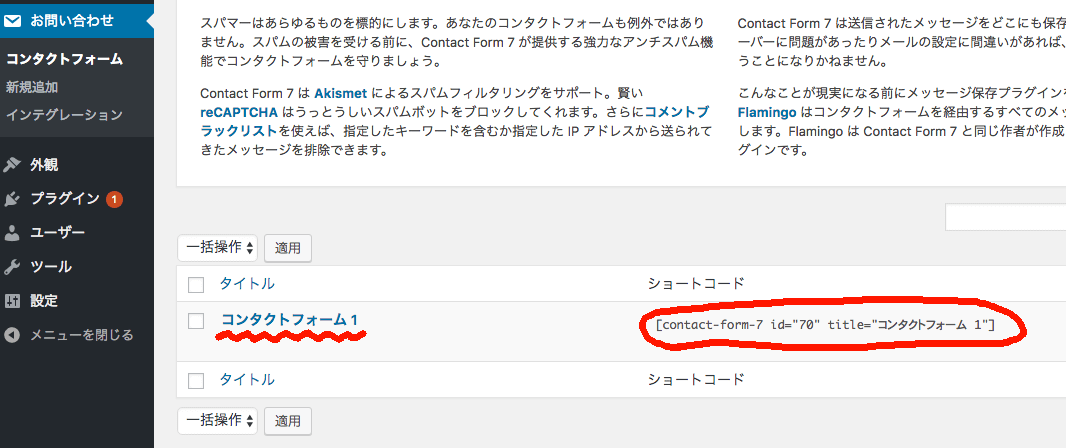
お問い合わせを押すと、初期状態で1つの「コンタクトフォーム1」が作成された状態となります。

この「ショートコード」の赤い囲みの中を押すと、[contact-form-7〜〜〜]が選択状態となりますので、これをコピーしてください。(右クリックのコピー)id=70の番号はその都度変わるので、上記画像と異なると思います。
※「ショートコード」は、wordpressの便利な機能なのですが、ここでは、この文字を「記事」に貼り付けるだけでお問い合わせフォームが簡単に設置できる、と思ってください。
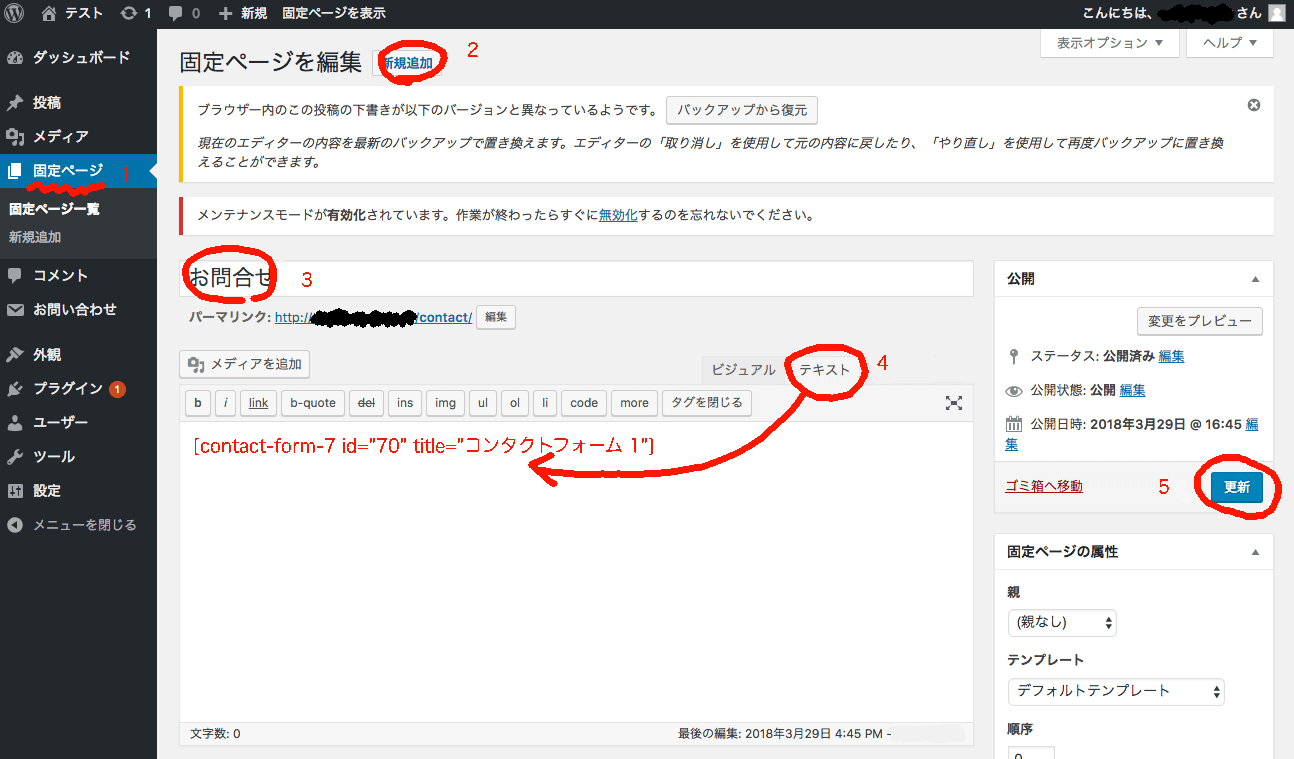
今回は、お問い合わせのみのページを作成しようと思いますので、「お問い合わせ」という固定ページを作成します。

1:固定ページで、
2:新規作成、3:ページ名を入れて
4:テキストモードを選択して、先ほどコピーしたショートコードを貼り付けます。
5:ページを更新してください。
設置したコンタクトフォームの確認
固定ページの上の、「固定ページを表示」で確認できます。
![]()
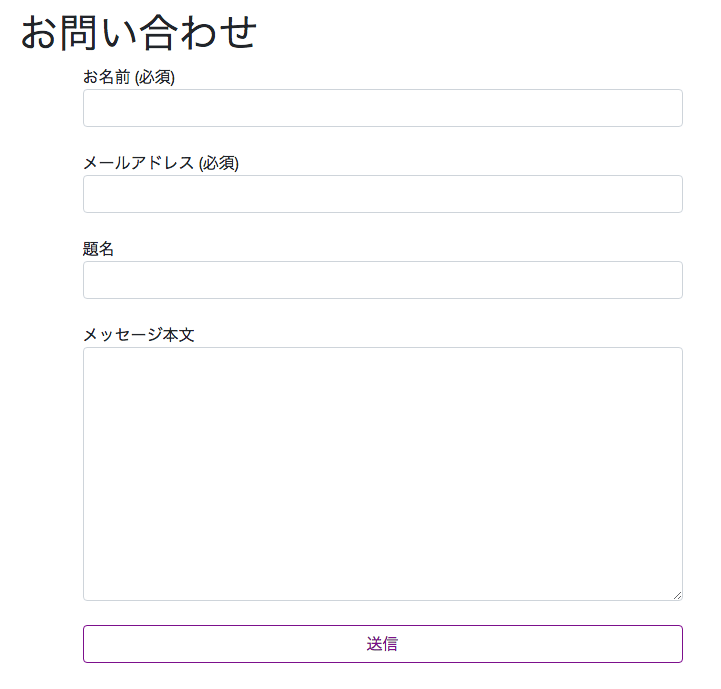
以下のようなフォームが設置できました!

上記手順のみで「名前」、「メールアドレス」、「題名」、「メッセージ本文」を送信できるお問い合わせフォームが設置できてしまいました!(初期状態では、お問い合わせはwordpressに設定しているメールアドレスとなっています)
お問い合わせフォームのデザインは、テーマによって異なります。
次回の記事では、上記お問い合わせに項目を追加してカスタマイズしたいと思います!


