私がいつもコンタクトフォーム7に追加する機能について記載していきます。
フォームのレスポンシブ化
デフォルトのフォーム設定では、幅が狭くなっても、項目名と入力部分は横に並んだ状態です。これを一定幅以下の時に、項目名と入力部分を縦積みにします。
デフォルトのコンタクトフォームでは、<label>タグで囲まれていますが、これを<table>タグに変更します。
デフォルトの項目では以下のようになります。
<table class="contact-table">
<tr>
<th>お名前 (必須)</th>
<td>[text* your-name]</td>
</tr>
<tr>
<th>メールアドレス (必須)</th>
<td>[email* your-email]</td>
</tr>
<tr>
<th>題名</th>
<td>[text your-subject]</td>
</tr>
<tr>
<th>メッセージ本文</th>
<td>[textarea your-message]</td>
</tr>
</table>
<div>
[submit "送信"]
</div>
これで、各項目がテーブル要素になりました。
ポイントは、tableにクラスをつける部分になります。(例ではcontact-tableクラスを追加しています。)
次に、CSSのメディアクエリを使用して、contact-tableがある一定幅以下の時に適用されるようにします。
以下のCSSを追加します。
@media (max-width: 767px) {
.contact-table th, .contact-table td {
width: 100% !important;
display: block;
}
}
style.css
私の環境では、767px以下の場合がモバイル用のレイアウトになるような設定ですので、メディアクエリにはmax-width: 767pxを設定しています。
上記幅以下の場合、thとtdが100%幅となり、display:block指定によって縦に積み重なるようになります。
もちろん、important指定などは、使用するテンプレートなどでも異なってきますので、その辺りは調整する必要があると思います。
これで、レスポンシブな問い合わせができました。
住所入力の自動化
郵便番号を追加したら、住所が自動で入力されると楽ですよね。これには、YubinBangoというライブラリを使用します。
functions.phpへの追記
テーマファイルのfunctions.phpに以下のコードを追加
wp_enqueue_script( 'yubinbango', 'https://yubinbango.github.io/yubinbango/yubinbango.js', array(), null, true );
フォームの作成
国を指定するコードをtableタグの外に埋め込みます。日本は以下のコードです。
<span class="p-country-name" style="display:none;">Japan</span>
ここまでのコンタクトフォームの全貌は以下のようになります。
<span class="p-country-name" style="display:none;">Japan</span> <table class="contact-table"> <tr> <th>お名前 (必須)</th> <td>[text* your-name]</td> </tr> <tr> <th>メールアドレス (必須)</th> <td>[email* your-email]</td> </tr> <tr> <th>郵便番号</th> <td>[text your-zipcode class:p-postal-code minlength:8 size:8]</td> </tr> <tr> <th>住所</th> <td>[text your-address class:p-region class:p-locality class:p-street-address class:p-extended-address]</td> </tr> <tr> <th>題名</th> <td>[text your-subject]</td> </tr> <tr> <th>メッセージ本文</th> <td>[textarea your-message]</td> </tr> </table> <div> [submit "送信"] </div>
ショートコードを埋め込む
[contact-form-7 id="592" title="test" html_class="h-adr"]
埋め込む際には上記赤の部分を追加します。(上記ショートコードはかっこを全角で入力しています。)
以下のページにテストを作成しています。
もちろん、ショートコードはテキストモードで貼り付けてくださいね。
以下のサイトを参考にさせていただきました。各部分の詳細な説明もありますので、是非以下記事も見てみてください。

確認用メールアドレス入力欄
メールアドレスを入力してもらうフォームは結構多いと思います。しかし、間違えたメールアドレスだと、こちらから連絡もとれなくなってしましますよね。メールアドレスを入力させる場合は、確認フォームも合わせて作成したいですね。
functions.phpへの追記
functions.phpに以下のコードを追記します。
add_filter( 'wpcf7_validate_email', 'wpcf7_text_validation_filter_extend', 11, 2 );
add_filter( 'wpcf7_validate_email*', 'wpcf7_text_validation_filter_extend', 11, 2 );
function wpcf7_text_validation_filter_extend( $result, $tag ) {
global $my_email_confirm;
$tag = new WPCF7_Shortcode( $tag );
$name = $tag->name;
$value = isset( $_POST[$name] )
? trim( wp_unslash( strtr( (string) $_POST[$name], "\n", " " ) ) )
: '';
if ($name == "your-email"){
$my_email_confirm=$value;
}
if ($name == "your-email_confirm" && $my_email_confirm != $value){
$result->invalidate( $tag,"確認用のメールアドレスが一致していません");
}
return $result;
}
フォームの作成
さらに、上記の確認用のフォームを追加します。
コードの全貌は以下の通り。
<span class="p-country-name" style="display:none;">Japan</span>
<table class="contact-table">
<tr>
<th>お名前 (必須)</th>
<td>[text* your-name]</td>
</tr>
<tr>
<th>メールアドレス (必須)</th>
<td>[email* your-email]</td>
</tr>
<tr>
<th>確認用メールアドレス</th>
<td>[email* your-email_confirm]</td>
</tr>
<tr>
<th>郵便番号</th>
<td>[text your-zipcode class:p-postal-code minlength:8 size:8]</td>
</tr>
<tr>
<th>住所</th>
<td>[text your-address class:p-region class:p-locality class:p-street-address class:p-extended-address]</td>
</tr>
<tr>
<th>題名</th>
<td>[text your-subject]</td>
</tr>
<tr>
<th>メッセージ本文</th>
<td>[textarea your-message]</td>
</tr>
</table>
<div>
[submit "送信"]
</div>
以下の記事を参考にさせていただきました。是非確認してみてくださいね。

Google reCAPTCHAの設定
Googleから提供されているスパム等防止のための仕組みです。
ボットによるスパムなどを防いでくれるので、是非導入したい機能です。
Googleにログイン
reCAPTCHAを追加するアカウントでgoogleにログインしておきます。

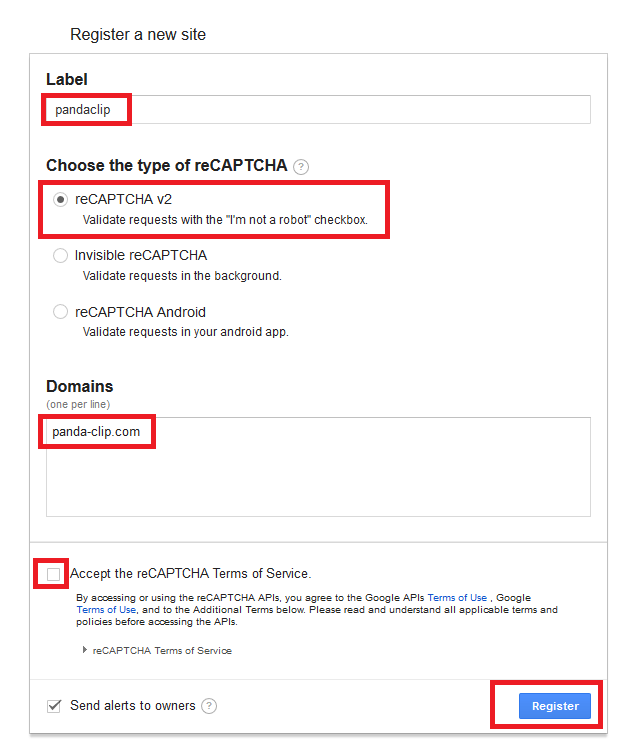
上記URLの右「MyReCAPTCHA」をクリックして、以下の画面の設定を行います。

上記赤枠を入力して、Registerを押します。Domainsは、httpとかは必要ないので、気を付けてください。
次の画面では、「keys」項目が表示されるので、「Site Key」と「Secret Key」をひかえておきます。
wordpressの設定画面に戻り、「お問合せ」->「インテグレーション」を押して、「キーを設定する」ボタンを押します。
そこに表示される「サイトキー」、「シークレットキー」にそれぞれ先ほどひかえたキーを貼り付け、保存します。
フォームに追加
コンタクトフォームにもどり、reCAPTCHAを挿入したい部分にカーソルを置きます。
「reCAPTCHA」ボタンがありますので、これを押し、「タグを挿入」ボタンを押します。
以上、私がコンタクトフォーム7を使用するときに必ず追加する機能です。これ以外にも、jQueryで動的に数値計算を行ったり、店舗だと注文先住所に発注者の住所をコピーしたりとか、カスタマイズの方向性はいろいろありますが、基本的にほぼ全部のフォームに入れる機能は基本的に上記4点をやっています。
また何か思いついたら随時追記していきます。
good wp life!