clusterのオブジェクトを作成しようとしておりまして、blenderにて、モデリングを行い、作成したモデルにテクスチャを貼り付けたいと考えました。初心者ながら、試行錯誤した点を備忘録します。
内容はかなり初心者向けとなっておりますので、ご了承くださいませ。
利用したソフト
unity:あのunityです。
CCK:unityで動作するclusterの開発キットです。
blender:3DCGモデリングのソフトです。
GIMP:画像が編集できるソフトです。
全てオープンソース(または無料)のものを利用していますので、すぐに準備可能なツールばかりです。
blenderでモデルの作成
シンプルにキューブにテクスチャを貼り付けていきます。そのために、キューブを作成してみました。
キューブの作成
テクスチャの貼り付け方に主眼を置くために、blenderの操作はキューブを作成するだけとしました。最初のキューブは削除して、簡単なモデリングを行いました。
最初のモデリングする画面で、Tabキーを押すと、画面左上のObjectModeをEditModeにすることができます。これで、モデルの編集ができるようになりました。

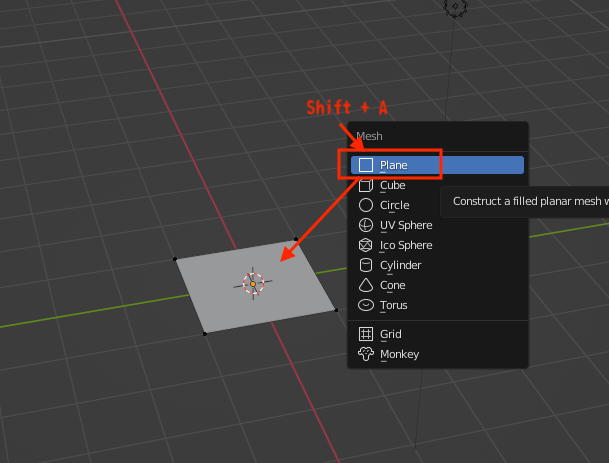
Shift + Aコマンドでメニューを出して、planeを選択します。

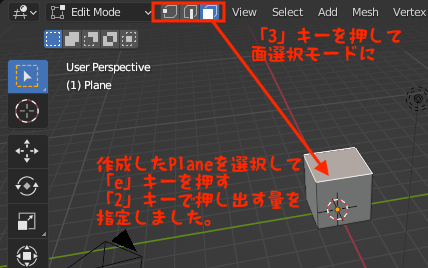
左上の、点か線か、面を選択するモードは、キーボードの1,2,3で切り替えれらますので、3で面選択にしました。(テンキーではない方の数字)
そして、先ほど作成したPlaneを面選択して、「e」キーで押すと、面を押し出すことができます。押し出し状態で、2という押し出し量を指定すると、ちょうどキューブの形になります。


テクスチャ画像の作成
テクスチャ画像を作成するために、blenderとGIMPを使います。
UV展開
UV展開というものをすることで、テクスチャを描くための枠線みたいなものを作成することができます。
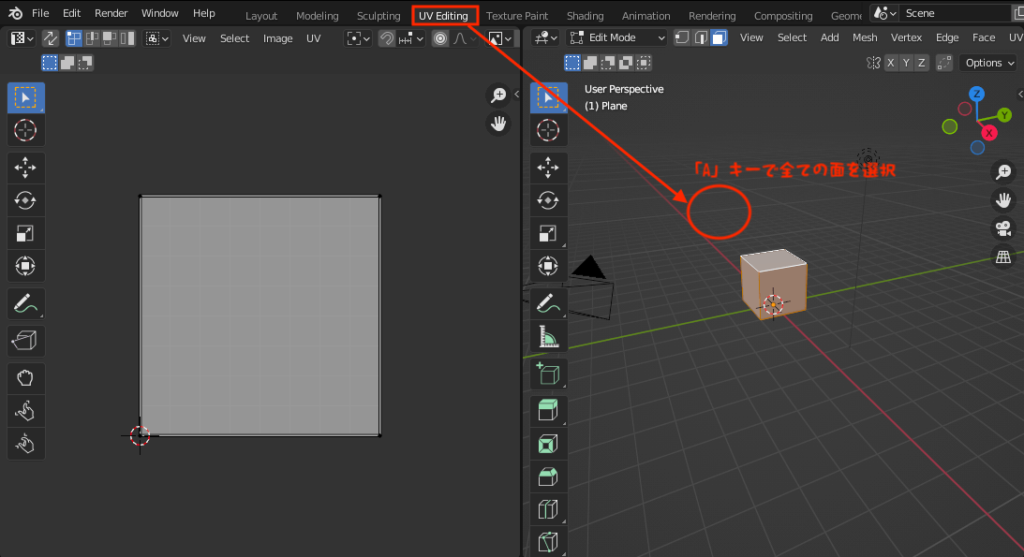
UVEditingのレイアウトに切り替えました。右側のビューで、何もないところを押して、Aキーを押すことで、全ての面を選択します。

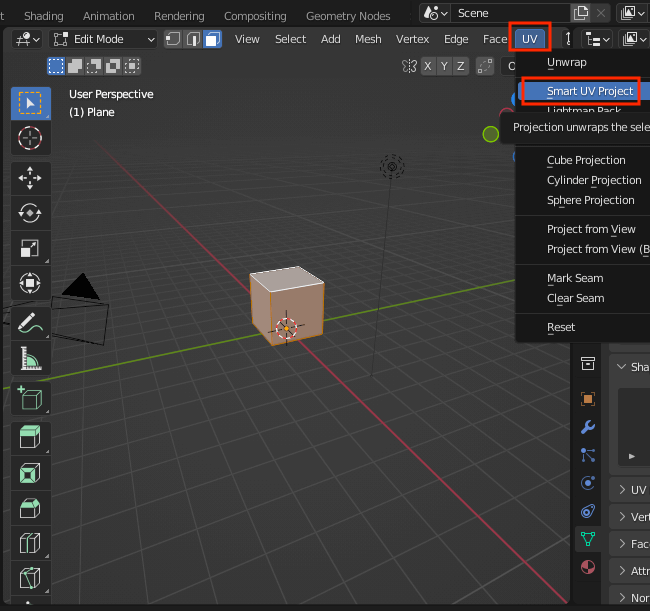
右上のUVから、Smart UV Projectを選択します。

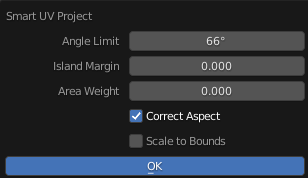
下のような画面で、OKを押します。

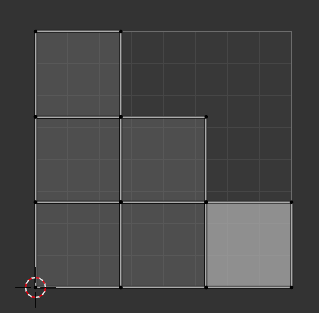
画面のレイアウトの左側に、展開されたテクスチャの枠が表示されます。

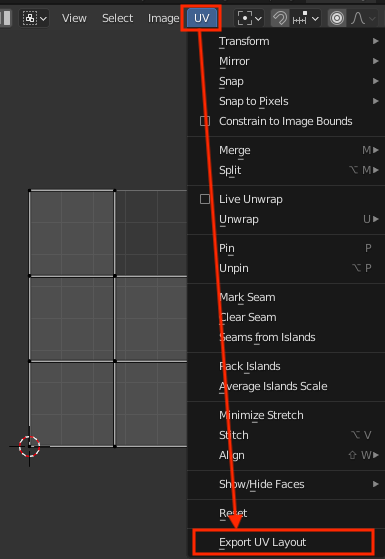
テクスチャの展開図が表示されている左側のレイアウトの、UVメニューから、Export UV Layoutをします。

テクスチャの枠線をpng形式で保存することができますので、このガイドに沿って、ペイントソフトなどでテクスチャ画像を作成します。
GIMPで画像の作成
私は普段GIMPを使っているので、GIMPでテクスチャを作成していきます。
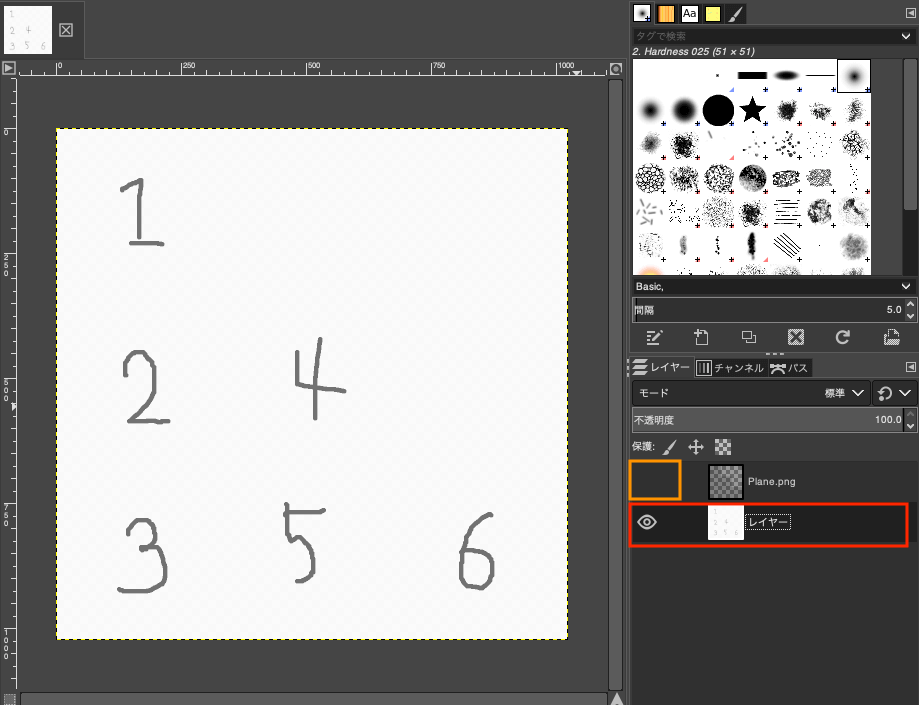
GIMPに先ほどのPNGをドラッグ&ドロップして、UV展開した枠線の画像のレイヤーを追加します。そして、新規レイヤーを、枠線の下側に来るようにして、目印にして画像を作成していきました。

画像ができたら、最後にオレンジの枠のように、枠線のレイヤーは非表示にして、画像をPNG形式で書き出しました。
blenderでテクスチャの貼り付け(マテリアル設定)
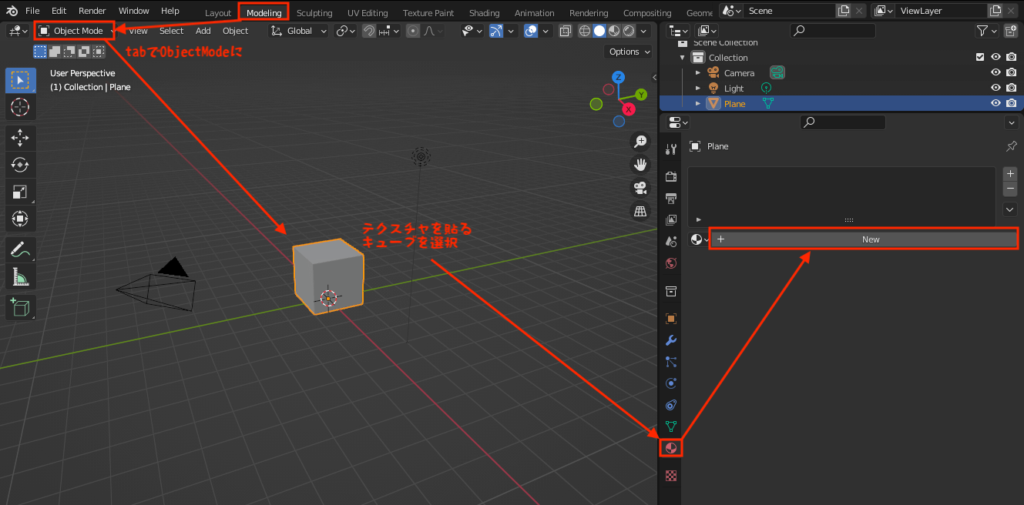
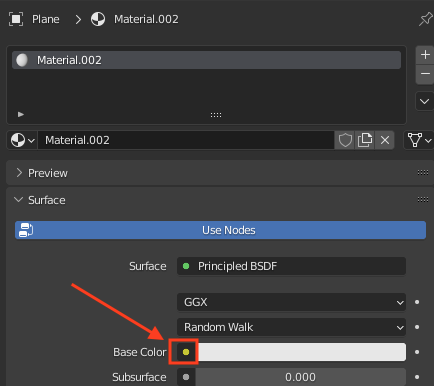
Modelingレイアウトに戻り、tabキーでObjectModeにして、キューブを選択します。右のインスペクタから、マテリアルタブを選択して、Newでマテリアルを作成します。

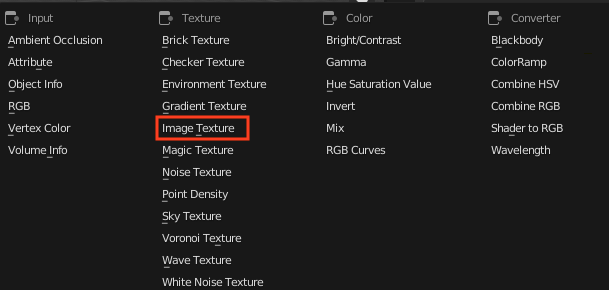
マテリアルから、BassColorでImageTextureを選択して、作成したテクスチャ画像を選択しました。


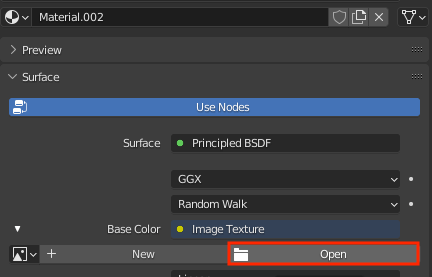
Openから、先ほど作成した画像を選択しました。

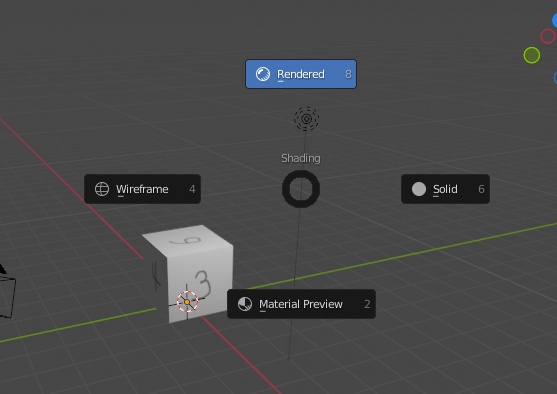
テクスチャを確認するために、3Dviewの画面(モデリングをする画面)で、zキーを押して、出てくるメニューの上側、Renderedにすると、テクスチャの反映が確認できます。

fbx形式での出力
tabキーで、ObjectModeにしてから、作成した、Cubeを選択状態にします。(出力設定で、選択したモデルを出力という項目にチェックを入れるため、選択しておかないといけません。)
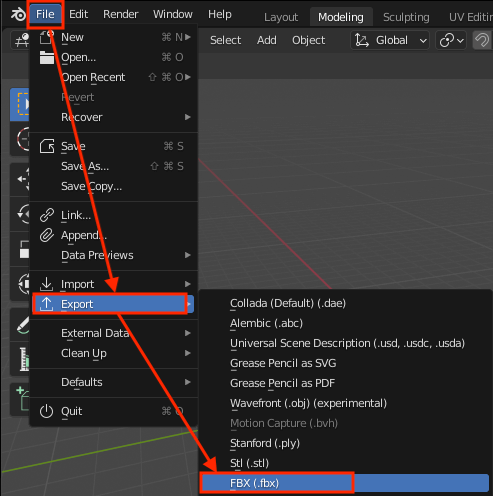
次のようにしてblenderからfbx形式でモデルの出力を行います。

blender3.1でのunityで扱えるfbxの出力方法は、こちらのサイトを参考にしました。設定はこのサイトの設定にしないと、unityで読み込んだ時に、面がおかしくなったりしました。
unityでの読み込み
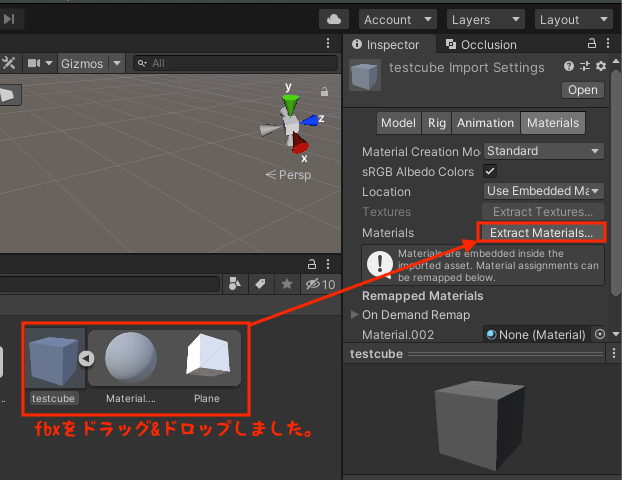
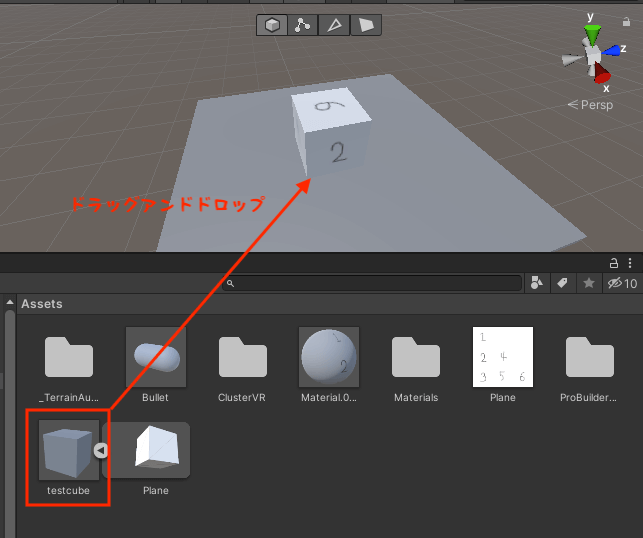
unityでassetにドラッグアンドドロップします。私は、clusterワールドへ反映させたいので、CCKのMinimalSampleというシーンに対して作成したモデルを追加していきます。
マテリアルの分離
ドラッグ&ドロップしたキューブを、Extract Materialsボタンで、マテリアルを分離します。

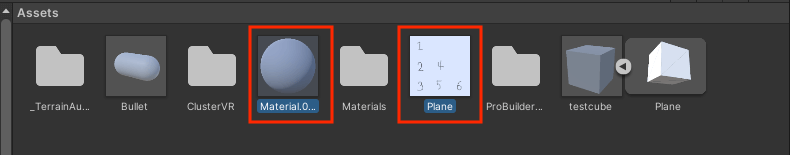
マテリアルを出力する階層を尋ねられますので、デフォルトの同階層に出力をします。そして、次のように、マテリアルが作成されます。ついでに、右のPlaneは、GIMPで作成したテクスチャ画像をドラッグ&ドロップしました。

テクスチャの反映
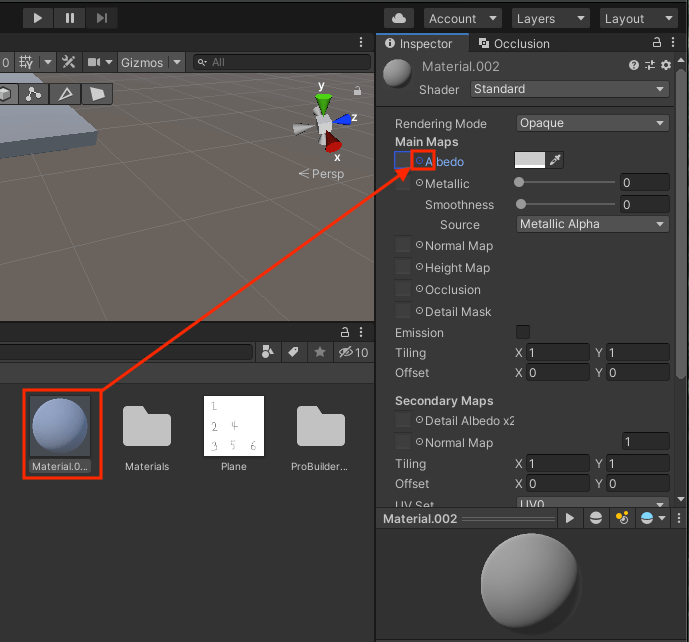
分離したマテリアルにテクスチャ画像を反映させます。
マテリアルを選択して、Albedoの左の小さい丸を押すと、画像選択画面になりますので、ここで作成した画像を選択します。

これで、unityのモデルにテクスチャが反映されました。

clusterにアップしても表示されています。

ハマったミス
手順が重要
blenderでテクスチャを反映をさせていないfbxに対して、unity側でテクスチャ設定を行なっていました。
blenderでテクスチャが設定されていない場合、unity側でテクスチャを色々いじってもサイズ感がおかしかったり、うまくいきませんでした。