clusterとunityを触り始めて5日くらい経過しました、とても面白くて他のことが何もできませんw
前回までの記事で、何となくワールドの作成方法がわかったので、今回はワールドを少しカスタマイズした点について備忘録です。ファンタジーゲーム風の湖フィールドの作成を行いました。
CreatorsGuideのこちらのページを基本にやっていくといろいろとできることが広がりそうです。
今回作成したワールドは、こちらのURLで、clusterアプリで開くことができます。
https://cluster.mu/w/287431ec-8f74-438d-90c5-ae0ffd9ac08d
Nature Starter Kit 2でフィールド作成
NatureStarterKit2を使っていて、気づいたことなどをメモさせていただきます。
基本的な使い方は、こちらのサイトを参考にさせて頂きました。
また、ちょっと迷った点は、草、木を消したり、フィールドの高さを低くする操作です。これは、Shiftを押しながら操作を行います。インスペクタのコメントに書いてありました。
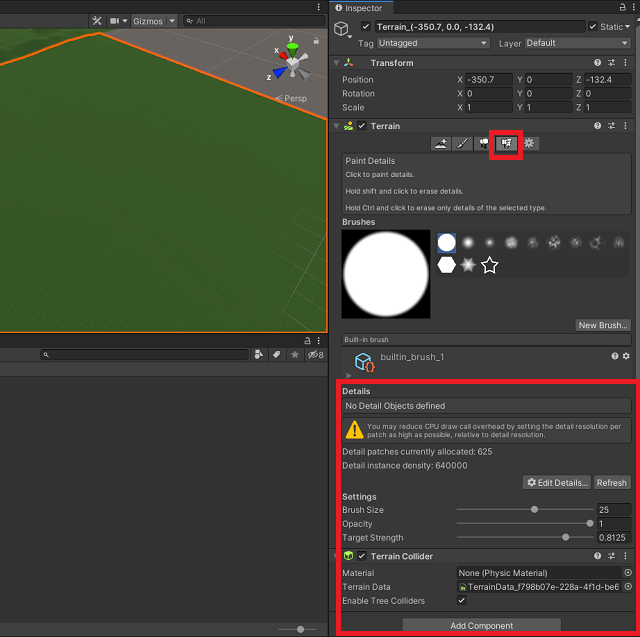
また、新しいTerrainを作成すると、木と草のオブジェクトの設定がない状態になります。

そんな時には、前に作っていたTerrainを選択して、草(または木)を選択、新規に作成したTerrainにブラシすることで、設定をコピーすることができました。

左上が以前作成していたTerrain、右下側が新規作成したTerrainです。スクショでは、左上のTerrain(オレンジ枠)を選択して選択、草メニューからgrass1を選択して、新しいTerrainに生やそうとしているところです。
湖の表現
水のシェーダー
最初、Unityのstandards assetsを使って水を表現していましたが、clusterにアップすると質感が反映されないようでした。どうやら、シェーダーというものがclusterに対応していないとのことで、clusterで使える水のシェーダーを探すことにしました。
maibさんの「Toon風のcluster用WaterShaderセット」を利用させていただきました。
シェーダーの使い方はこちらのガイドを参考にしました。
湖の作成
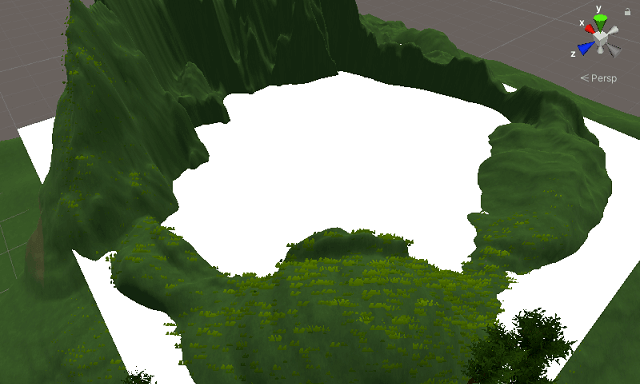
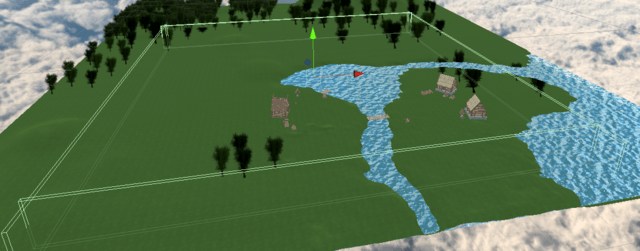
フィールドを少し掘り下げました。
掘り下げたフィールドに水のオブジェクトを少し低く設定することで、湖のように見せることにしました。
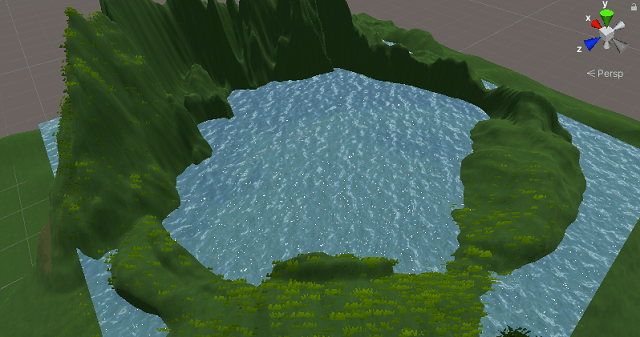
こんな感じで、水を入れるような地形にして、水をPlaneオブジェクトとして敷くことで、湖っぽい雰囲気を出しました。

PlateオブジェクトをX軸Z軸のスケールでを水をはりたい面積まで広げます。

maibさんの「Toon風のcluster用WaterShaderセット」のシェーダーを反映させました。

はみ出しているところは、地形で隠すように高低差を整えます。
空の表現
空の雰囲気も、簡単に変更することができました。次のサイトを参考にして設定を行いました。

空が変わると雰囲気がかなり変化しますね!
その他やったこと
PostProcessing
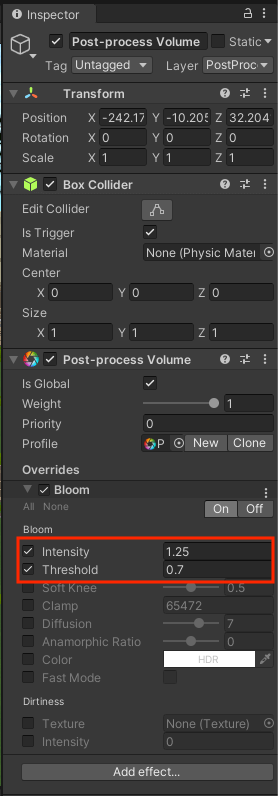
CreatorGuideのこちらのページを参考に、PostProcessingというものを設定してみました。見栄えが若干良くなった予感・・・
次の設定値にしました。

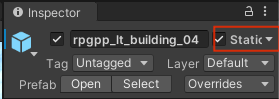
オブジェクトのStaticの設定
CreatorGuideのこちらのページを読んでいたら、staticにした方が処理が軽くなるという感じでしたので、今回配置している物はすべて固定で動かないので、すべてstaticの指定を行いました。

ワールドへ壁を設置
CreatorGuideのこちらのページを参考にして、見えない壁を設置してワールドから落ちないようにしてみました。

Cubeを壁のように伸ばして、正方形の巨大な壁を作成しました。四隅はクロスするようにして隙間ができないようにしてみました。
ワールドサイズについて
こちらのサイトを参考に、ワールドサイズが大きくならないように草や木を減らしたり、いろいろやってみました。現状36MBです。
草は、生やしすぎると結構重くなるようです。木もちょっと調子に乗って生やしすぎると、mac miniでは3D描画がきつい感じになります。