XMLで設定情報を保持する方法は知っていたのですが、settingsに保持する方法は初めてです。
アプリの初期値保持は、Settings.settingsの利用が簡単そうだね~
C#のWPFアプリで、アプリの設定を設定ファイルに保持しておきたいと考え、調査を行った備忘録です。
※「WPF(.NET Framework)」(.NETFramework4.7.2で開発)のアプリケーションの開発です。フォームアプリケーションの方法ではない点に注意が必要です。また、WPFアプリには、.NETFrameworkではないプロジェクトテンプレートもあり、この場合も、本記事の方法ではできませんので、ご注意ください。
調査した方法
アプリ起動時にXMLを読み出す方法
C#でXMLを読み書きする方法がいくつかあるようです。C#では「Linq」というものを利用することでSQLのようにXMLデータにアクセスできるようです。
以下のサイトがすごくわかりやすかったです。
https://www.sejuku.net/blog/86867
Settings.settingsを利用する方法
これは、VisualStudioでプロジェクトを作成した際に生成される「Srttings.settings」というファイルを利用して、アプリの初期値などを格納しておくことができる仕組みです。
次のサイトがとても分かりやすいです。settingsのsaveの仕組みなども詳細に調査されていて神記事です。
今回の記事の中心は、ここの内容を自分なりに実装しただけです^^;
https://qiita.com/tera1707/items/2ebc0e5c48dc5226f60c
この方法は、アプリのバージョンアップによる設定引き継ぎはされないようなので、その点注意が必要とのことです。詳細はリンク先の記事の最後の方です。
方向性を決める
C#アプリの初期値を別ファイルに保持しておくという点で、10年位前に仕事でかかわっていたソフトは確かXMLの読み書きでやっていたと思い、この方法を調べていましたが、C#ではSettingsの仕組みを利用するとすごく簡単にできるので、今回は、この方法を採用することにしました。
XML自体は、データ構造にも意味を持たせることができるので、その点はメリットだなあと感じております。ちなみに、VisualStudioのエディタでXMLを作成すると、XMLで利用できる文字なのかどうかもリアルタイムで判定してくれるので、便利でした。
デモアプリ
ということで、Settings.settingsを利用するデモアプリを作成しました。
アプリである特定の出力階層を設定しておいて、その階層情報をアプリの設定情報として保持しておくような状況を想定しました。
まずは、VisualStudio2019でプロジェクトを新規作成します。WPFアプリのプロジェクト名を「test_settings」として新規作成しました。
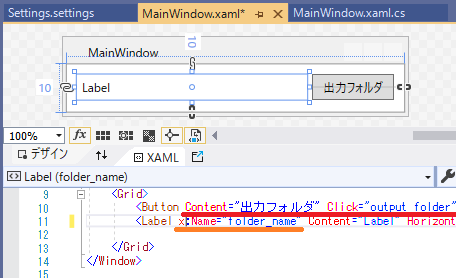
GUI作成
GUIを配置します。シンプルに、LabelとButtonのみです。Labelに設定中のパス、ボタンで階層ダイアログで階層をダイアログから指定できるようにします。

Buttonには、clickでイベントハンドラ「output_folder」を設定します。Labelには、nameを「folder_name」としてプログラムからアクセスできるように設定しました。
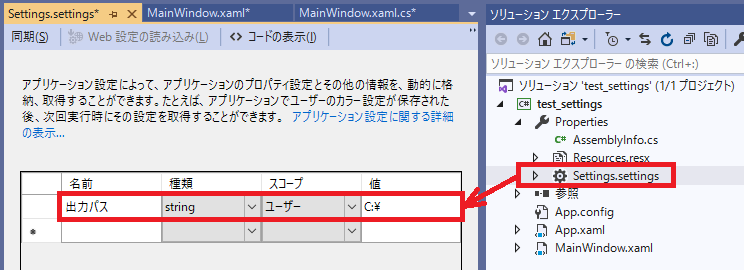
設定ファイルの作成
次に、プロジェクトのツリーから「Settings.settings」の内容を作成していきます。スクショのように、「Settings.settings」をダブルクリックすると、表が出てきます。

「名前」には、項目名を、種類にはデータの型、スコープには「ユーザー」を入れます。スコープは、アプリケーションとユーザーがあり、ユーザーを選択することで、アプリ内からの書き込みもできるアプリの設定情報になります。
値には、パスの値を適当に入れておきました。
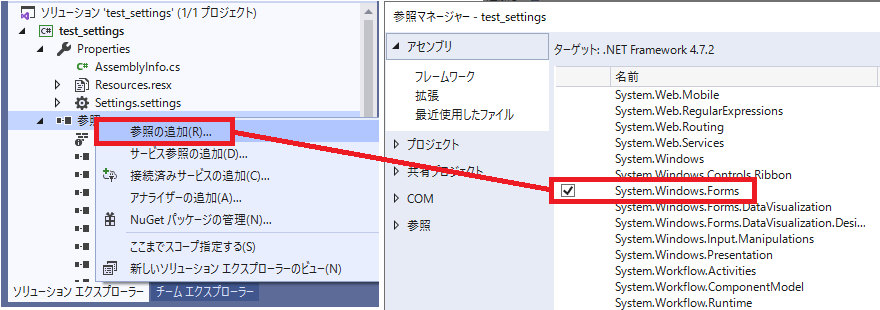
参照の追加
今回は、ボタンを押したときにフォルダ選択ダイアログを出現させたいので、「System.Windows.Forms」を参照マネージャで追加しています。

プログラムの実装
プログラムを次のように実装しました。
//[1]FolderBrowserDialogを利用するためのusingです。
using System.Windows.Forms;
namespace test_settings
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
//[2]初期値を与えます。
folder_name.Content = Properties.Settings.Default.出力パス;
}
//[3]今回のメインとなる処理、フォルダの選択処理です。
private void output_folder(object sender, RoutedEventArgs e)
{
//[3-1]出力フォルダの指定
var fbd = new System.Windows.Forms.FolderBrowserDialog();
fbd.Description = "出力フォルダを指定してください。";//ダイアログの説明文
fbd.SelectedPath = Properties.Settings.Default.出力パス;//フォルダの初期パス
fbd.ShowNewFolderButton = true;//「新しいフォルダーの作成する」ボタンの表示
//ダイアログを表示
if (fbd.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
//[3-2]選択されたフォルダーパスをGUIに表示
folder_name.Content = fbd.SelectedPath;
//[3-3]設定ファイルに上書き
Properties.Settings.Default.出力パス = fbd.SelectedPath;
Properties.Settings.Default.Save();
}
}
}
}[1]で、フォルダ選択ダイアログ「FolderBrowserDialog」を利用できるようにします。
[2]では、Labelの初期値を与えます。Label名「folder_name」の「Content」に「Properties.Settings.Default.出力パス;」を与えるだけというシンプルさです。
Settings.settingsのデータは、「Properties.Settings.Default.〇〇」というようにアクセスができます。
[3]では、ボタンを押したときの処理を定義します。[3-1]はFolderBrowserDialogを使うときのオブジェクトの生成等を行い、フォルダの初期値をsettingsからのパスとしています。そのため、前回設定した場所を保持する、というようなことができています。
[3-2]では、GUIのLabel「folder_name」の表示を書き換えています。
[3-3]で、ダイアログで選択したフォルダのパスをsettingsの「出力パス」へ設定しています。これもシンプルに、「Properties.Settings.Default.出力パス = 値」の形になっているので、変数みたいに扱えて楽です。最後に、書き込みのsaveを実行すればOKです。ここだけsaveが必要な点、変数とは違います。
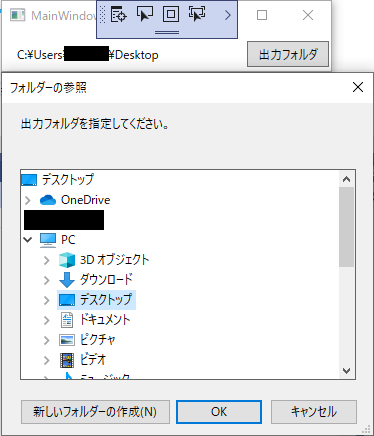
完成したデモアプリ
本当にシンプルなアプリです。

ボタン名、「参照」のほうがアプリっぽいよね??
記事を書き終わって気づきました・・・

