flaskについてもう少し深く勉強していきたいです。
チュートリアルではflaskrというブログアプリを作るみたい、ログインとか一般的な機能の実装ができるよ。
flaskの「チュートリアル」の項目をはじめました。flaskの「チュートリアル」では、flaskrという小さなブログアプリを実行することで、より実用的なチュートリアルとなっています。(なっていくはずです^^;)
今回は、flaskrアプリを開発するための準備と、フォルダ構成などの概要を読んでみました。
こんな人の役に立つかも
・PythonでWebアプリケーションを作成したい人
・flaskを勉強している人
・flaskrチュートリアルを行ってる人
flaskrの機能
チュートリアルで実装するWebアプリケーションの「flaskr」には、
・ユーザーの登録
・ユーザーのログイン
・投稿の作成
・投稿の編集、削除
を行うことができます。また、flaskrでは、flaskとPythonの範囲で作成します。(場合によっては、拡張機能や他のライブラリを利用して開発を行う場合もありますが、チュートリアルではこの点はカバーされていないとのことです。)
なんだか実用的な機能が並んでます。
クイックスタートの実装した機能では、プログラム動作の流れの確認がメインだったので、ログイン機能も満足いくものが作れていませんでした。規模は小さいですが、チュートリアルの項目では、より実用的に開発に役に立つようなものができそうな気がしています。
flaskr開発のための準備
flaskrの開発を始める前に、新しく作業用のプロジェクトを作成しましょう。これからチュートリアルの作業を行うフォルダを作成して、新しくPythonの仮想環境を設定します。設定した仮想環境には新しくFlaskをpipでインストールする必要があります。
公式ドキュメントでは以下の内容になります。準備段階のところは飛ばされていますので、少し詳しくここに記載していきます。
仮想環境の準備
まず、チュートリアルで作業を行うフォルダとして「flask-tutorial」というフォルダを作成して進めていきます。まずはフォルダを作成しましょう。
$ mkdir flask-tutorial次に、フォルダ内に移動し、このフォルダにPythonの仮想環境を構築していきます。Pythonの仮想環境はvenvを利用します。
$ cd flask-tutrial
$ python3 -m venv venvwindowの場合は、
> cd flask-tutrial
> py -3 -m venv venv仮想環境を設定できましたので、ここで仮想環境を有効にします。
macの場合は次の通りです。
$ . venv/bin/activatewindowsは少し階層が違いますので、次のように実行します。
> venv¥Scripts¥activateインストールについては、こちらの記事でもまとめておりますので、ご参照ください。(内容自体は同じ手順です。)

プロジェクトの構成
Pythonプロジェクトは、大きくなると、「パッケージ」と呼ばれるものを作成し、プログラムを複数のモジュールに分けてインポートして利用するようにします。チュートリアルでもそのようにしています。
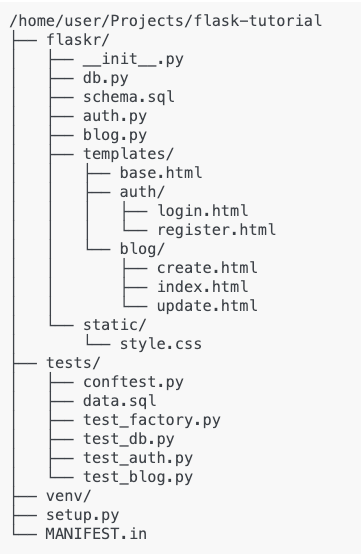
プロジェクトでは、次のようなファイル構成になるとのことです。ディレクトリには入れるプログラムを決めて管理しています。

・flaskr:アプリケーションのプログラム
・tests:テスト関係のプログラム
・venv:python仮想環境関連
アプリケーションのプログラムは「db.py」や「schema.py」といったファイルに分割されています。なんとなく、機能毎に記載するファイルを分けているような気がします。クイックスタートでのシンプルなアプリケーションでは、フォルダの直下にapplication.pyのような一つのプログラムで動作させていましたが、この部分がflaskrフォルダ内に色々と分割されて配置されているようです。
「__init__.py」というファイルもなんだか重要な役割を担っていそうな雰囲気を醸し出しています。
今までのシンプルな構成による動作ではなく、よりチームでの開発や、大規模な開発を意識した時のやり方、で進んでいくようです。
プロジェクトフォルダの中身もだいぶ複雑な感じになっています。