flaskでリクエストオブジェクトというものを学びましたWebの技術についても復習しましたよ。
Webアプリ周りの技術の復習にもなりますね~
今回は、flaskチュートリアルのクイックスタート、「AboutResponse」の項目を色々調べながら進めていきました。
こんな人の役に立つかも
・flaskでWebアプリ開発をしたい人
・flaskのクイックスタートチュートリアルを勉強したい人
・Webアプリケーション開発の初歩の知識を勉強したい人
About Response
まずは用語のおさらいからです。かなり簡易的ですが、今やっているチュートリアルを読む上で必要そうなものを押さえておきたいと思います。
HTTPのレスポンス
ブラウザからHTTPのリクエストをWebサーバーに投げると、「ステータス」+「ヘッダー」+「空白」+「ボディ」という形のHTTPレスポンスが返ってきます。
「ステータス」にはHTTPバージョン、200OKなどのステータスが入ります。「ヘッダー」には、サーバー情報、MIMEタイプが記載されます。「ボディ」にはHTMLやデータが入ります。
MIMEタイプ
WebサーバーとWebクライアント間のデータ形式を定めたものです。普通のテキストファイルが「text/plain」や、HTMLファイルが「text/html」と行ったMIMEタイプで定められています。この形式はパソコンのファイルの拡張子のようにサーバーとクライアント間でデータをやりとりする時に利用されます。
View
Webアプリケーションの設計の概念に「MTV」というものがあり、FlaskはこのMTVという役割にプログラムが別れています。Mは「Model」で、Tが「Template」、Vが「View」です。この3つの機能毎にプログラムを分担してWebアプリケーションを設計していきます。
音楽番組、かな?
「View」と「Template」はチュートリアルですでに出てきました。「View」の役割を担うのはFlaskでいう「application.py」などのルーティングを行うようなプログラムに該当します。とりあえずチュートリアルでは、「application.py」が「View」と考えて良さそうです。
「Template」は、「templates」フォルダに配置したユーザーへの表示を担うプログラムで、チュートリアルでは任意に作成している「html」ファイルと考えて問題なさそうです。
「Model」はデータへのアクセスに関する機能とのことですが、チュートリアルではまだ出てきていませんので、データベースへアクセスするプログラムは「Model」という機能とよぶんだ〜程度に考えています。
レスポンスオブジェクト
flaskで作成した「View」の関数が応答して返す(例えばapplication.pyの@app.route(‘/’)のreturn)と、自動的に「レスポンスオブジェクト」というものに変換されるようです。このレスポンスオブジェクトは、HTTPレスポンスのオブジェクトみたいです。
returnの内容が単純な「文字列」の場合(いつもチュートリアルで書くような「return “Hello”」のような形)、レスポンスオブジェクトは
・「ステータス」が200OKとなり、
・「ヘッダー」のMIMEタイプには「text/html」が入り
・「ボディ」に文字列
が入ります。
return の内容が「dict」の場合は、jasonifyが呼ばれてレスポンスオブジェクトに変換されるとのことです。
jasonifyのところがよくわかっていませんが、viewのreturnでレスポンスオブジェクトというHTTPレスポンスのオブジェクトが作成されるという流れを押さえておけば大丈夫な気がします。
レスポンスオブジェクトは、returnで変換されるというような説明となっていますが、チュートリアルでもcookieのところで利用したmake_responseは、あらかじめレスオンスオブジェクトを作成するメソッドのようです。
次のようにreturnでテンプレートをレンダリングするとreturnで返る時に自動でレスポンスオブジェクトに変換されます。
@app.errorhandler(404)
def not_found(error):
return render_template('error.html'), 404あらかじめレスポンスオブジェクトを作成してそれをreturnすると次のようなプログラムになります。
@app.errorhandler(404)
def not_found(error):
resp = make_response(render_template('error.html'), 404)
resp.headers['X-Something'] = 'A value'
return respちょっとだけプログラミング
今まで作成してきた「application.py」に今回使ってみたいmake_responseを適当に追加してレスポンスオブジェクトにヘッダーを追加してみます。index.htmlのテンプレートは過去に作成したものを利用していますので、usernameの変数を渡しています。
from flask import Flask, url_for, g
from markupsafe import escape
from flask import request
from flask import render_template
from flask import request, after_this_request
from flask import make_response
#追加したimport
from flask import abort, redirect
app = Flask(__name__)
@app.route('/')
def index():
username="panda"
resp = make_response(render_template('index.html', username=username))
resp.headers['X-something'] = 'A-value'
return respmake_responseを使ってindex.htmlを呼び出し、変数usernameを渡してレスポンスオブジェクトを作成。レスポンスオブジェクトの「ヘッダー」に「X-something」という項目で「A-value」という文字を記入します。
「templates」フォルダの「index.html」は次の通りです。
<html>
<body>
<h1>{{ username }}</h1>
</body>
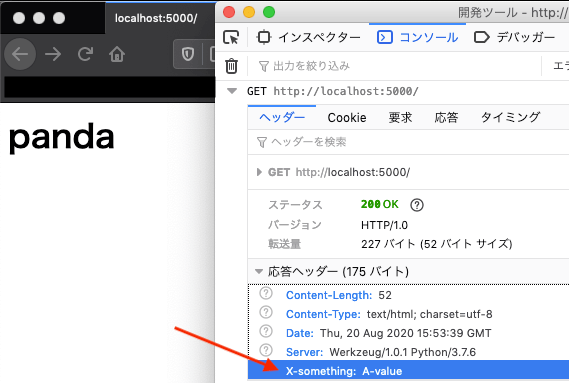
</html>ターミナルで、venv仮想環境を実行してデバッグ用Webサーバーを立ち上げ、今回はfirefoxでlocal:5000/にアクセスしてみました。(safariでHTTPレスポンスみる方法がすぐにわからなかったからです・・・)

レスポンスオブジェクトをviewの関数内で作成すると、任意のレスポンスヘッダーの追加などができるようです。

