約1週間をかけ、CryptoZombiesをチャプター6まで終わりました。
Solidity言語については、かなり勉強させていただきました。
しかし、チャプター6のフロントエンド構築において、かなり手こずりました^^;
フロントエンド構築で以前、Truffleのペットショップ作成のチュートリアルをやっていたのですが、
やはりフロントエンドでweb3を叩き始める部分からかなり自分の知識が怪しいということを痛感していました。
JavaScriptはサイトの見た目を動的に操作できるスクリプトみたいな感覚でした。 jQueryをファッション感覚で使用する程度です- -;
ということで早速書籍購入してJavaScriptに慣れ親しんでいる最中です。(Promiseとか、そのあたり、知りませんでした^^;)
前置きはさておき、Dappsのフロントエンドを構築する時に、一番シンプルな形でまずは理解をしようと考え、プリミティブなソースコードを考えて実装を行いましたので、その備忘録を綴っていこうと思います。
作成するDapps
Dapssの構想
カーシェアのユーザー登録システムみたいなものを作成したいと思います。(petshopのパクリです^^;)
ボタンをおして、登録したときにスマートコントラクト内で保持する車の情報に登録した人のアカウントアドレス、レンタル時間、希望レンタル時間を管理してカーシェアをブロックチェーンのスマートコントラクトの契約で自動化できるのでは?と思います。
フロントエンド(Webページ)に3台の車が表示されていて、ボタンがあり、それをクリックするとその人のアドレスが登録されるというアプリがいいですね。
簡単なDapps
構想は理想なので、まずは簡単な機能実装をしたいです。今回の目標がフロントエンドから以下の2機能
・ブロックチェーンのデータの読み出し
・ブロックチェーンへデータの書き込み
を体験するということなので、かなり簡略化したものを作成します。
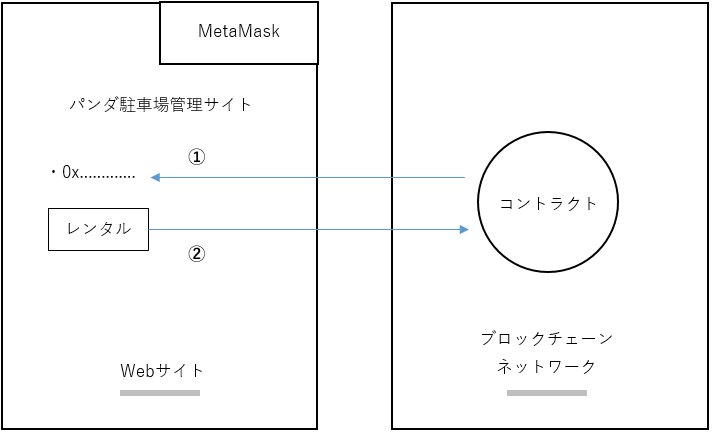
Webサイト側
・駐車場サイトには登録アドレスの表示項目、「レンタル」ボタンを配置。
コントラクト側
・車のレンタルしている「アドレス」を格納できる。

①がコントラクトからアドレスを取得する機能
②がレンタル、というボタンを押すとコントラクトにアドレスを登録する機能です。
①がブロックチェーンのデータの読み出し、②がブロックチェーンへデータの書き込みにそれぞれ今回の目標と対応しています。
ということで、まずはスマートコントラクトを作成していきましょう。
動作環境
truffle:スマートコントラクトを作成するために使用。
ganache:ローカルのブロックチェーンを起動。一般的な、localhost:7545で起動します。
MetaMask:web3プロバイダーとして使用。ネットワークをcustomでhttp://localhost:7545に設定して使用します。
truffleでは、フロントエンド構築のためのフレームワークもあるのですが、なんせpetshopで断念してしまいました TT
truffleのフロントエンドは使用せずに、普通のWebサーバー(ローカルのフォルダtest-serverを作成して)にindex.htmlとweb3.jsを配置する、という最も原始的な方法にて作成しようと考えました。live-serverでローカルにwebサーバーを立ち上げて動作確認を行いました。
live-server::
npm install -g live-server
でインストールしておいてください。
ちなみに開発環境のパソコンはmacを想定していますので、windowsの方はtruffleファイルの取り扱い部分など、若干違う点があります。
スマートコントラクトの作成
truffleの新規プロジェクトを作成します。carshareという名前にします。そして、プロジェクトの階層に移動しましょう。
mkdir carshare && cd carshare
truffleのプロジェクトファイル一式をダウンロードします。
truffle init
「carshare.sol」を作成してコントラクトを作成します。私はbracketsというテキストエディタで作成しました。作成した「carshare.sol」はプロジェクト内の「contracts」フォルダ内に配置します。
pragma solidity ^0.4.19;
contract CarShare{
//レンタル車の情報を格納するための構造体。
struct Car{
address rentalOwner;
}
Car[3] public cars; //構造体の配列を管理する車の台数分確保。
//コンストラクタでとりあえずデプロイ時のアカウントアドレスを入れておく。
constructor () public{
cars[0].rentalOwner = msg.sender;
cars[1].rentalOwner = msg.sender;
cars[2].rentalOwner = msg.sender;
}
//アドレス登録関数
function adopt(uint carId) public returns (uint) {
require(carId >= 0 && carId <= 2);//仮引数の値が配列を上回らないかチェック。
cars[carId].rentalOwner = msg.sender;//メッセージ送信者のアドレスをrentalOwnerに格納
return carId;
}
}
carshare.sol
ペットショップよりシンプルです^^;
スマートコントラクトは、contract CarShare{}としました。
struct Car{}は、構造体として宣言しました。petshopでは配列にペットごとのオーナーIDを登録するような形でしたが、CryptoZombiesで学んだ構造体+その配列を使って見たかったのでこうしました 笑
シンプルにaddress型のrentalOwner変数のみ入れています。今後いつ登録したか、とか、色々変数を追加して車ごとにデータを管理できるようにするという点でも、構造体を使うメリットがあると思いました。
車は3台管理したいので、構造体のCar型を配列で3個作成し、carsとしました。
※3台分の配列を確保していますが、今回のフロントエンドでの連携は[0]の1台分しか使用しません。
constructorによって、3台とも初期のrentalOwnerをデプロイした時の初期アドレスとします。(特に意味はないです)
function adoptは、uint型の数値を仮引数としてとり、uint型の値を返すpublcな関数です。
requireで仮引数の値が配列の3個よりも大きくならないようにしています。
function adoptで、仮引数で受けた番号の車にmsg.senderで関数を呼び出したアカウントのアドレスを代入します。
このプログラムは、petshopをベースに、CryptoZombiesを見直しながら作成しました。こうして自分で考えて作ってみるとやっぱり色々な疑問が出てきて良いな、と感じました。とりあえず、超プリミティブなものを目指したので、セキュリティなどはまた次の段階で考えていきたいなと思います。(publicとかprivateを変数とかに指定しないといけないような気もするのでまた調べながらブラッシュアップしたいと思います。ので、メインネットにデプロイしないでください 笑 と言っても、メインネットに宇宙のゴミみたいなのが増えるだけだと思いますが・・・)
また、上記コントラクトファイルの他に、次のマイグレーションファイルを準備します。ファイル名は「2_deploy_contract.js」
ファイル名の2_deploy_XXXと、ファイル名が重要になってきます。
var CarShare = artifacts.require("CarShare");
module.exports = function(deployer) {
deployer.deploy(CarShare);
};
2_deploy_contract.js
さらに、今回はGanacheというローカルマシンにブロックチェーンを作ることができるアプリを起動してテストするため、truffle.jsには以下のようにlocalhostのIPと7545のポートを指定します。
module.exports = {
networks: {
development:{
host: "localhost",
port: 7545,
network_id: "*"
}
}
// See <http://truffleframework.com/docs/advanced/configuration>
// to customize your Truffle configuration!
};
truffle.js
コーディングしたらターミナルからコンパイルしましょう。
truffle compile
エラーがでなければとりあえずスマートコントラクトの作成はOKです!
さて、とうとうブロックチェーンにデプロイする時がきました。Ganacheを起動します。
ダウンロードしてない人は以下のリンクからダウンロードしてくださいね。
Ganacheを起動すると、10個のアカウントが自動的に100イーサ所持して起動します。Ganacheは自動的にマイニングをするため、トランザクションを発行してもすぐにブロックチェーンに反映されるため、メインネットやテストネットのようにトランザクションがブロックに反映されるまで(15秒程度)待つ必要がありませんので便利です。
デプロイを以下のコマンドで行います。
truffle migrate
そうすると、Ganacheのインデックス0のアカウントのイーサが若干減っていることに気づくと思います。
これでGanacheのローカルブロックチェーンにcarshareのスマートコントラクトがデプロイされました!
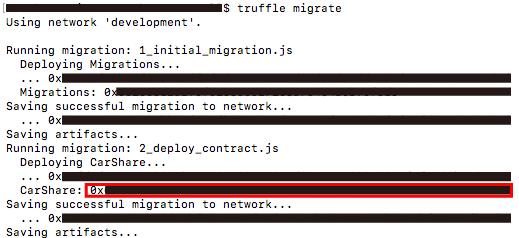
デプロイされた時のcarshare: 0x….というコントラクトのアドレスはメモしておいてくださいね^^ 後で使います。(下の図の赤枠の部分です。)

ということで、次の投稿ではデプロイしたスマートコントラクトにアクセスするWebサイトを作成していきたいと思います。
ここまで読んでいただき、ありがとうございましたm(__)m
続きはこちら
◆オススメの書籍
ブロックチェーンの概要、スマートコントラクトの概要から、ビットコイン、イーサリアムの違い、イーサリアムのコントラクトを実装するための開発環境構築など、ブロックチェーンアプリケーションの入門にはもってこいの書籍です。

