パンダさん
パンダさん使ったコンポーネントなど、シンプルな例があると、後から楽になるかな



出来るだけシンプルに実装したものを少しづつ残していこう〜
JUCEプラグインを作成するために必要な要素をひとつの要素のみに絞って記載していければ、後程組み合わせていろいろ応用できるなと思い、シンプルなレシピ記事として、随時追加していきたいなと思いました。
今回は、JUCEプラグイン(VST,AU)のGUIに、文字を表示するためのコンポーネント、TextBoxを実装します。(Midiメッセージを出力する例から取得したので、MidiTestというアプリ名になっています)


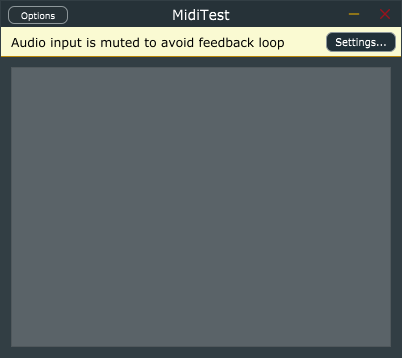
GUIの中に、テキストを表示できるテキストボックスを実装します。
Projucerのプロジェクト作成時に、Plug-Inの「Basic」テンプレートをスタートポイントとしています。
今回は、GUIコンポーネントなので、エディタ側のみ(PluginEditor.h、PluginEditor.cpp)の編集になります。
PluginProcessor.h
まずは、ヘッダへの定義を行います。
[1]のように、privateなメンバとしてTextEditorクラスのメンバを定義しておきます。midiMessageBoxとしました。
class MidiTestAudioProcessorEditor : public juce::AudioProcessorEditor
{
public:
//...略...
private:
MidiTestAudioProcessor& audioProcessor;
juce::TextEditor midiMessagesBox;//[1]追加しました。
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR (MidiTestAudioProcessorEditor)
};PluginProcessor.cpp
次に、テキストボックスの初期化などをcppに記載していきます。
コンストラクタ
今回の要所です。テキストボックスクラスの初期化を行うことで、テキストボックスの設定をしていきます。
MidiTestAudioProcessorEditor::MidiTestAudioProcessorEditor (MidiTestAudioProcessor& p)
: AudioProcessorEditor (&p), audioProcessor (p)
{
//テキストボックスの初期化をおこないます。
addAndMakeVisible(midiMessagesBox);
midiMessagesBox.setMultiLine(true);
midiMessagesBox.setReturnKeyStartsNewLine(true);
midiMessagesBox.setReadOnly(true);
midiMessagesBox.setScrollbarsShown(true);
midiMessagesBox.setCaretVisible(false);
midiMessagesBox.setPopupMenuEnabled(true);
midiMessagesBox.setColour(juce::TextEditor::backgroundColourId, juce::Colour(0x32ffffff));
midiMessagesBox.setColour(juce::TextEditor::outlineColourId, juce::Colour(0x1c000000));
midiMessagesBox.setColour(juce::TextEditor::shadowColourId, juce::Colour(0x16000000));
setSize(400, 300);
}addAndMakeVisible:テキストボックスを可視化します。
setMultiLine:trueにすることで、複数行に対応できます。
setReturnKeyStartsNewLine:setMultiLineで複数行になっている場合、この関数にtrueを入れると、リターン時に改行が挿入されます。
setReadOnly:読み込み専用(編集が不可能)に設定できます。
setScrollbarsShown:複数行表示の際、スクロールバーを表示するかどうかを設定できます。デフォルトではオン(true)になっているとのことです。
setCaretVisible:キャレット(テキスト入力のカーソル位置)の表示非表示を設定できます。今回はfalseにすることで非表示設定です。
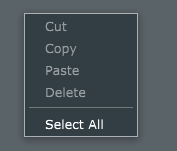
setPopupMenuEnabled:右クリックで出現するポップアップメニューの有効化を行います。↓の画像のような機能が利用できます。


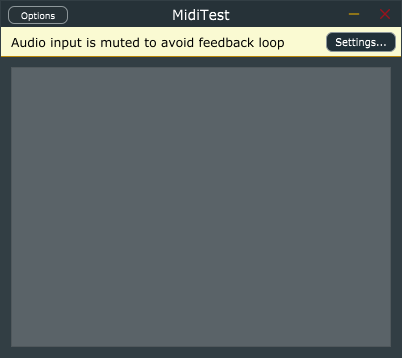
setColour:テキストボックスの部分的な色を設定できます。第一引数にこちらのカラーIDを入れることで、部分の色を設定することができます。以下の指定の色にすることで、次のようなテキストボックスの色になります。色は、juce::Coloursで以下のようにも指定可能です。
midiMessagesBox.setColour(juce::TextEditor::backgroundColourId, juce::Colours::white);
midiMessagesBox.setColour(juce::TextEditor::outlineColourId, juce::Colours::blue);
midiMessagesBox.setColour(juce::TextEditor::shadowColourId, juce::Colours::red);

shadowColourIdを赤にしてみたのですが、線が細すぎるのか、確認できませんでした。
・JUCEの色の指定方法
//16進数で指定したい時
juce::Colour(0x32ffffff)
//定義された色名で指定したい時
juce::Colours::bluePaint関数
GUIの背景など、描画を担当する関数です。デフォルトでHelloWorldと描画する部分を削除します。
void MidiTestAudioProcessorEditor::paint (juce::Graphics& g)
{
g.fillAll (getLookAndFeel().findColour (juce::ResizableWindow::backgroundColourId));
//以下のプログラムをコメントアウトします。
//g.setColour (juce::Colours::white);
//g.setFont (15.0f);
//g.drawFittedText ("Hello World!", getLocalBounds(), juce::Justification::centred, 1);
}resized関数
GUIコンポーネントを配置する関数です。今回は、10,10の座標に380×280のサイズで配置します。
void MidiTestAudioProcessorEditor::resized()
{
midiMessagesBox.setBounds(10,10,380,280);
}テキストボックスへのテキストの追加
//テキストボックスのキャレットを最後に移動させます。
midiMessagesBox.moveCaretToEnd();
//文字列をキャレットの場所に挿入します。
midiMessagesBox.insertTextAtCaret("記述したい文字列");上記プログラムを文字列追加したいタイミングで呼び出すことで、テキストボックスに文字列が追加されます。
今回は、呼び出すタイミングがないので、次回記事で、タイマーを利用してテキストボックスに1秒間隔でテキストを表示していきたいと思います。