 パンダさん
パンダさんプラグインのUIってとても大事ですよね、やる気面でも・・・



ダイヤルは特によく使うので、かっこいい画像にしていきたいよね~
JUCEのプラグイン本体の改善を行っています。ダイヤルノブの画像について、いろいろとかっこよくできないかを検討しており、youtubeのイラストレータチュートリアルをめぐっています。
次の動画のノブがかっこいいと思い、まねをしながらオリジナルをいれていこうと思い、挑戦してみました。
こんな人の役に立つかも
・UIデザインを始めたいプログラマーの人
・ダイヤルUIを作成する過程のちょっとしたイラレテクニックを知りたい人
・JUCEプラグインのロータリースライダーをかっこよくカスタマイズしたい人
概要
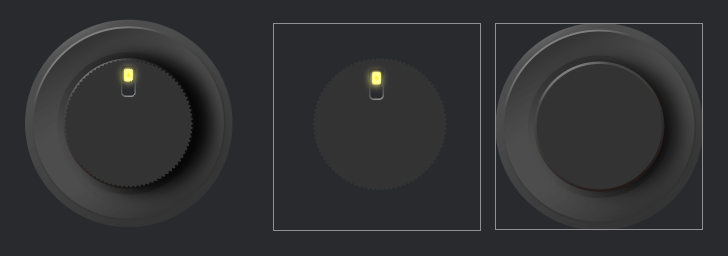
今回、youtubeのチュートリアルでできた最初のダイヤルはこんな感じです。


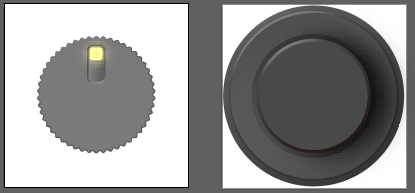
一番左が、ダイヤル全体、真ん中が回る部分、右がダイヤルの土台部分の画像です。実際に画像としては、真ん中と右の画像を書き出して、真ん中の部分だけを回転させて使います。



結構いい感じじゃないですか??
この2枚の画像は、書き出し時に同じサイズとなるように、アートボードを同じサイズにしておきます。
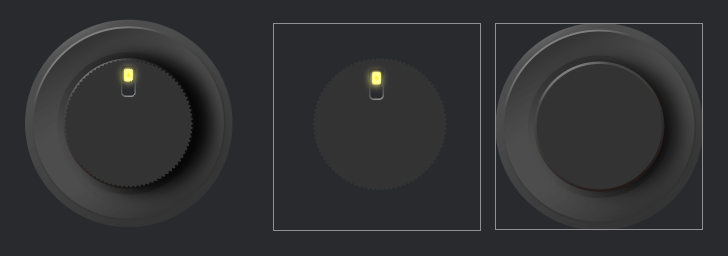
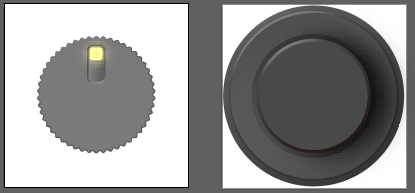
この画像をこれだけで見ると、結構立体感があっていい感じに思えたのですが、実際、前回作成したプラグインの本体画像と組み合わせると、微妙だったので、全体的に色を少し薄くしてみました。また、目盛りが小さすぎて見づらかったので、より大きなLEDとなるようにしてみました。
(ダイヤルの回転する部分の目盛りは後述するプログラムの関係で、真上の状態で準備します。)


このときの教訓ですが、下地となる画像をイラレに貼り付けて、その上で色の調整をした方がよいです(当たり前のことでした^^;)レイヤー一覧の、鍵のマークを付けることで、下地のように選択されなくなるので、鍵マークもつけておきます。


下地の画像は、書き出すときには、非表示にします。最初から何回かは、これを忘れて背景が下地のテクスチャになってしまうというミスを何回もやります。
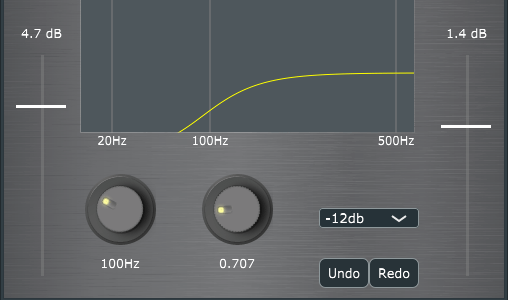
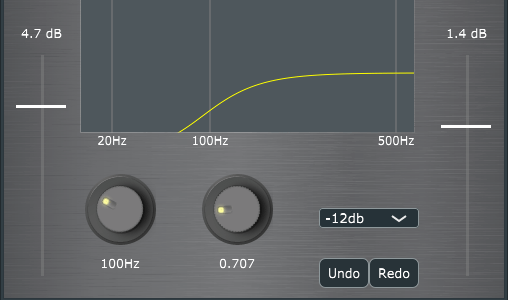
プラグインに組み込むと次のような雰囲気になりました。





なんだかちょっと地味だね~
ということで、まだまだ地味な見た目ですが、ここからもっとかっこよくしていきたいと思っています。今回はこれで行きます(妥協・・・)



Softtubeとか、PluginAllianceのUIのリアリティはすさまじいです・・・
イラストレータの手法
最初に紹介した動画をやってみて、ダイヤルのUIを作る時に便利そうだなと思った手法をメモします。すべて手法と呼べるほどのものではないと思うのですが、私自身、よく忘れるので、今回利用した主な手法としてまとめます。
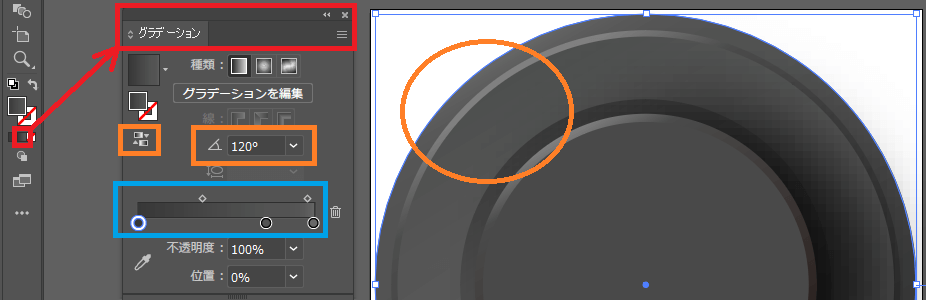
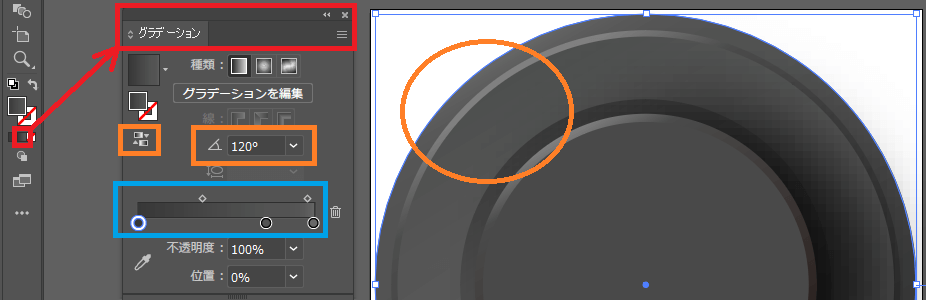
リニアグラデーション
リニアグラデーションを使うと、光の当たり具合を表現でき、質感にリアリティが生まれました。
グラデーションを120°にして反転させることで、左上に光が当たっている表現ができます。


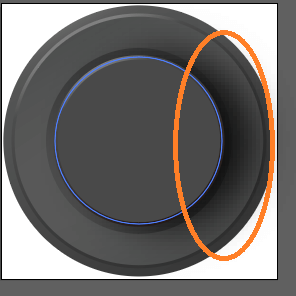
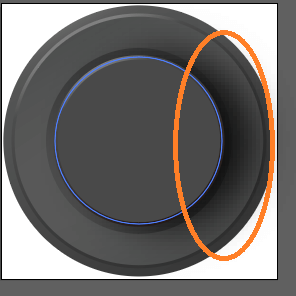
質感を付けたい円の塗りつぶし色に対してグラデーションをつけます。青枠のグラデーションでは、右端の色を少し明るいグレーにします。オレンジの枠で、120°のグラデーションの方向を付けて、反転させることで、左上方向に明るいグレーがグラデーションするようになります。この明るいグレーを調整することで光の大きさを変更することもできます。
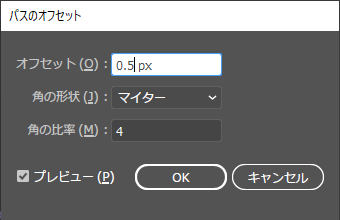
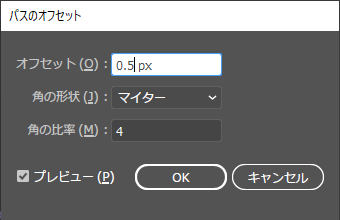
少しだけ大きい複製の作成
少しだけ大きい円を重ねてグラデーションを付けることでダイヤルの隅の表現ができます。この隅を取り入れると、ダイヤルが上部にせり出していたり、奥にくぼんでいたりするように見えます。
既存の円を複製して真下のレイヤーに、大きい円を作成するときは、「オブジェクト」->「パス」->「パスのオフセット」を利用すると便利です。(またはctrl+Bで同サイズの円が真下に作成されるので、これをサイズ変更しても良いです。)


ジグザグ
ダイヤルのローレット加工を上面からみた様子の表現が簡単にできます。


「効果」->「パスの変形」->「ジグザグ」で利用できます。
ドロップシャドウ
部品の遮光による影を表現することで、UIに立体感が生まれます。


「効果」->「スタイライズ」->「ドロップシャドウ」で利用できます。
プログラムの変更
画像をProjucerのResourcesに追加します。この手順は、前回の背景を追加した方法と同様です。
今回の私のプラグインは、「juce::LookAndFeel_V4」クラスを継承したダイヤルの見た目のクラス「dialLookAndFeelStyle01」を定義しています。
(今回カスタマイズしているGitHubにアップロードしているシンプルなハイパスフィルターのプログラム)
ルックアンドフィールクラスによる、ロータリースライダーの画像化は、以下の記事でも説明していますので、ご参照ください。


PluginEditor.hに定義した、 「dialLookAndFeelStyle01」 クラスの drawRotarySlider 関数に以下のプログラムを追加します。
void drawRotarySlider(juce::Graphics& g, int x, int y, int width, int height, float sliderPos,
const float rotaryStartAngle, const float rotaryEndAngle, juce::Slider&) override
{
//Numerical value for drawing the dial
int offset = 10;// add this param
auto radius = (float)juce::jmin(width / 2, height / 2) - 4.0f;
auto centreX = (float)x + (float)width * 0.5f;
auto centreY = (float)y + (float)height * 0.5f;
auto rx = centreX - radius + offset/2;
auto ry = centreY - radius + offset/2;
auto rw = radius * 2.0f - offset;
auto angle = rotaryStartAngle + sliderPos * (rotaryEndAngle - rotaryStartAngle);
/*以下をコメントアウトしました。
//draw variable frame around the dial
juce::Path p2;
//...略...
g.drawImageTransformed(knob_image, juce::AffineTransform::translation(-36, -36).rotated(angle).translated(36, 36));*/
//[1]ダイヤルのベース画像の配置です。
juce::Image dial_base = juce::ImageCache::getFromMemory(BinaryData::dial_base_png, BinaryData::dial_base_pngSize);
g.drawImageAt(dial_base, x, y);
//[2]ダイヤルの回る部分の描画です。
juce::Image dial_top = juce::ImageCache::getFromMemory(BinaryData::dial_top_png, BinaryData::dial_top_pngSize);
g.drawImageAt(dial_top, x, y);
g.drawImageTransformed(dial_top, juce::AffineTransform::translation(-36, -36).rotated(angle).translated(36, 36));
//パスの描画による表現は削除しましたので、以下のプログラムも削除します。
/*g.setColour(juce::Colours::black);
g.fillPath(p);*/
}[1]と[2]で違う点nは、[2]が回転する画像である点です。drawImageTransformedで、ロータリースライダーのラジアンから表示角度を変更して表示します。ちなみに、画像としては、指し示す目盛りが真上を向いている状態で作成すると、ダイヤルの可動範囲が左下から右下までとなります。
ということで、とりあえず、少しづつ見た目のリッチさを追求していきたいと思います。次は、コンボボックスか、アンドゥーリドゥーのスイッチか、ゲインのフェーダーか、どこから手を付けようか迷いますが、簡単なものがいいです^^;
UIデザイナーさんってすごいなとつくづく感じております。

