描画が自分でできると面白いですね~
作る見た目はセンス次第・・・
前回の記事では、LookAndFeel_v4クラスを利用して、リニアスライダーの見た目を整える準備をしました。今回は、さらにスライダー全体の描画を行っていきたいと思います。

こんな人の参考になるかも
・JUCEプラグインを作っていて、LookAndFeelクラスでGUIコンポーネントをカスタマイズしたい人
・基本的なLookAndFeel_V4クラスでのカスタマイズが知りたい人
・JUCEのリニアスライダーの外観を描画したい人
カスタマイズ内容
drawLinearSlider関数
LookAndFeel_v4クラスの「drawLinerSlider」関数を利用することで、スライダーの描画をオリジナルの処理に変更することができます。
次のように、PluginEditor.hに定義している「OtherLookAndFeel」クラスに以下のように[1]の「drawLinearSlider」関数をオーバーライドしました。
class OtherLookAndFeel : public juce::LookAndFeel_V4
{
public:
OtherLookAndFeel()
{
setColour(juce::Slider::thumbColourId, juce::Colours::red);
}
//[1]リニアスライダーの描画
void drawLinearSlider(juce::Graphics& g,
int x,
int y,
int width,
int height,
float sliderPos,
float minSliderPos,
float maxSliderPos,
const juce::Slider::SliderStyle,
juce::Slider&
) override
{
//[2]ここに、スライダーの描画処理
}
};今までは、コンストラクタの処理でスライダーのノブの部分の色を変更するのみでしたが、この関数を定義して[2]に、描画処理をさせることで、スライダーの領域内に描画を行うことができます。関数自体に引数として、スライダーの位置情報や幅、高さなどが渡されますので、これらの情報を使いGraphicsクラスのオブジェクト「g」を利用して描画していきます。
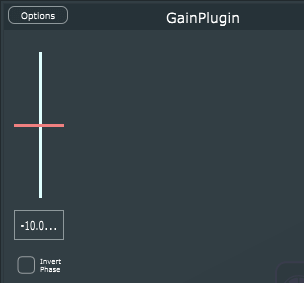
今回は、次のような見た目のシンプルなリニアスライダーを描画してみました。

これを描画する処理は次のようになります。先ほど定義した「drawLinearSlider」の中の処理を追記しました。
//リニアスライダーの描画
void drawLinearSlider(juce::Graphics& g,
int x,
int y,
int width,
int height,
float sliderPos,
float minSliderPos,
float maxSliderPos,
const juce::Slider::SliderStyle,
juce::Slider&
) override
{
//[1]スライダーの背景描画です。
g.setColour(juce::Colours::lightcyan);
g.fillRect(x+width/2, y, 3, height);
//[2]スライダーのノブ
の描画です。
g.setColour(juce::Colours::lightcoral);
g.fillRect(x+width/2-25, (int)sliderPos-1, 50, 3);
DBG("SliderPos:" << sliderPos);
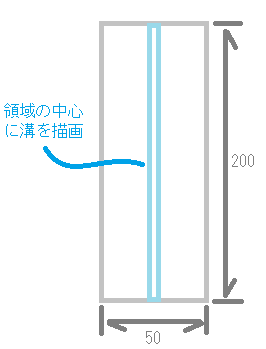
}[1]では、まずスライダーの背景となる溝を表現しました。現在、このlookAndFeelは、スライダーgainSliderのlookAndFeelとして利用されていて、「PluginEditor.cpp」のresized関数のsetBoundsで幅が50、200という矩形領域のスライダーとして利用されています。
この領域の中央にフェーダーの溝に見立てた細長い矩形を描画します。

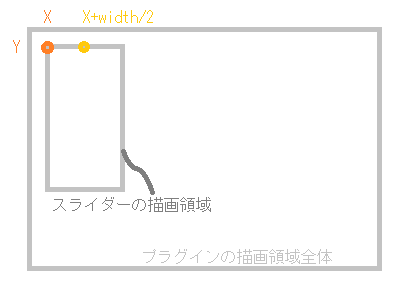
fillRect関数によってこの細長い矩形が描画されます。fillRectの第1引数と第2引数に、矩形の左上座標を指定します。これは、次の図の黄色の点の座標ですので、第1引数を「x + width/2」として指定しています。第2引数はそのままyの値となります。

第3引数と第4引数には、幅と高さを指定しますが、溝の幅は3と固定値にしました。また、高さはスライダーの描画領域の高さなので、引数のheightをそのまま渡しています。
(溝の幅が3なので、本とは矩形原点を-1.5しないとほんとの中央ではないのですが、ここではシンプルにするため、省略しました、といいつつ、今気づきました^^;)
次に、[2]の処理で、フェーダーのノブの部分を表現します。現在の位置がわかりやすいように細い横長の矩形としました。ここでもfillRectの引数への指定がポイントとなります。まず、ノブの大きさを第3引数と第4引数で決めています。幅50、高さ3の矩形としています。そのため、第1引数に与える矩形描画原点のX座標に-25をすることで、矩形が中央にくるようにしています。矩形原点のY座標は、引数でわたされたsliderPosとすることでスライダーのノブの位置がY方向となります。
スライダーの設定変更
前回までは、水平のスライダーでしたので、垂直方向に設定します。PluginEditor.cppのコンストラクタに以下の内容を追記します。
GainPluginAudioProcessorEditor::GainPluginAudioProcessorEditor(//...略...
{
gainLabel.setText("Gain", juce::dontSendNotification);
addAndMakeVisible(gainLabel);
addAndMakeVisible(gainSlider);
gainSlider.setLookAndFeel(&otherLookAndFeel);
//↓追記しました。
gainSlider.setSliderStyle(juce::Slider::SliderStyle::LinearVertical);
gainSlider.setTextBoxStyle(juce::Slider::TextEntryBoxPosition::TextBoxBelow,false,50,30);これで、スライダーを垂直にし、テキストをスライダーの下に位置させています。
また、今回の都合の良いように、gainSliderの幅も50としましたので、gainSliderのsetBoundsの第3引数を50に変更します。
void GainPluginAudioProcessorEditor::resized()
{
//スライダーの幅を50にしました。
gainSlider.setBounds(10,10,50,200);
invertButton.setBounds(10, 210, 50, 50);
}課題点
今回は、スライダーの背景溝幅や、ノブの幅、高さを固定値で入れてしまいましたので、実際にいろいろなサイズのスライダーに共通して適用させるためには、この固定値も計算値で求めるようにしたほうが汎用性があって良さそうです。
ただ、普段から利用しているプラグインは結構ウィンドウサイズが固定のものが多いので、もしかしたらGUIにこだわっているため、固定値で詳細に書き込んでいる、というような気もするのです。
最終的に自分にあったやり方を見つけていければいいかなと思っています。

