リニアスライダーの見た目が簡素なので、カスタマイズをしたいです。
以前のチュートリアルの内容をそのまま使えそうだね~
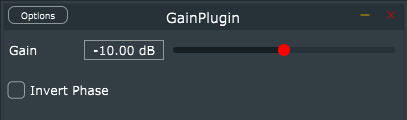
前回までで、デシベル表記にカスタマイズしたゲインプラグインのスライダーの外観をカスタマイズしていきます。まずは、以前もJUCEチュートリアルで行った独自のLookAndFeelクラスを準備してカスタマイズを行う方法でやっていきたいと思います。
このカスタマイズは、前回までのゲインプラグインを基本としてカスタマイズしていきますので、そちらもご参考ください。
こんな人の参考になるかも
・JUCEプラグインを作っていて、LookAndFeelクラスでGUIコンポーネントをカスタマイズしたい人
・基本的なLookAndFeel_V4クラスでのカスタマイズが知りたい人
LookAndFeel_V4クラスでスライダーをカスタマイズ
まずは、基本的なLookAndFeelのカスタマイズの導入として、LookAndFeel_V4クラスを継承した独自のLookAndFeelクラスを追加して、スライダーノブを赤色に変更してみます。

今回は、GUI側のカスタマイズなので、PluginEditor側のファイルを変更していきます。
PluginEditor.h
まずは、PluginEditor.hに以下のようにOtherLookAndFeelクラスを作成しました。LookAndFeel_V4クラスを継承しています。コンストラクタとして、スライダーの「thumb」(つまみ)の色を赤にする処理を追記しました。
class OtherLookAndFeel : public juce::LookAndFeel_V4
{
public:
OtherLookAndFeel()
{
setColour(juce::Slider::thumbColourId, juce::Colours::red);
}
};次に、GainPluginAudioProcessorEditorクラスの定義のprivateなメンバとして、先ほど作成したOtherLookAndFeelクラスのオブジェクト、「otherLookAndFeel」を追加しました。
class GainPluginAudioProcessorEditor : public juce::AudioProcessorEditor
{
public:
//...略...
private:
//...略...
OtherLookAndFeel otherLookAndFeel;//追加しました。
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR(GainPluginAudioProcessorEditor)
};PluginEditor.cpp
cppの実装です。コンストラクタに次の処理を追加しました。
GainPluginAudioProcessorEditor::GainPluginAudioProcessorEditor(juce::AudioProcessor& parent,
//...略...
{
//[1]gainSliderにotherLookAndFeelを設定します。
gainSlider.setLookAndFeel(&otherLookAndFeel);
//...略...[1]のようにsetLookAndFeel関数でotherLookAndFeelを指定します。
また、[2]のように、デストラクタで次のようにしてLookAndFeelを解除します。
GainPluginAudioProcessorEditor::~GainPluginAudioProcessorEditor()
{
//[2]追加しました。
gainSlider.setLookAndFeel(nullptr);
}これでスライダーの見た目をカスタマイズする基本的な部分ができました。
参考記事
以前のJUCEチュートリアル、LookAndFeel関連の記事を流用して今回の実装を行いました。次のLookAndFeelクラスのカスタマイズの記事もご参照ください。