ラベルクラスの機能をより詳細にみていきたいと思います。
リスナーの発生タイミングとかは要検証だね〜
JUCE、「Interface Design」の「The Label class」チュートリアルの続きを勉強していきます。ラベルクラスのを複数行でテキストエディタのように扱う方法や、ラベルクラスのラムダ式でリスナーを定義する「on●●」関数について見ていきます。
この記事は、前回の記事の続きとなります。
公式のチュートリアルページはこちらになります。
https://docs.juce.com/master/tutorial_label.html
こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEチュートリアル「The Label class」をやっている人
・JUCEのラベルクラスのカスタマイズについて知りたい人
複数行のラベル
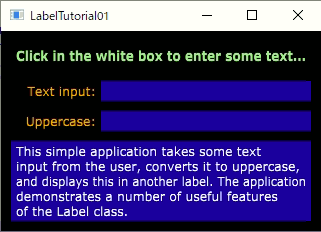
次のスクリーンショットのように、複数行のラベルコンポーネントを作成します。前回の記事で作成したアプリにプログラムを追加することで、検証をしていきます。

MainComponent.h
MainComponentクラスのprivateなメンバにinfoLabelを追加しました。
private:
//...略...
//追加しました。
juce::Label infoLabel;
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR (MainComponent)
};
MainComponent.cpp
コンストラクタ
infoLabelをコンストラクタで初期化します。
MainComponent::MainComponent()
{
//...略...
//以下のプログラムを追加しました。
addAndMakeVisible(infoLabel);
juce::String infoText;
infoText << "This simple application takes some text input from the user, ";
infoText << "converts it to uppercase, and displays this in another label. ";
infoText << "The application demonstrates a number of useful features of the Label class.";
infoLabel.setText(infoText, juce::dontSendNotification);
infoLabel.setColour(juce::Label::backgroundColourId, juce::Colours::darkblue);
setSize(320, 200);
}juce::StringのinfoTextを準備して、ここに文字列を順番に入れていくことで、改行された複数行の文字列を格納します。その複数行のjuce::StringオブジェクトinfoTextをsetText関数で通常通りラベルに設定しています。
複数行のテキストを登録する、というちょっとしたテクニックですかね〜
resized関数
resized関数では、infoLabelをGUIに配置するためのsetBoundsを追記しておきます。
void MainComponent::resized()
{
//...略...
//追加しました。
infoLabel.setBounds(10, 110, getWidth() - 20, getHeight() - 120);
}リスナー関数
ラベルクラスにも、簡単にリスナーを登録できる「on●●」関数がありました。前回の記事では、「onTextChange」を利用していて、これはラベルを入力可能な時、ラベル内のテキストを入力してエンターを押した、またはラベルからカーソルを外したタイミングで実行される処理を記述する関数でした。今回は、他の「on●●」関数である「onEditorShow」を使ってチュートリアルのアプリを作成します。
次のように、コンストラクタにinputTextの初期化に関するプログラムを追加します。
MainComponent::MainComponent()
{
//...略...
addAndMakeVisible(inputText);
inputText.setEditable(true);
inputText.setColour(juce::Label::backgroundColourId, juce::Colours::darkblue);
//以下のプログラムを追加しました。
//[1]入力状態の時に枠線の色を指定します。
inputText.setColour(juce::Label::outlineWhenEditingColourId, juce::Colours::orangered);
//[2]テキスト入力中に実行される処理内容です。
inputText.onEditorShow = [this]
{
//[2-1]以下のsetColorは独自に追加しました。
inputText.setColour(juce::Label::backgroundColourId, juce::Colours::darkblue);
auto* editor = inputText.getCurrentTextEditor();
auto editorFont = editor->getFont();
editorFont.setItalic(true);
editor->setFont(editorFont);
};
//[3]以下の処理も検証してみました。
inputText.onEditorHide = [this]
{
DBG("onEditorHide");
inputText.setColour(juce::Label::backgroundColourId, juce::Colours::blue);
};
//...略...
setSize(320, 200);
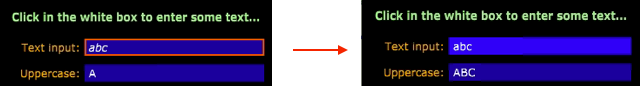
}このプログラムを動作させると、以下のスクショのように、入力フォーカスがinputLabelに移り、テキスト入力状態になると、オレンジの枠が描画されます。これが[1]の定義で可能になります。また、文字を入力すると、書体がイタリックで表示されます。この時に、[2]の「onEditorShow」関数に定義した処理が行われていることがわかりました。

追加で、[3]の「onEditorHide」関数も検証してみました。この関すは、フォーカスが外れた時に実行されるようです。処理の内容としては、inputLabelの背景色をblueに変更指定みました。[2]の処理の最初にdarkblueに背景色を変更する処理を追加することで、テキスト入力中はdarkblue、入力完了した時にblueへ背景色が変更されるラベルを実装することができました。
少しだけアプリっぽいGUIになってきたね〜