矩形の操作を引き続き勉強していきます。
交差した矩形領域も取得できるなんて便利だね〜
前回に続いて、「Interface Design」の「The Point, Line, and Rectangle classes」チュートリアル、「Manipulating rectangles」の項目を進めていきます。交差した矩形の領域取得など、引き続き、矩形の描画に関するデモアプリの実装を通して、関数の使い方などを学んでいきます。
公式のチュートリアルページはこちらになります。
前回の記事の続きになります。前回の記事はこちらになります。
こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEチュートリアル「The Point, Line, and Rectangle classes」をやっている人
・JUCEの矩形描画に関する詳細を知りたい人
矩形描画の幅と高さを変更する
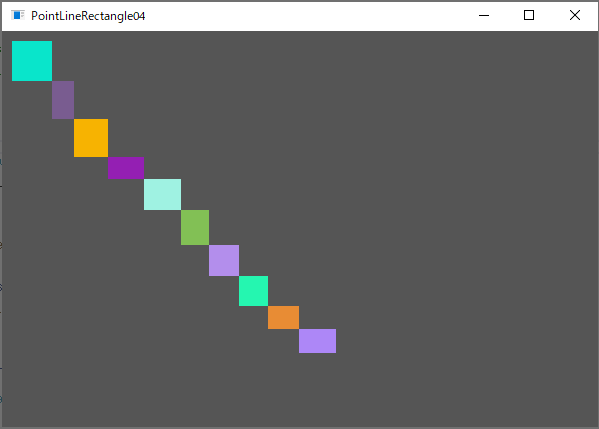
前回のつらなった矩形の高さと幅もランダムに変更して描画を行うプログラムを作成します。

MainComponent.cppの変更
paint関数を次のように変更します。
void MainComponent::paint(juce::Graphics& g)
{
g.fillAll(juce::Colours::darkgrey);
juce::Rectangle<int> area(10, 10, 40, 40);
//[1]幅と高さ用のrandomオブジェクトです。
auto& random = juce::Random::getSystemRandom();
auto numSquares = 10;
//[2]矩形の描画処理です。
for (auto i = 0; i < numSquares; ++i)
{
//[2-1]矩形を描画します。
g.setColour(getRandomColour());
g.fillRect(area);
//[2-2]矩形を移動してサイズをランダムに取得します。
//area.translate(area.getWidth(), area.getHeight());//以下のPointを足す処理に変更しています。
//[2-3]移動します。
area += juce::Point<int>(area.getWidth(), area.getHeight());
//[2-4]矩形サイズの再設定です。
area.setSize(random.nextInt(juce::Range<int>(20, 40)), // width
random.nextInt(juce::Range<int>(20, 40))); // height
}
}前回のpaint関数と比較して、[1]の処理を追加しました。これは、幅と高さをランダムに取得するためのrandomオブジェクトになります。
[2]のforループ内の処理では、[2-1]で矩形を描画、その後[2-2]で次の矩形のパラメータを設定します。[2-3]では、矩形の原点位置を移動させる処理ですが、translate関数で移動させるのではなく、このようにPointオブジェクトをRectangleオブジェクトに足すことで原点をずらすことができるようです。translateと同じ動作をします。ここで、原点位置を今の矩形サイズ分右下へずらします。[2-4]で、矩形サイズを変更することで、次の描画矩形が違うサイズになります。幅と高さはrandomオブジェクトで、20~40の間の値を取得することができます。
矩形の交差
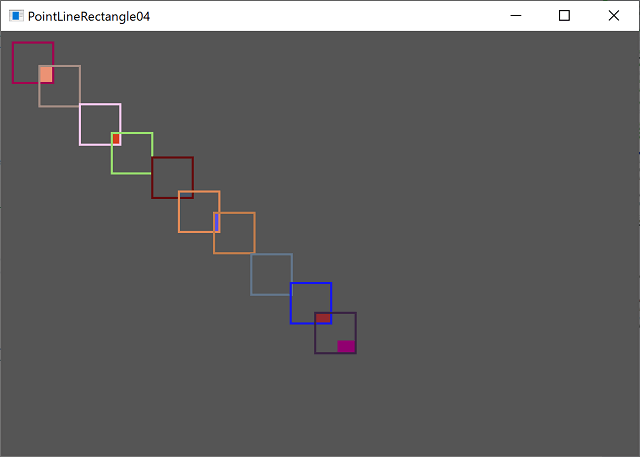
矩形の交差に関するアプリの実装を行います。

RectangleクラスのgetIntersection関数を使うことで、交差する矩形領域を取得することができます。
MainComponent.cppの変更
paint関数を次のような内容に変更しました。
void MainComponent::paint(juce::Graphics& g)
{
g.fillAll(juce::Colours::darkgrey);
juce::Rectangle<int> area(10, 10, 40, 40);
auto& random = juce::Random::getSystemRandom();
juce::Range<int> rectRandomRange(20, 40);//[1]20~40の範囲をrangeで準備します。
auto numSquares = 10;
//[2]矩形描画処理です。
for (auto i = 0; i < numSquares; ++i)
{
//[2-1]次の描画矩形領域を求めます。
auto nextArea = area + juce::Point<int>(random.nextInt(rectRandomRange),
random.nextInt(rectRandomRange));
g.setColour(getRandomColour());
//[2-2]現在の描画矩形領域と次の描画矩形領域の交差領域を塗りつぶして描画します。
g.fillRect(area.getIntersection(nextArea));
//[2-3]現在の矩形領域「area」をランダムな色で描画します。
g.setColour(getRandomColour());
g.drawRect(area, 2);
//[2-4]「area」を「nextArea」とします。
area = nextArea;
}
}[1]のように、あらかじめRangeオブジェクトを20~40の範囲をして準備しておきます。
[2]の描画処理では、矩形の重なり領域を求めるために、次の矩形描画予定領域を「nextArea」として準備します。算出方法として、RectangleクラスにPointクラスを加算して原点位置をずらす方法を利用しています。そして、[2-2]にgetIntersection関数で重なった矩形領域を塗りつぶして描画しています。[2-3]では、現在の矩形領域「area」を描画しています。最後に[2-4]でnextAreaを次のareaとすることで、2回目以降も同様の処理を繰り返します。
矩形同士はgetIntersectionで重なりがわかるんですね。