いままで何気なく使ってきた矩形描画、しっかりと勉強したいと思います。
内容的には初歩的だけれど、randomとかよく使いそうで参考になるね~
「Interface Design」の「The Point, Line, and Rectangle classes」チュートリアル、「Manipulating rectangles」の項目を進めていきます。矩形の描画に関するデモアプリの実装を通して、関数の使い方などを学んでいきます。
公式のチュートリアルページはこちらになります。
こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEチュートリアル「The Point, Line, and Rectangle classes」をやっている人
・JUCEの矩形描画に関する詳細を知りたい人
プロジェクトの準備
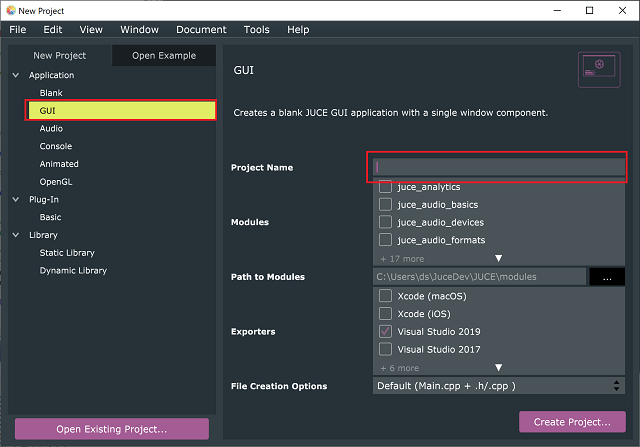
デモプロジェクトの実装には、Projuceの「GUI」テンプレートを利用します。

基本的な機能の実装
前回までのアプリと同様に、MouseDown関数で、ウィンドウ内をクリックしたら再描画されるような処理を追加しておきます。また、今回は、ランダムな色を生成する機能を「getRandomColour」と一つの関数として実装します。
MainComponent.h
まずは、ヘッダファイルに以下のように、2つの関数を追加定義します。
class MainComponent : public juce::Component
{
public:
//...略...
void mouseDown(const juce::MouseEvent&) override;//マウスクリック時のイベントハンドラです。
static juce::Colour getRandomColour();//ランダムな色を生成する関数です。
private:
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR (MainComponent)
};
MainComponent.cpp
MainComponent.cppには、次のように、処理内容を記載しました。
//[1]マウスクリックで実行される関数です。
void MainComponent::mouseDown(const juce::MouseEvent&)
{
repaint();
}
//[2]呼び出すことでjuce::Colorクラスのオブジェクトが得られます。
juce::Colour MainComponent::getRandomColour()
{
auto& random = juce::Random::getSystemRandom();
return juce::Colour((juce::uint8) random.nextInt(256),
(juce::uint8) random.nextInt(256),
(juce::uint8) random.nextInt(256));
}[1]では、前回までのアプリと同様、呼び出すことで、再度paint処理が実行されるようにしてあります。
[2]のgetRandomColour関数は、juce::Colorクラスのオブジェクトにランダムな色を設定して返すことができる関数です。ランダムな色をjuce::Colourオブジェクトに設定する処理は少しだけ行数が必要なので、このように関数化することで今後のプログラミングが便利になります。staticな関数として定義したので、オブジェクトを生成しなくても実行できるような関数となります。
ランダムな色を得るために、「juce::Random」クラスのオブジェクトを利用します。returnで返すオブジェクトのColourに対して、RGBの値にrandomオブジェクトを与えて、ランダムな色を返すような関数です。
矩形を描画するアプリ
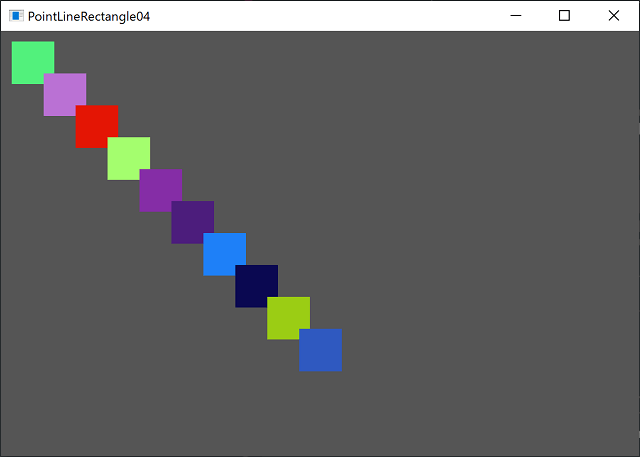
アプリの実装準備ができましたので、paint関数を実装して、矩形を描画するアプリを作成します。クリックする毎に矩形の色が変化していきます。

MainComponent.cpp
MainComponent.cppのpaint関数を次のように変更します。
void MainComponent::paint (juce::Graphics& g)
{
g.fillAll(juce::Colours::darkgrey);
//[1]整数型の矩形領域「area」を定義します。
juce::Rectangle<int> area(10, 10, 40, 40);
//[2]10回ループするループ変数です。
auto numSquares = 10;
//[3]矩形の描画を行います。
for (auto i = 0; i < numSquares; ++i)
{
g.setColour(getRandomColour());//[3-1]
g.fillRect(area);//[3-2]
area.translate(30, 30);//[3-3]
}
}paint関数では、次のような処理を行っています。
[1]で、まず描画する一つ目の矩形領域、左上原点が(10,10)で幅、高さともに40の矩形領域「area」を定義しました。
[2]は、矩形の描画回数をnumSamples変数に格納します。今回は10個の矩形を描画します。
[3]では、forループで10個の矩形を描画します。[3-1]では、最初に定義したgetRandomColor関数を使って、setColour関数の引数としています。[3-2]で矩形を描画します。一番最初は、area左上の原点が(10,10)の矩形が描画されます。[3-3]では、translate関数でX方向に30、Y方向に30移動します。これで、矩形領域「area」の左上原点は(40,40)となりました。これを10回繰り返すので、最初のスクショのように右下方向につらなった矩形が描画されて行きます。
描画したときに右下部分の表示が乱れるのですが、この原因はよくわかっていません・・・

