ゲームの当たり判定のような機能があるみたいですね。
Rectangleクラスにはいろいろな機能があるんだね~
JUCEチュートリアル、「Interface Design」の「The Point, Line, and Rectangle classes」チュートリアルの「Testing points within rectangles」項目の内容のプログラム実装とその処理の考察になります。
公式のチュートリアルページはこちらになります。
こんな人の役に立つかも
・JUCEプログラミングを勉強している人
・JUCEチュートリアル「The Point, Line, and Rectangle classes」をやっている人
・JUCEで矩形領域内の判定プログラムを作成したい人
デモプログラムの実装と内容
Rectangleクラスには、自身の矩形領域の中に点が入っているかどうかの判定をContains関数で取得できるみたいです。このデモプログラムを実装しながらプログラムの内容を見ていきます。チュートリアルの「Testing points within rectangles」の内容に該当します。また、公式サイトからダウンロードできるプログラムでは、「PointLineRectangleTutorial_02.h」の内容に相当します。
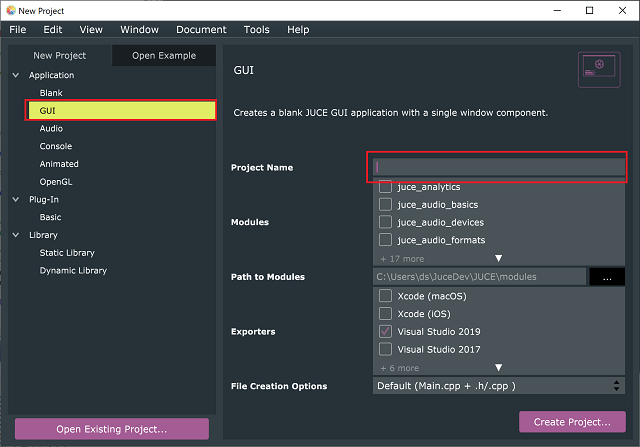
前回と同様、Projucerの「GUI」テンプレートからプロジェクトを作成して実装を行います。

MainComponent.h
MainComponent.hには、以下のようなプログラムを追加しました。
class MainComponent : public juce::Component
{
public:
//...略...
void mouseDown(const juce::MouseEvent&) override;//追加しました。
private:
JUCE_DECLARE_NON_COPYABLE_WITH_LEAK_DETECTOR (MainComponent)
};mouseDownという関数をオーバーライドします。
MainComponent.cpp
mouseDown関数
ヘッダーファイルに追加したmouseDown関数を以下のようにcppに定義します。(cppファイルの一番下に追加しました。
void MainComponent::mouseDown(const juce::MouseEvent&)
{
repaint();
}repaint関数は、再描画するComponentクラスの関数です。ウィンドウ内をクリックしたら、paintで再度描画されるようになります。
paint関数
paint関数に描画する処理を以下のように記載します。
void MainComponent::paint (juce::Graphics& g)
{
g.fillAll(juce::Colours::darkgrey);
g.setColour(juce::Colours::orange);
//[1]ランダムな位置、サイズの矩形をオレンジ色の枠として描画します。
auto& random = juce::Random::getSystemRandom();
juce::Range<int> rectRange(20, getWidth() / 2);
juce::Rectangle<int> rectArea(random.nextInt(rectRange),
random.nextInt(rectRange),
random.nextInt(rectRange),
random.nextInt(rectRange));
g.drawRect(rectArea, 2);
//[2]10×10の矩形をランダムな位置に描画して、先ほどの矩形内にあるかどうか判定をします。
juce::Rectangle<int> pointArea(10, 10);
juce::Point<int> point(random.nextInt(juce::Range<int>(0, getWidth())),
random.nextInt(juce::Range<int>(0, getHeight())));
pointArea.setCentre(point);
//[3]小さな矩形が大きな矩形範囲内かどうか判定をします。
g.setColour(rectArea.contains(point) ? juce::Colours::limegreen
: juce::Colours::cornflowerblue);
g.fillRect(pointArea);
}描画処理で行っている大まかな流れとして、
[1]:ランダムな位置サイズの矩形領域を作成
[2]:小さな矩形領域をランダムな中心位置で作成
[3]:先に作成した大きな矩形領域に小さな矩形が入るか判定しての色を変える
というものになります。
[1]では、まずrandomオブジェクトでランダムな値を取得する準備をします。rentangleクラスのrectAreaを生成する際に、Randomクラスの「nextInt」でランダムな整数を取得して、矩形の原点座標、サイズを設定します。そして、drawRect関数で線幅が2の矩形を描画します。この時、色はオレンジに設定されていますので、オレンジ色の矩形が描画されることになります。
[2]では、最初に10×10のRectangleオブジェクト「pointArea」を作成しています。Rectangleクラスに2つの引数を与えると、0,0を原点としたサイズの矩形が作成されます。次に、Pointクラスのオブジェクトを作成します。次に、この10×10の矩形の描画の中心点として、Pointクラスのオブジェクト「point」を作成します。作成時に、nextIntを使ってランダムな値を取得しますが、Rangeクラスで0~MainComponentの幅(Y軸は高さ)の範囲の値を与えることで、MainComponentの描画領域範囲内の座標をランダムに取得します。そのため、pointには、MainComponentの描画領域内のランダムな座標が得られます。この座標を矩形の中心座標とするため、setCentre関数で矩形の中心とします。
[3]では、オレンジの矩形に小さな矩形が入っているかを判定します。この時、Rectangleクラスのcontains関数で、先ほどの座標「point」が矩形領域内に入っているかを判定します。そして、三項演算子でTrueの場合は小さな矩形の色をlimegreenに、Falseの場合はcornflowerblueに設定します。最後にfillRectで小さな矩形pointAreaを描画します。
ゲーム的なものも作れそうですね~

